如何进行AR交互设计?
关于AR交互设计,这篇文章展开较为具体深入的分析,相信它一定对你有所帮助的。

AR类产品的出现,可能是第一次实现虚拟世界与现实世相互“融合”,完成屏幕的“跨越”,人机交互设计也开始从二维平面迈向三维世界。然而,由于市场和技术的因素,AR产品的人机交互界面仍然处于早期,各种理念和方法仍处于逐步形成与试验阶段。通过对现有AR产品交互设计的调研和思考,以及现有移动产品的对比,本文将阐述一些方法,以供思考和交流。
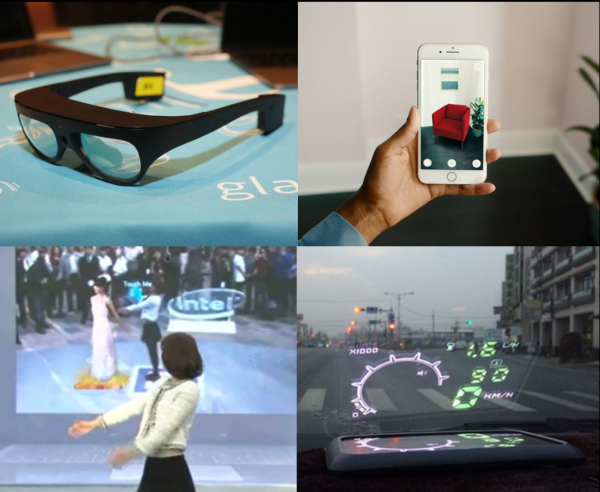
AR效果的呈现有多种方式,市场在短期内主要分为基于手机等移动设备的移动AR和基于头显设备的AR眼镜(包括一体机和分体机),但也包括车载HUD、商超大屏互动等等,本文将阐述较为通用的设计方法,也将包含对不同呈现方式简要介绍。
以下内容肯定有不足和不全面的地方,欢迎各位朋友批评指正,我也将及时修改和完善以下内容。
一、一些核心思想
1. 增强
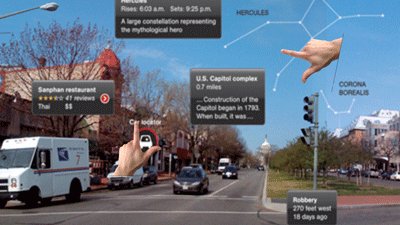
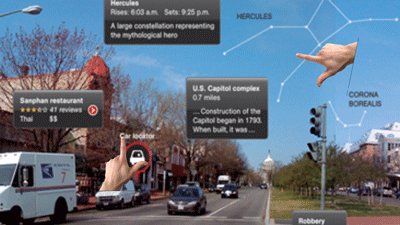
针对增强现实产品的交互设计,首先要做到对现实世界信息的“增强”。
这里的信息并不局限于文本,还包括图片、3D对象、声音等等,而存在形式包含了虚拟信息和现实世界中的信息。
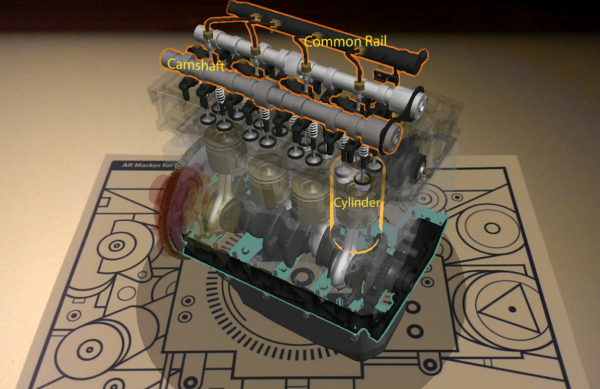
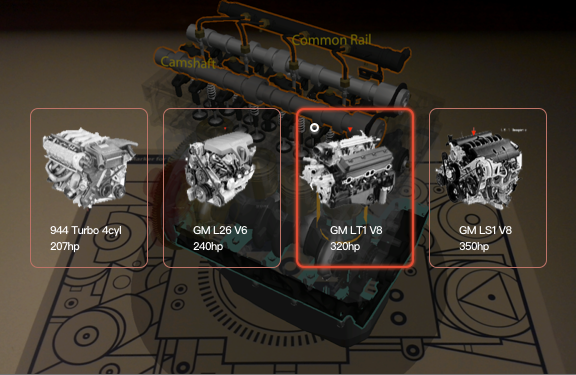
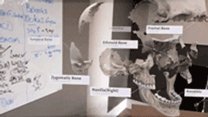
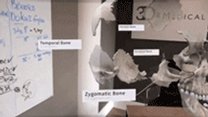
这里的增强包括信息宽度和深度,举个发动机的例子,用户通过AR交互分解发动机虚拟模型并了解各部分的详细规格和属性,这时得到的是发动机对象的信息深度,而同时对比同类型或同时代发动机规格或性能,则是在了解信息的宽度,换言之,在进行产品设计时,既要兼顾交互对象的自身属性和环境相关性,也要关注相关信息的联系(当然要借助信息挖掘)。


2. 清晰
无论是系统还是系统中的应用,都要能够正确直观的传达信息,这包括了内容无歧义、状态可见和显示合理。[1]
无歧义要求,在任何情况下,都能传达出一种信息,且这种信息就是用户想要或系统要求用户完成的指令或反馈。比如,在工业操作中,当要求用户“抓取眼前的箱子”,一定要指示出是“哪个箱子”,而不是仅提供一条指令。

状态可见要求系统时刻清晰的显示当前所处状态,在正确的时间提供正确的状态,让用户时刻了解刚完成什么、现在在做什么、接下来要进行什么,比如在加载内容时要提供进度条或loading图标,当加载完成要有信息提示“已完成加载”等等。

显示合理则要求以最精炼的呈现方式来传达信息,降低用户焦虑和不安,如能用图片或3D对象说明的,就不要使用文字;能用大字体,就不用小字体;等等。 对于确实需要同时展示大量消息的场景,需要提供全局放大功能。

此外,在进行设计前一定要明确,所有的设计都是建立在场景和功能之上的,一切脱离场景和功能的设计,都不再能做到清晰传达。
3. 一致性
人类的认知具有连续性,从一个阶段进化到另一个阶段的过程中,总会存在“中间地带”,这一过程中需要在两个阶段间建立连续性和传承性,帮助用户对新事物建立“心智模型”。所以在短期内,无论是移动AR还是AR眼镜,在进行交互设计时,要更多的延续现有的交互规则和设计规范,如控件的反馈、手势等等,在基础交互层面较多的保持一致。
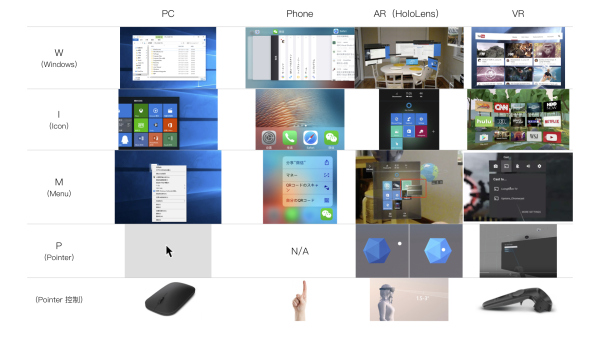
以下为WIMP对比图,包括交互设计中最基础的4点:窗口、图标、菜单、控制点[2],通过对比PC、移动设备、AR和VR,可以看出交互在不同平台上的差别与延续。

WIMP对比图
此外,设计者应该更多的关注系统和应用内部用户体验的一致性,即同一信息、功能、操作要保持一致。这种一致包括:结构一致、色彩一致、操作一致、反馈一致和文字一致。[3]
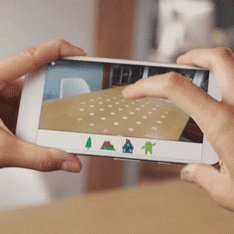
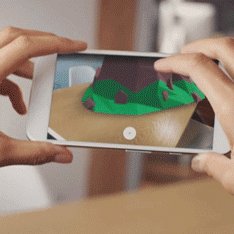
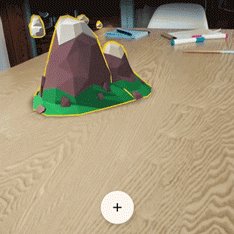
4. 灵活自由
灵活自由指在场景需求下,所有对象都具有可变性。这种可变性的幅度随场景需求的变更而变化,比如家具应用中,虚拟的3D家具可以随需要改变颜色、大小等。所有交互对象的可变性包括但不限于位置、大小、颜色、材质、光影等,甚至环境也包含在内。这种修改是对较难修改的做出临时的可视化修改,相当于一种“超自然交互”,且拥有“上帝视角”,这也是增强现实交互的深刻体现。

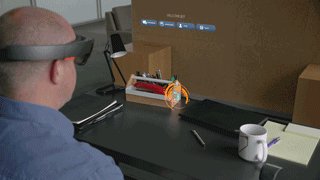
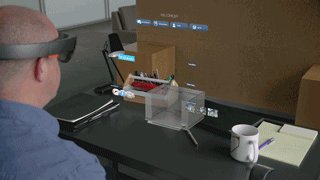
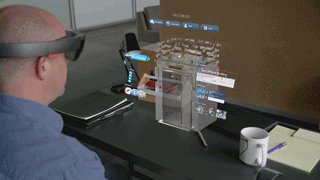
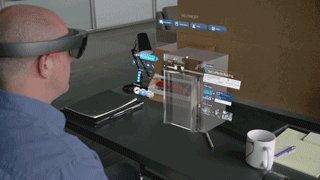
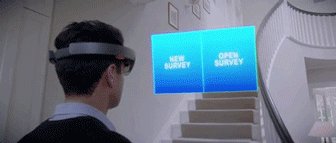
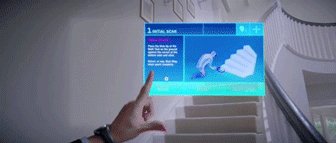
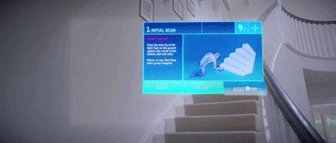
“工作台”是一种典型的体现灵活自由的场景

“工作台”是一种典型的体现灵活自由的场景
此外,灵活自由也意味着不受时间和空间的限制,能够查看一切对象的历史信息、对未来的可能性做出预判,能够帮助用户掌握整个场景内的空间信息。
灵活自由的目的是为了高效。大部分新产品设计都是为了提高效率,而灵活自由的交互能帮助用户按照自己最舒服的操作方式完成任务。灵活自由不仅能帮助产出物提高效率,也能帮助生产工具,即AR系统和应用,不断更新迭代,这种迭代通过“小步快跑”的策略,从细微处开始调整改变,在进化过程中逐步迭代,才能够保证用户既不反感和迷茫,也不影响整体体验和反馈效果。最终,这不仅带来了生产工具的更新,也完成了用户向新阶段的更新。

5. 用户为中心
用户是产品的控制者,设计要始终围绕用户进行,包括环境在内的所有对象要做到状态可控、自然反馈,某些场景下还应有隐喻和可探索。
状态可控指在不同场景下都让用户对信息有可控性。除了传统的增删改查,还需要所有对象易取,易交互。在真实世界中,用户大脑默认所有主动发出的交互都具有一定可控性,这种可控性自人类使用电子产品以来一直得以延续,在AR产品中,依然需要保证所有交互对象以“人”为中心。这一方面要求产品设计的交互流程都在当前认知范围内,另一方面要求做到防错和容错,在可控范围内提供更大的产品边界,比如提供撤销/重做功能,提供可操作的错误/修改提示等等。

自然反馈要求所有信息反馈都符合自然界交互反馈和之前的用户习惯。AR产品中的可交互对象包括虚拟对象和真实对象,真实对象用户可以直接完成交互,虚拟对象却不然。为了保证虚拟和现实的交互连贯性,虚拟对象要尽可能符合真实对象的交互习惯,如一个3D虚拟对象可以被抓起或抛掷,不同对象间会发生碰撞或挤压等等;此外,当与一些UI控件和信息发生交互,效果应该按照预想的方式进行,比如一个按钮是可回弹的,当点击后就要发生回弹的反馈,不能卡住,同样这种自然反馈在音效反馈中也要成立。

因为AR产品更贴近于真实世界,这时候适当使用隐喻将会使交互对象更显“真实”。合理使用隐喻要求,即暗示了恰当的使用方法,又避免了限制[4]。如AR购物场景下,用户看见购物车本能的会将商品放进去,但购物车的容量没必要进行限制,因为人们网购时购物的量有可能远超现实中的量;但隐喻并不总是有助于理解产品功能,所以要适当的取舍。此外,在保证一定安全性的前提下,人类天性都会探索未知,通过引入一定的可探索性,有助于提高用户对产品的喜爱和忠诚度。这一切都必须以用户为中心来设计与执行。

二、几点基本的设计规范
1. 直接操作
直接和对象进行交互,减少不必要的按钮等其他控件作为“中间人”。相比于2D屏幕上的直接交互,AR界面中的直接交互更具有现实意义,因为直接交互更接近于自然交互,用户能直观的看到交互产生的结果,这能帮助用户产生更强的操纵感,能更深的沉浸在业务中。

2. 环境相容
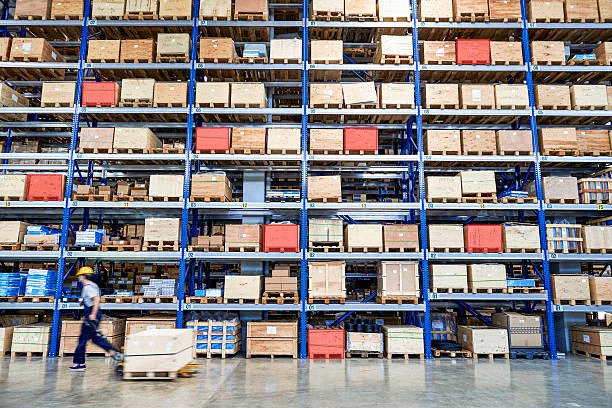
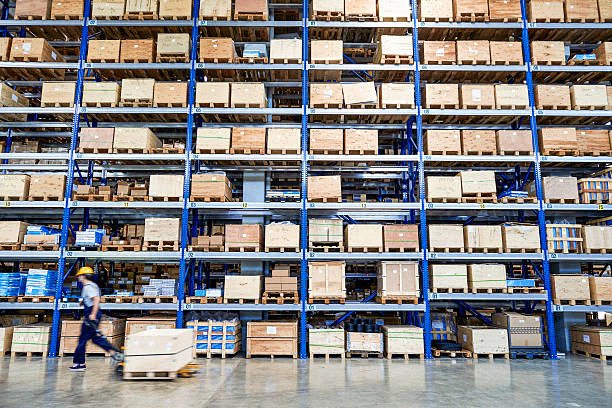
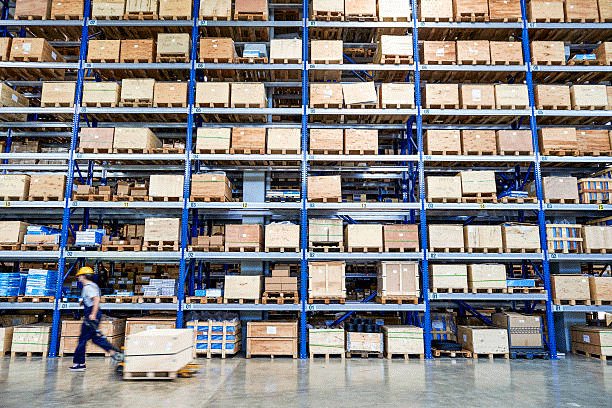
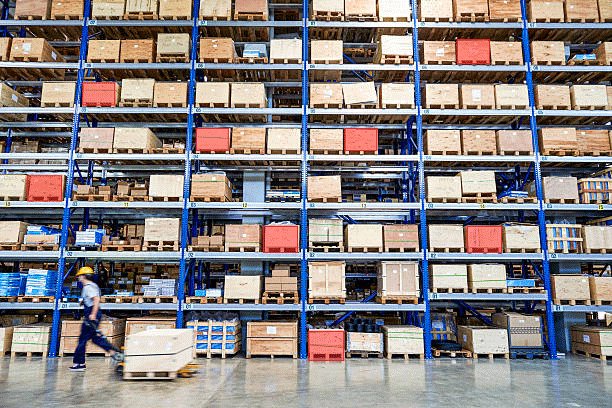
场景中的对象不仅仅是3D对象和UI控件等,环境也是对象之一。因此,环境要时刻围绕需求产生并融入场景。环境中的每一个对象,无论虚实,都要与整体环境相容,以提高完成业务的沉浸感,减少无关信息的影响,交互设计也要尽可能符合用户在真实世界的行为和反馈[5]。此外,用户同时也是环境中的一个对象,也要融入场景环境中。场景、环境、用户,三者是一个相互融合的关系,好比流水线上的工人,时刻都在处于完成某一工作的场景,完成工作又有流水线这一环境,工人又是流水线和工作场景中必不可少的一环。

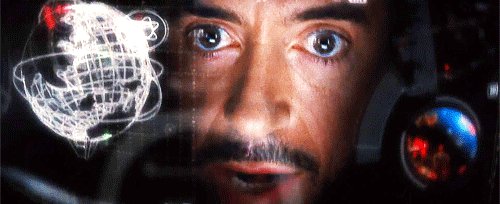
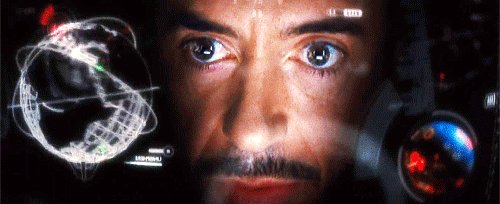
上一张托尼,虽然有不少交互设计的错误,但足够说明此问题
3. 恰当反馈
前面提到反馈应做到自然,而反馈最应该做到的是及时与正确,否则会造成用户对系统或应用的认知错误,因为延迟反馈和错误反馈都会极大的影响产品业务流程的顺利完成,引导用户走向“歧途”。

在核心思想的“以用户为中心”中提到了容错与防错,这里在再次提及并进行引申。在进行防错设计时,一要考虑帮助用户排除错误操作的可能,二要在关键操作和可能引起重大失误的操作时,反馈“是否确认”的操作;而在设计“容错”中,不仅要反馈操作错误在哪里,而且要提供修正方案,如一个仓库场景下,当某一个货箱无法交互,除了显示原因(如“锁定”),还可以显示哪些货箱是可操作的,或者通过引导完成货箱“解锁”。
4. 美学考量
这里的美不代表通俗意义上的美观或好看,而是表示设计是否符合场景需求,比如在游戏或娱乐属性强的应用中,使用极简设计极大可能会降低用户兴趣和参与度,而在教育或学术研究型应用中使用极简设计,反而会降低用户焦虑,提升对当下任务的沉浸感。营造产品美学特点不仅需要从颜色、字体和形状,更要从材质,光影等等空间属性的角度进行考量。
三、必知的常识性规则
1. 减少操作疲劳
目前的设备,手机或平板需要长时间手持设备,眼镜或头显虽然能解放双手,但视场角较小,如果没有充分考虑交互内容的展示距离与角度,就需要频繁移动头和脖子,造成较严重的疲劳感。当然,造成疲劳不可避免,但在设计上要尽可能降低疲劳感。

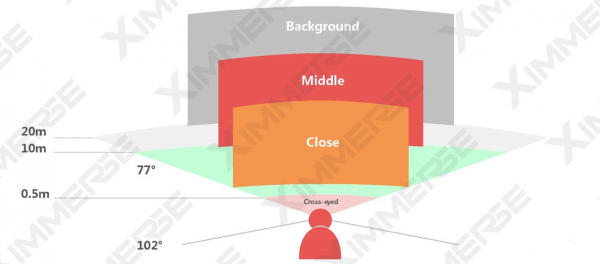
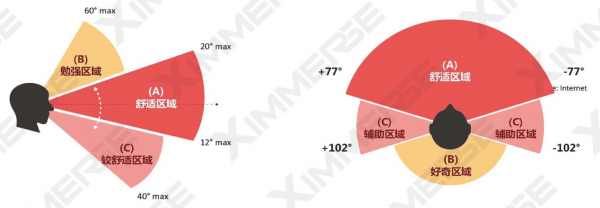
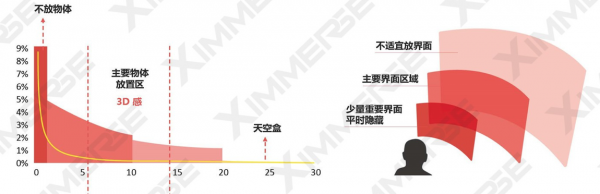
首先要充分考虑交互内容的距离和角度,一定要保持在用户舒适的范围内。人眼重合视域为124°(单眼舒适视域为60°左右)、垂直约60°[6] ,在此范围内,视场角越大,对场景沉浸感越强。对于舒适范围可以参考VR的视觉范围:
最舒适的应控制在水平角宽77°、上仰20°、下俯12°,最总要信息在直线0.5米视域内,0.5-10米3D体验最好,20米后体验极差;

较舒适的范围约在水平角宽77°-102°,下俯12°-40°;

较为勉强区域约在上仰20°-60°;

而在水平102°-180°则为“好奇区域”,需要合理设计。
以上内容由游戏葡萄根据XIMMERSE的CEO贺杰所分享的内容[7]。
其次在视觉上,通过减少无关控件、隐藏待处理信息、将核心内容尽可能多的控制在视场角范围内等方法;

第三在操作上,尽量多使用单手交互能够完成的,减少复杂手势操作、更多融入语音或眼球追踪等被动交互等等。
2. 减少干扰
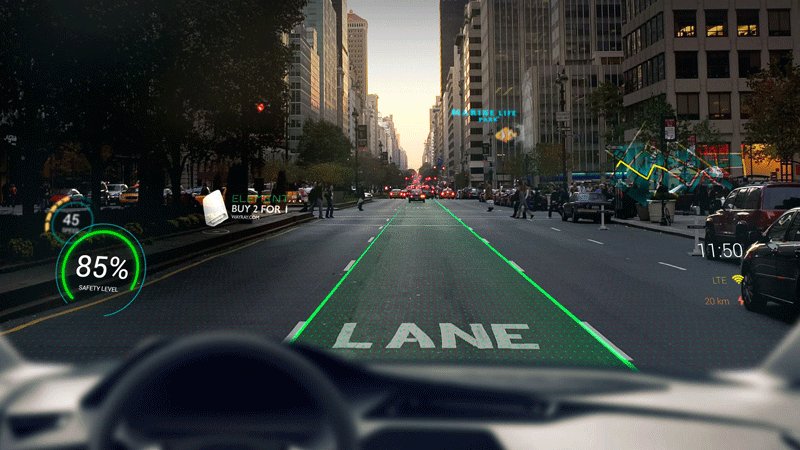
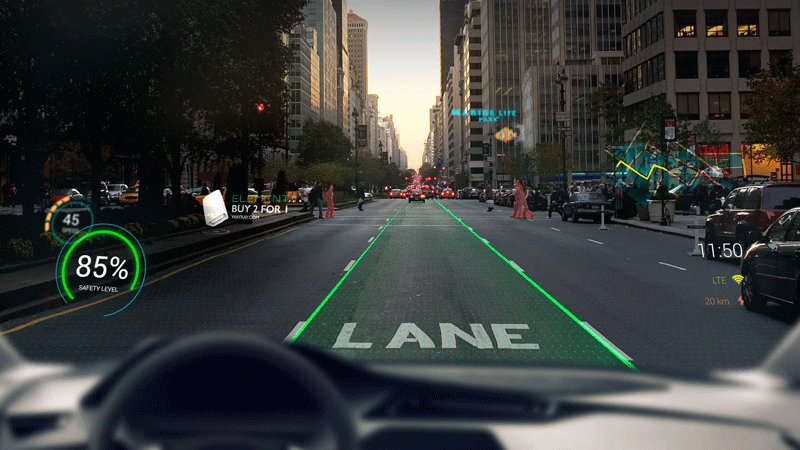
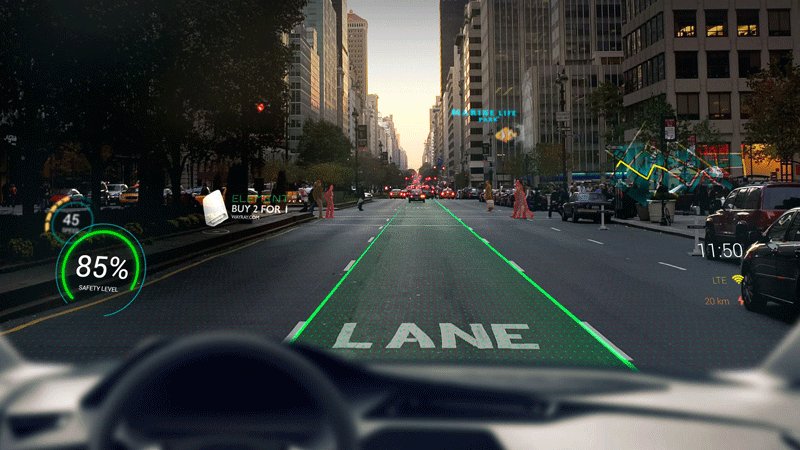
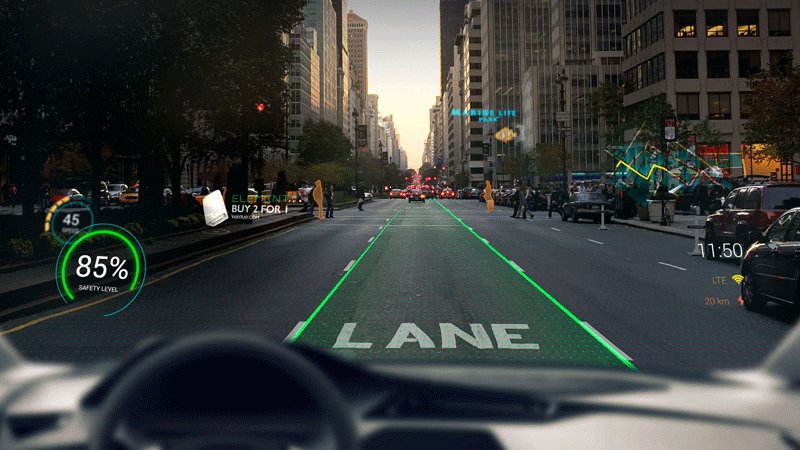
首先,“提供短平快的AR体验”(“Design your UX for short and quick AR engagement”)[8],让用户焦点时刻围绕任务和场景,避免其他信息吸引注意力。其次,要合理提示现实世界中的干扰,如开车过十字路口,要高亮提醒信号灯状态和横穿马路的行人,避免造成重大危险的干扰。

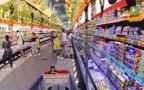
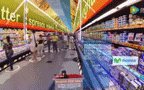
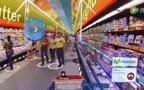
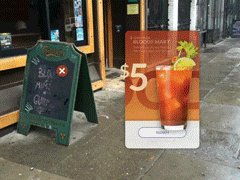
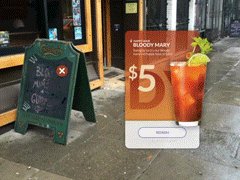
再比如针对AR营销的广告内容,要根据展示场景、传播目的来决定交互方式,如可以用唤起好奇心等多种手段引导用户打开,但不能默认播放,因为在AR的世界中视觉冲击太多,很容易让用户产生焦虑,保留适当的克制对于产品留存很重要。

3. 提供指引
AR系统和应用将用户从2D带入了3D,认知层面发生转变,新用户对于产品需要一个学习过程,此时应该提供使用使用指引,如同手机APP对新用户提供的指引,否则焦虑感会让人很快放弃产品。此外,指引不应仅针对新用户,还应在新功能上线、关键操作(如支付)等情况下提供,且简洁合理,特别是关键操作时最好提供说明或帮助按钮,以便及时提供支持。

这里有篇余力维大神的文章,讲的很详细
4 Lessons That I’ve Learned in Building AR Basketball Project
4. 注意物理条件限制
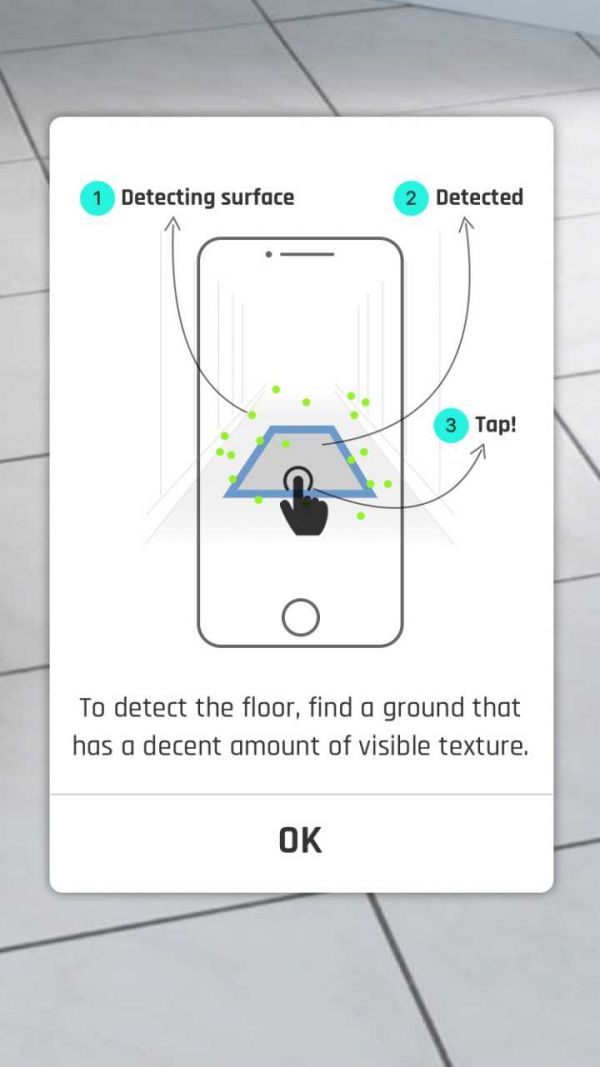
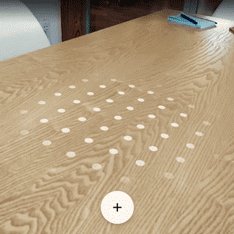
在进行操作之前,由于2D世界和3D世界的不同,应进行空间检测、平面(或称为“基准面”、“参考面”)检测并判断遮挡关系。这是由设备主动对环境发起的交互,可以帮助用户确定可交互对象的范围。同时也限定了用户交互的安全范围,减少操作中造成的人身伤害。

5. 其他感觉反馈必不可少
在使用增强现实产品时,用户实际置身于一个真实环境营造的“场”中,试想在现实中,我们不仅接受视觉、听觉,还有触觉、味觉,甚至各种磁场、引力场等等都围绕在周围,所以要通过不断丰富的传感器,帮助用户形成更接近真实的交互体验。
6. 合理处理中断
用户主动中断的情况下,如应用切到后台运行或重新定位检测平面等等,需要提供合理反馈,告知用户操作后果并提供是否进行的选项。
当用户被动中断时,如即将断电、有信号干扰,或是现实中有其他对象突然进入场景等等,需要提供被动交互,帮助用户了解当前状态,并且引导用户做出主动反馈。[9]
在用户被中断,重新进入系统或应用时,一定要注意此时的用户起始点,如果用户相对于场景的坐标发生了变化,就需要重新定位并检测环境,以减小操作误差。
7. 措辞简洁友好
提供符合场景的措辞。场景并不限于日常生活等消费级产品的场景,还应包括工业制造等专业场景,这种场景需要提供相关的专业词汇,帮助理解。
提供可理解的词语。避免生硬或程序语言等不恰当的描述。在词语选择上,要“保留相关词,优先最关键词”。
8. 反复测试
任何阶段任何场景下的AR系统或应用,在面向用户前,都有意想不到的设计失误,所以要从MVP开始,不断进行验证与测试,根据用户反馈快速调整。
四、设计方法与流程
在进行设计时,依然可以参考用户体验五要素的流程,即战略层(产品远景、业务需求)→范围层(需求分析、功能确定)→结构层(信息架构、页面关系)→框架层(页面布局)→表现层(视觉表现)。但在实际操作中,需要更多的关注一下三点:
1. 确认真实场景
首先要明确:不是为了AR而AR。一定要有真实的使用场景,要能解决用户问题。然而要注意,广告中加入AR做营销,确实是一种有效的手段,不属于“强行AR”的范围。
其次,AR类系统或应用场景中有大量现实世界的对象存在,由于应用内展示的信息量有限(不能影响主要任务或造成干扰),这就导致不同的应用下交互方式可能差别很大,更倾向于定制化。比如同样是面向工业,机械制造更多需要操作指引,包括标记、模型拆分与组合等等;仓储管理需要室内导航,包括目标物定位、路线指引等等。所以,确定了场景,才能细化需求,设计交互。
2. 确定合理需求
这一过程,除了和传统移动产品需求分析一样,还要注意以下三点:
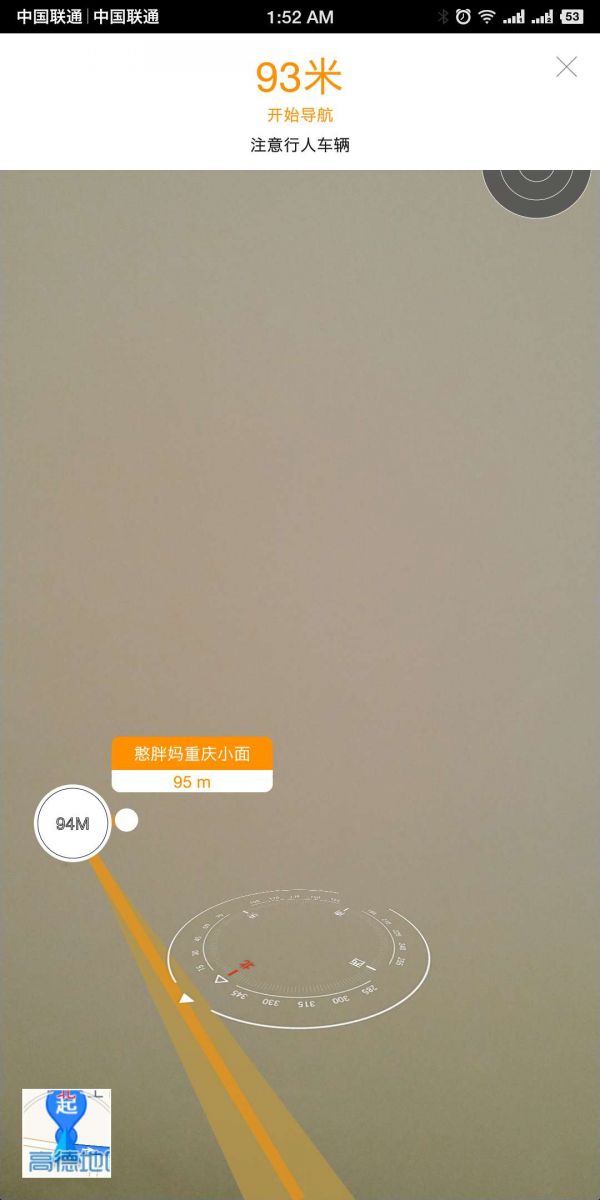
首先确定,罗列的需求是否为刚需或高频发生。不是的话没有意义且浪费资源。还要清楚AR技术的使用是作为功能解决单一需求,还是作为一个用例;是体验的核心,还是只作为辅助手段。

高德导航中作为辅助功能

“跟我走”APP中作为主功能
其次,针对迭代产品要考虑到,新增需求是否会对现有逻辑和交互设计产生较大的影响,如果是就需要联合多部门和用户共同商讨决定。
第三,在产品流程梳理中,要充分识别哪些是最需要通过AR优化的,哪些是可优可不优的,哪些是绝对不能优化的,制定出优先级。
第四,作为一款产品必然有一个潜在需求,就是传播需求。一个产品从设计之初就要天然的具有自带传播属性,为推广运营做铺垫。
最后,要充分考虑到哪些信息从云端调用,哪些放在客户端,减小延迟,提高用户体验。
3. 采用良好交互
这一过程要充分考虑:如何“增强”信息,才能满足需求。“增强”的效果,要从更好达成目标,节省更多时间,运行压力和耗电更小等等多个方面进行考量。如果“增强”过度,会造成资源浪费、增大延迟,比如购买电视机场景中,单击产品显示产品名和价格,就比完全显示产品详情、参数要好。反之,如果“增强”不足,会导致用户焦虑,甚至不能完成业务流程。
此外,3D环境下的影响也应重点考虑,毕竟2D和3D的环境不同,需要提供具有空间感的交互逻辑。

具体有以下四步:
1). 确定使用设备
移动设备受屏幕限制,头显设备受视场角限制;移动设备为视频透视设备,即VST (Video See-Through),手势交互相比起来,叠加和遮挡效果正确;大部分头显设备为光学透视设备,即OST(Optical See-Through),手势交互中的叠加和遮挡基本没有正确的;移动设备是手指与屏幕发生交互,头显设备交互渠道可能更多,包括手势、遥控器等;移动设备文本输入更便捷,头显设备文本输入表现较差,语音输入又不能随时保证隐私性;移动设备延迟大,头显相对小一些;移动3D模型颜色显示更丰富,但模型面数更低更粗糙,头显颜色不够丰富,但模型有可能(连接电脑或处理核心独立的)更精细······

2). 确定交互对象
AR产品的交互对象大致可分为四类:人、环境、设备、虚拟对象。这其中的交付方式又可分为:主动交互和被动交互。
不同的交互对象,使用的交互规则不同。
3D对象需要缩放、旋转、移动、分解、组合、碰撞、相容等等;
按钮需要定位、点击、反馈结果、不可点击等等;
列表需要下拉淡出、定位、点击、反馈结果、收起列表等等;
文本需要定位、输入、删除等等;
······
3). 合理选择交互形式:
手势:移动设备上的手势遵循移动应用手势设计,这里主要讨论的是头显或眼镜的手势设计。由于AR、VR等技术的发展,NUI自然交互界面逐渐兴起,手势作为最贴近自然的交互模式被越来越多的厂商采用。手势识别大致可以分为:二维手型识别、二维手势识别、三维手势识别,难度依次递增。举个简单粗糙的例子,比一个静态的剪刀手就是二维手型,当开始左右晃动就会形成二位手势,当把剪刀手从自己脸旁向前伸向别人脸旁,在深度上产生了动作,这就形成了三维手势。在AR产品中要合理使用三种手势定义交互,做到简单、高效。

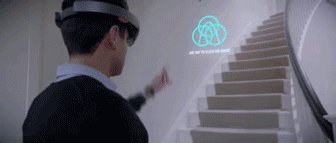
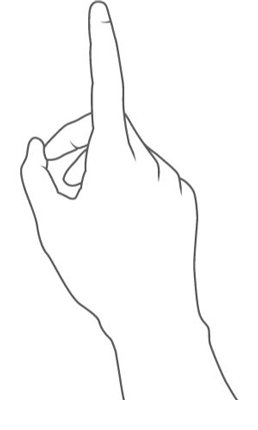
HoloLens的Bloom手势,唤起主菜单

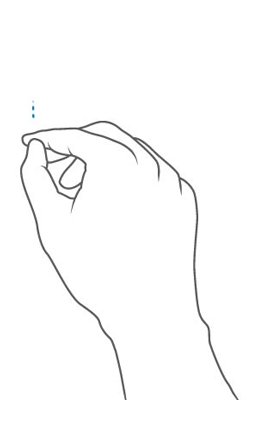
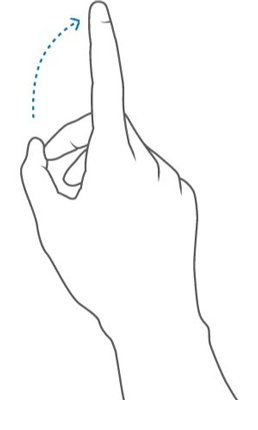
HoloLens的Air Tap手势,选取对象
在AR产品的交互设计中,文字输入是一种较为复杂的交互行为。AR设备以头显或眼镜的方式出现,是考虑到移动性和便携性,但头显或眼镜不像手机等移动设备能便于输入,需要接入键盘来辅助;很多产品考虑通过语音解决,但私密性却无法保证。所以很多解决方案考虑从手势来解决,虽然现在并没有一种较为优秀的手势输入法,但不妨碍其发展成一种有效的辅助输入手段,这里有一篇文章可参考。
AR场景下的交互设计研究——以中文输入为例.
1门文,百度时代总部,北京 2胡也畅, 邵颖,国际商业机器(中国)投资有限公司.
触控器:虽然计算机视觉技术的发展有了长足的进步,但手势识别依然不能做到百分百精确,这就导致交互时会发生偏差,所以短期内,还需要外置的触控器进行辅助。触控器分为头显控制器和分体式控制器。头显控制器在所有头衔和眼睛上都有,包括开关机键、返回键、确认键,有的还有滑动、单点、双击等交互模块。分体式则相当于一个外接的遥控器,控制确认、返回、切换等功能。设计时需要根据交互模块发挥特点,降低手势识别的粗糙度。

Magic Leap的控制器
语音交互:AI的发展帮助语音交互取得了极大的进步(包括国外亚马逊Alexa、苹果的Siri、三星的Bixby,国内的讯飞、灵犀等等,语音交互目前仍主要基于NLP,这里不做过多讨论),在AR交互设计中,语音交互短期内仍为主要的信息输入和反馈方式,但考虑到部分场景的私密性,语音交互仍应作为辅助手段,不能绝对代替输入或部分交互功能。
音效互动:传统的音效互动更常见于游戏中,但在AR世界就好比一个超大型“模拟人生”游戏,由于设备视觉范围有限,必须通过环绕立体声辅助用户形成对场景和环境的理解,以及对交互对象反馈的感知。比如交互对象在右侧,就可以用环绕声模拟从右侧发来的提示音。当然,音效互动是一种辅助,即使在定位中也只能确定范围,不能保证精确度,但这种辅助却能使体验更加立体和完整。[10]
这里提供一个早期的立体音效的体验,以供参考:
立体声效体验
动眼交互:眼部追踪已经有较多的解决方案,其中著名的包括HoloLens的凝视等。在设计动眼交互时要注意两点,一是时刻检测目标焦点以调整成像的效果,缓解辐辏冲突;二是对于需要快速完成交互,尽量减少凝视等交互形式的参与。此外,虹膜验证已经具有较成熟的解决方案,在涉及到支付、身份验证等安全等级高的交互设计时可以考虑。
4). 恰当的颜色和文字说明
AR产品的颜色选择要更多的考虑三点:
一是颜色要符合场景,不能出挑,要与场景和谐相容。
二是必须能服务场景和需求,特别是关键提示,如开始、终止、报错等等。在AR场景中,鲜明的颜色指引更能引起用户关注。
三是要注意颜色选用。颜色是为了清晰直观的传达信息,但由于AR依托于现实世界成像,环境并不唯一,可能纷乱复杂,可能较为简单,在颜色选择上要区别考虑,可通过增加阴影、加粗、加亮、加文字反色背景等方式来缓解。
五、关于设计师的一点思考
在最后,我要说一点关于“共情”的想法。
在用户体验中,最重要的一种能力可能要算“同理心”了。同理心能帮助产品和设计人员提前去解决用户将要遇到的问题。同理心是一种天赋,但并不意味着后天不能通过练习培养。当面对AR产品设计时,更需要这种能力。因为AR系统和应用是一套全新的体验,产品设计人员更难全面的体验和统计用户感受,因此需要不断的运用同理心去模拟用户,想用户之所想,这样才能减少用户新进时的迷茫与焦虑。
运用同理心,不断试错,不断迭代,不断尝试新交互思维与方法,才能逐渐探索出合适AR产品的交互方法。

参考:
[1] Apple Inc. iOS11 Human Interface Guidelines. https://developer.apple.com/ios/human-interface-guidelines/overview/themes/,Jun 9, 2017
[2] Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel, Jason Csizmadi, Doug LeMoine. About Face 4: 交互设计精髓. Oct, 2015
[3] Jakob Nielsen. Usability Heuristics for User Interface Design. https://www.nngroup.com/articles/ten-usability-heuristics/,January 1, 1995
[4] Apple Inc. iOS5 人机交互指南. Nov 15, 2010
[5] Berfin Ayhan. Building an AR Experience: 8 UX Principles You Should Consider.https://medium.muz.li/building-an-ar-experience-8-ux-principles-you-should-consider-a674eb0edab0, Nov 9, 2017
[6] 百度百科. 人眼视度.
https://baike.baidu.com/item/%E4%BA%BA%E7%9C%BC%E8%A7%86%E5%BA%A6?fr=aladdin
[7] Ximmerse. 看懂这三点,VR交互设计就能上一个台阶
http://youxiputao.com/articles/7964. Mar 11, 2016
[8] Neil Mathew., Practical Design Considerations for Augmented Reality Apps on Mobile Phones. https://medium.com/placenote/practical-design-considerations-for-augmented-reality-apps-on-mobile-phones-517469f4a09c. Nov 29, 2017
[9] Apple Inc. iOS11 Human Interface Guidelines-Augmented Reality. https://developer.apple.com/ios/human-interface-guidelines/technologies/augmented-reality/, Jun 9, 2017
[10] Tyler Wilson. The Principles of Good User Experience Design for Augmented Reality. https://arvrjourney.com/the-principles-of-good-user-experience-design-for-augmented-reality-d8e22777aabd,Nov 14, 2017
本文由 @ AlexWang 原创发布。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

