实战干货!?网页设计中如何运用方框/方形元素?
编者按:如何让方正方框/方形元素不死板有创意?今天这篇好文总结了超多的设计方法和实战案例,建议阅读。
常常听见大神说设计不需要方方正正的,这样会显得死板,没有创意。LOW…等等,其实不然,我认为每一种元素,只要在对的环境中,去运用。相信会出现让人耳目一新的效果。
比如我们身边使用的电脑,冰箱 房屋架构等等,都离不开方形的支持。杂志中常常会让方形元素融入进文字或者图片中间,去突出或去修饰它们。随着现在技术越来发达,设计师也会将杂志中的一些元素,融入到网页设计中去。让网页设计更加有新意。
作用
下面我们就来说下方形方框在网页之中的运用。
01:分割
我们已知的分割的元素,主要是线和面 ,其实方形/方框也是具有分割的作用。在设计中运用的话会让你的作品别具一格。
下面设计作品画面中出现了多个文案信息,这么多的信息集中在一个画面中,如何让它们变得有主有次呢,为了让用户清晰的阅读到每一个单独的文案信息,所以设计师加入方框的元素,利用大小对比的关系,有效的避免了内容的冲突和杂乱 。这里的设计通过加方框的元素,使画面中的文字也具有一定的强调作用。

这块设计也是具有相同的处理方式:

02:强调
如何让文字内容在众多元素里面突出。 要么弱化其他,要么强化自己,显然下面设计中为了让用户第一视觉就能看到表达的文字信息,所以设计师利用了方框的元素进行了强突出。

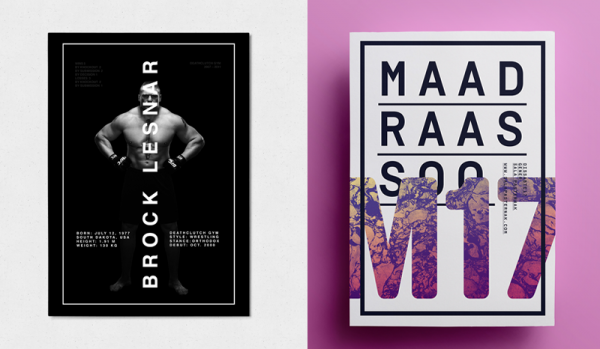
下面的海报设计,也是运用到了方框的元素,把用户的视觉焦点聚焦了起来。既强调了重要信息也不丢失画面的美感和创意。

03:修饰
当我们的在设计一个海报,或者网站页面中的一段文字的时候,有时候画面太单薄,一些设计师会用其他的方式进行修饰,但是也有设计师利用方框,不一定是完整的方框,这样整个画面一定会别具一格。下面来看设计案例吧。
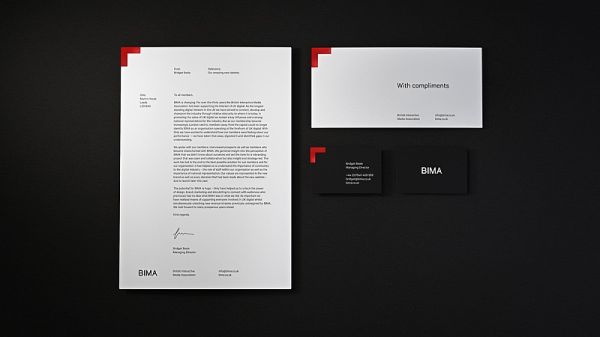
下面是一组平面VI的作品,本来是一个平平淡淡的名片,但是设计师加方框的一角进行修饰,瞬间这个作品变得创意十足了。


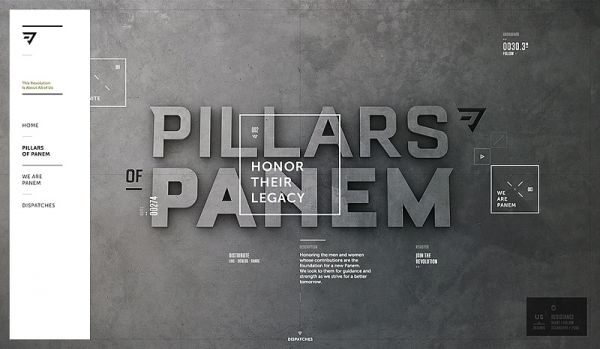
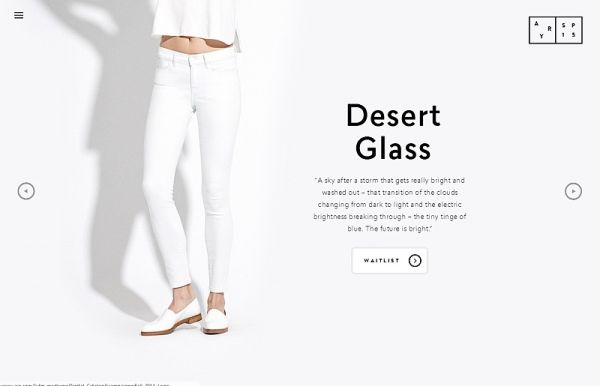
下面网页设计中,原本标题在大面积的留白中间,变得单薄,导致页面的中心不稳定,所以设计师在标题上增加了方框的元素,进行辅助修饰作用 ,有效了丰富了标题的展示效果。

04 :色块对比让版面变得有血有肉
设计师利用方形的色块让网站变得生动创新,使网站在布局上面变得有节奏,有主次,逻辑清晰。下面我们来看看这些设计案例。
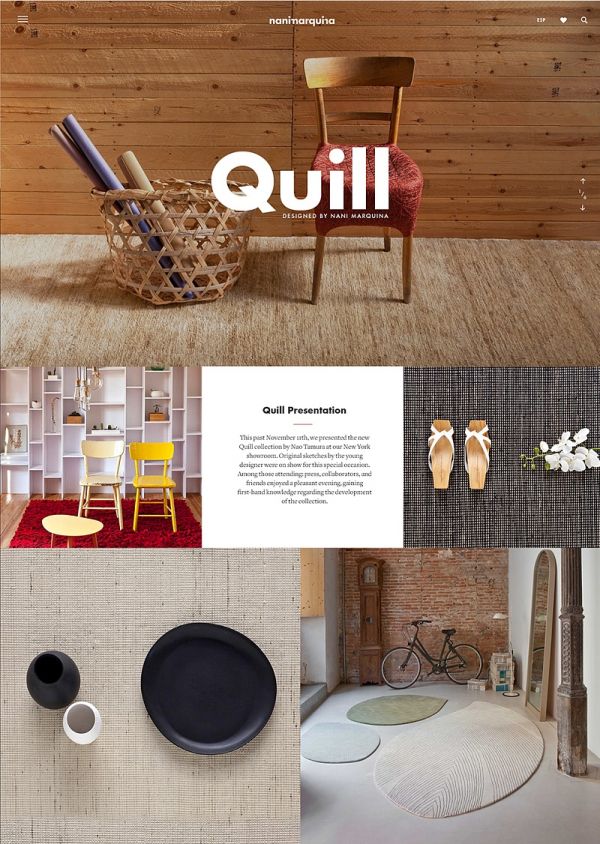
下面是一家家具类的网站,设计师利用方块的大小来做对比 。使得整个画面中间的元素组织起来变得清晰有条理,让用户在视觉上变得有层次感, 使得整个版面变得简约清晰。

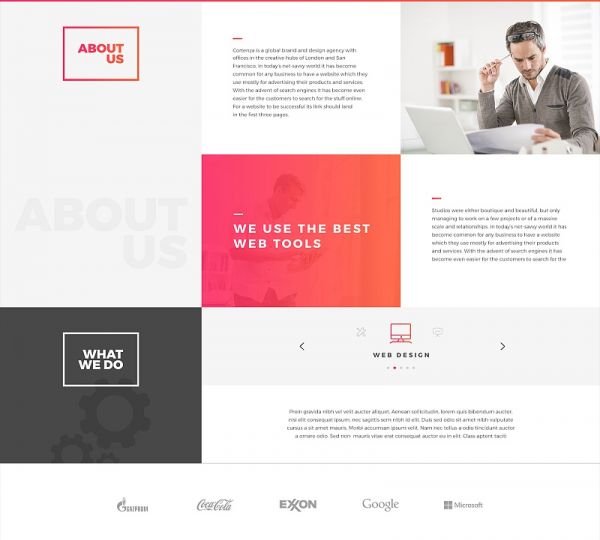
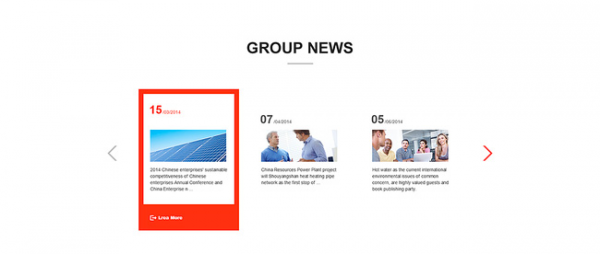
下面这个建筑公司的首页,采用了方形的元素进行大小层次感的相互结合起来,让整个画面变得极其有稳重感,让原本网站上复杂而多的类容,变得条理清晰,干净简洁。同时在画面的版式也是独裁新意。

05:信息引导的作用
在复杂而多的海报或者网站架构中,利用方框进行信息引导是非常有效而且新颖的表现方式。
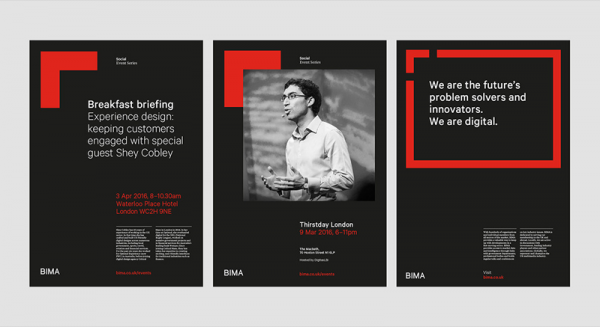
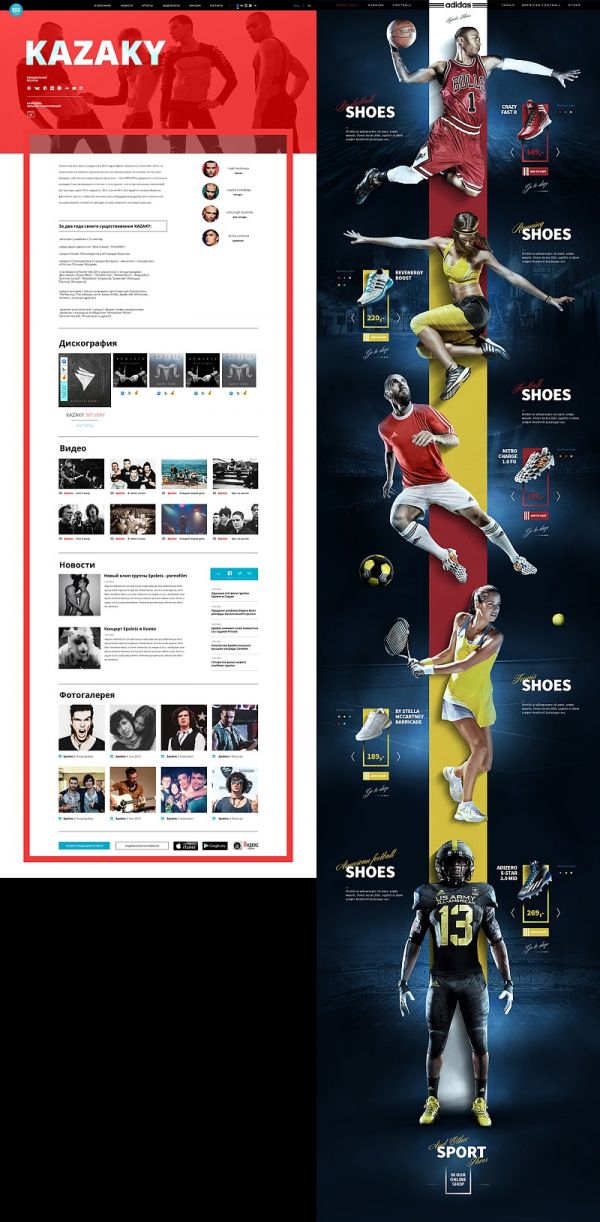
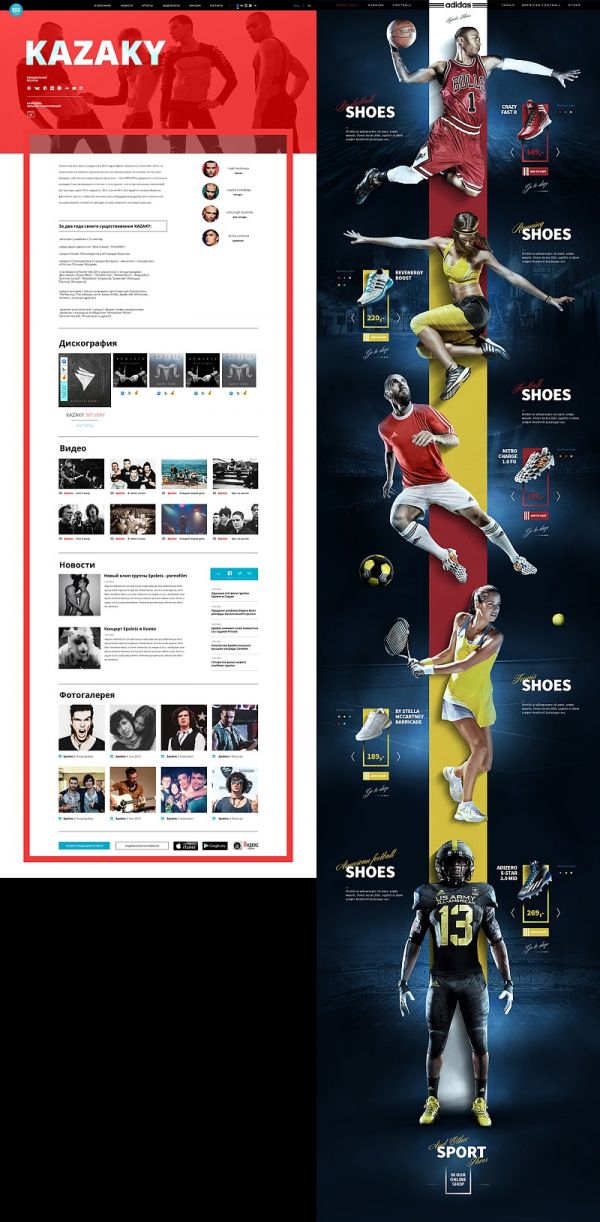
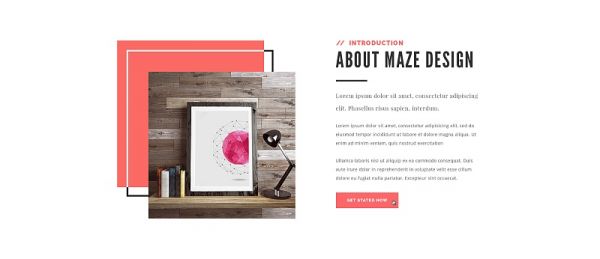
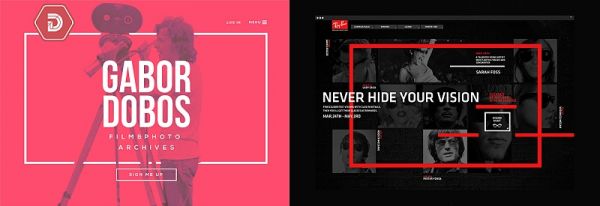
以下网站是左侧一个男模特的网站,整个banner采用了红色调,设计师为了让用户快速往下浏览,所有大胆的添加了红色系的方框,有效的引导了用户的视觉,从上而下的浏览,同时使得整个画面不会出现头重脚轻的问题。另外这样的处理让整个版面设计上更加新颖,使得作品脱颖而出。
右边是阿迪达斯的一个品牌网站,设计师利用了方形的元素作为视觉引导,将用户的视觉一步一步的从引导下去,了解他们的全部商品。

下面一组时尚的海报设计,这里将文字利用方形的规律进行引导排版,让用户有顺序的阅读。

06:让文字之间相关联
下面海报设计,如果按照正常设计师的话,对于文案的处理方式,肯定会根据文案信息以及海报架构进行分散排版设计。
这样的处理方式,对海报的画面要求会比较高,如果海报比较乱的话,哪么文案的识别性就会降低,为了解决这些问题,设计师选择了方框的元素,利用方框讲文案信息关联再一起。然后再利用方框的大小,根据文案内容的主次进行合理的组织分配。这样不仅让视觉上的到别具一格,而且也降低了画面上其他的元素对文案内容的干扰。让用户第一视觉了解到海报需要传达的信息。

下列海报设计中也利用了方框的元素,让文案信息相联组织在一起。通过改变方框的大小,来突出文案信息的主次之分。视觉上给用户舒适的体验,画面也会让人难以忘记。

如果我们在设计中充分利用上述几个表现方式,相信我们的设计一定会脱颖而出。所以设计优秀的作品并不难,难的是你去发现优秀作品的规律。当然还有很多点值得我们去发现~
应用
上诉讲到了方框元素的作用,哪么我们来说说方框 方形元素经常运用在那些地方。
01:网页板块
方框方形元素,经常运用于网页中的各大板块,它们能够有效的将网页中的元素变得条理清晰等,那么我们来看看下面一些案例是如何巧妙的运用方框。
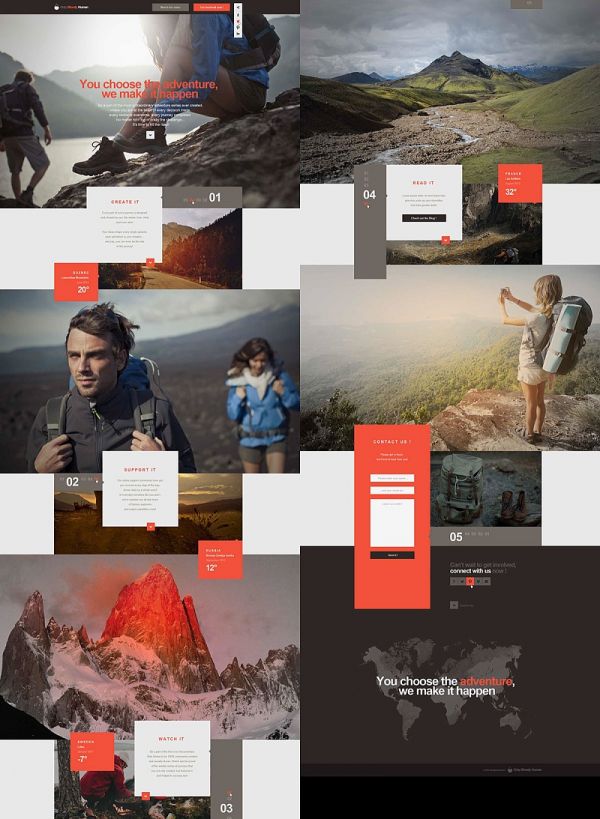
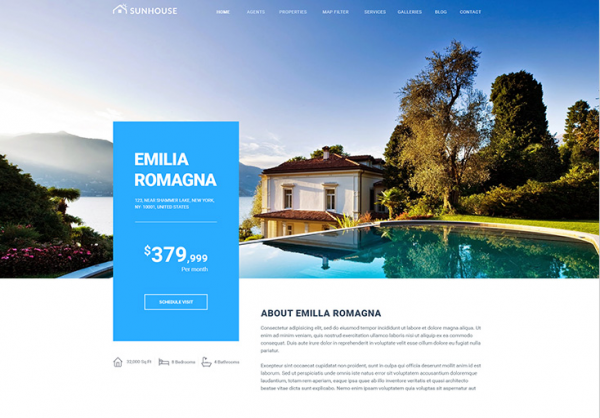
下面是一个旅行网页。整个网站用了大面积的方形元素,利用这些方形的大小和改变长宽比例来错列排版,使得整个网页信息分类明确,节奏感十足。

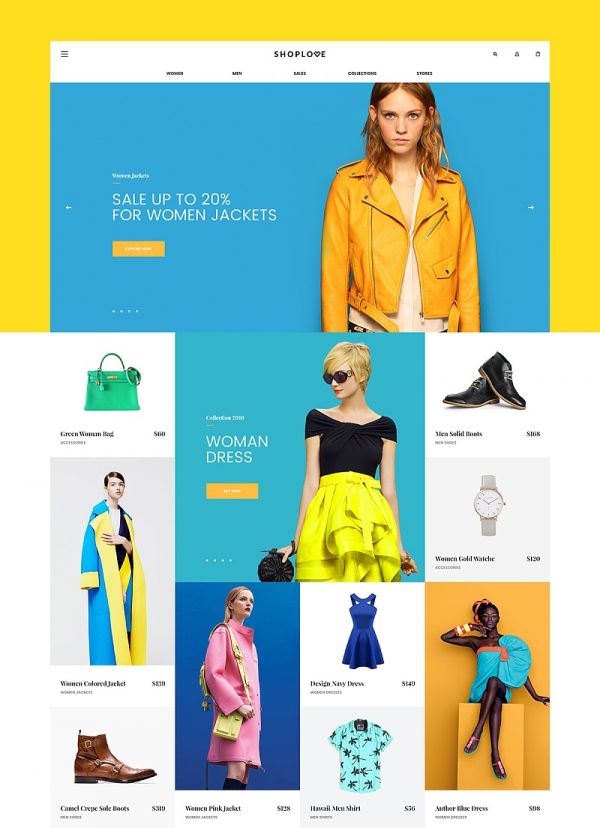
一些商城网站也融入了方形的元素,有效的管理和整合了各类商品信息,同时也利于网站适配不同端口设备展示:

02:btn按钮,搜索,表单 等
网页中常见的按钮,其实近几年开始流行的幽灵按钮(透明按钮)就是大量借鉴了方框元素,当然实心按钮也采用了方形元素。下面我们来看下运用了这些元素的案列。
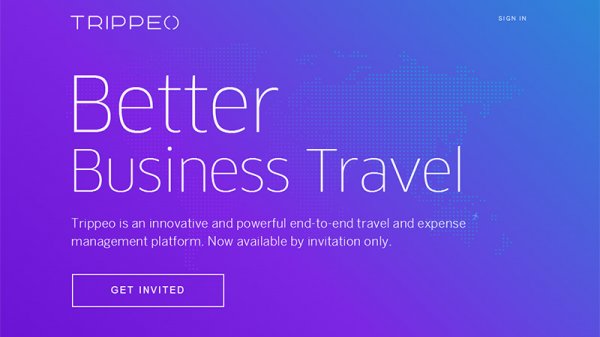
下面整个网页色调明亮清新,除了渐变的背景就是内容。高饱和度的蓝色背景里有点状的世界地图作为纹理点缀,使之不显得单调。
大小错落的内容靠左对齐,下面设计师在按钮上利用了框型的元素设计了幽灵按钮,使得整个文字内容搭配更加通透。

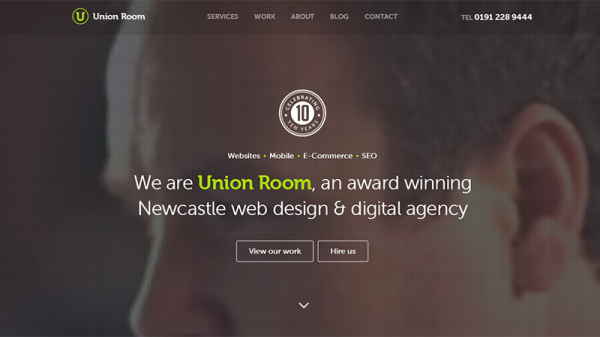
这个网站使用了视频作为背景,访问者只需要通过变化的背景就可以明白组织的工作流程。通过调色之后的背景视频并不影响前景的Logo、设计师利用了框型的元素设计了幽灵按钮,使得整个网站显得巧妙而优雅。

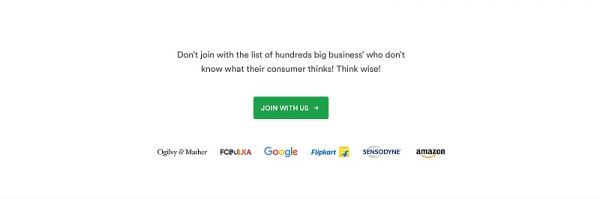
下面是网站中一段引导语,采用浅灰色的背景加上文字在一起,加上一定的留白,整个画面显得洁净而优雅。设计师在这里采用方形元素来设计了实心按钮,使用户对新页面起到了引导作用。

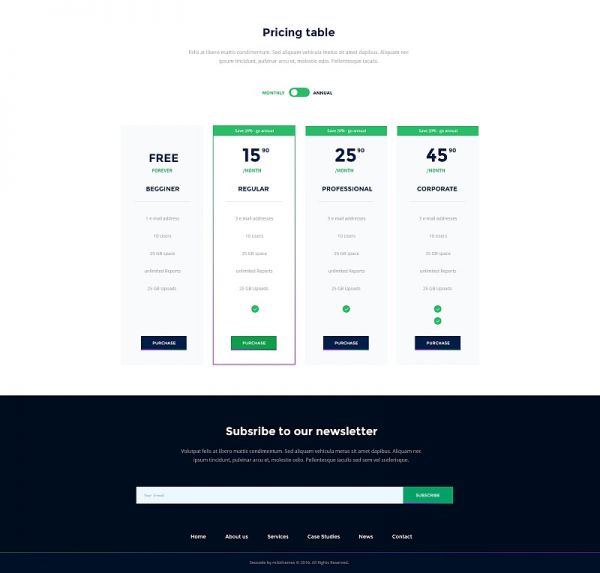
下面网站是利用了方型/方框的元素,来设计了 表单和搜索框部分,表单部分让原本复杂相互干扰的文案信息变得条理清晰,画面简洁。搜索框部分视觉强化,引导用户进入网站搜索获取内容。

03:图片
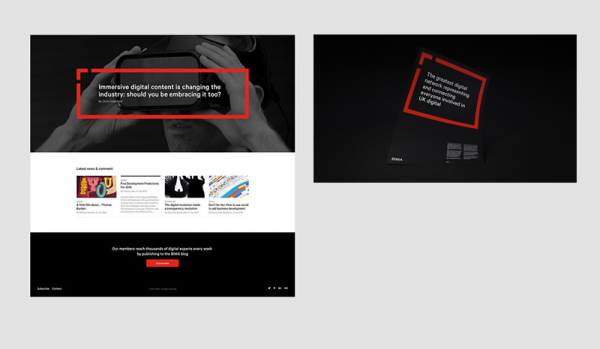
现在越来越多的方框/方形元素出现在网站图片中,下面案例是一个标准的图文结合的设计案例,设计师为了让图片和文案左右两边的视觉平衡,于是加入了方框/方形的元素与图片进行结合。瞬间整个画面变的富有设计感起来了。

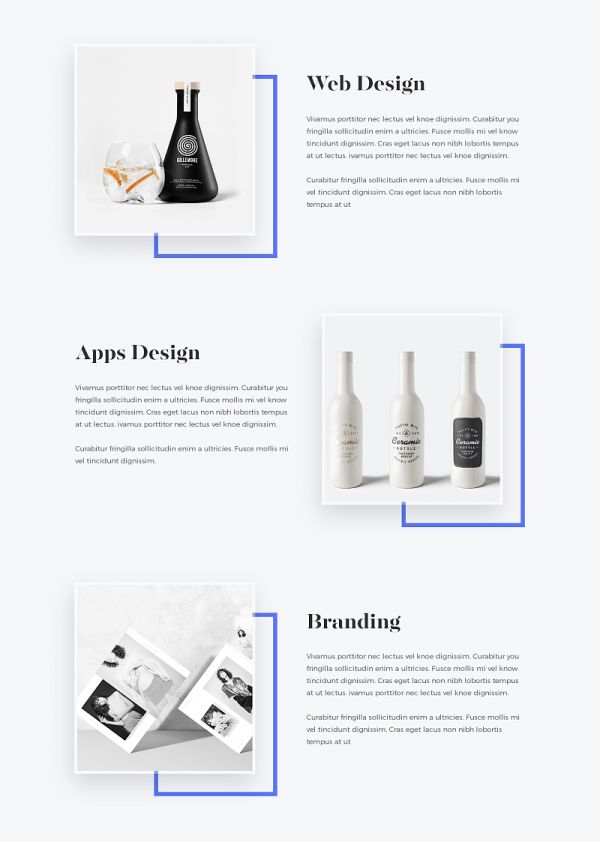
下面案例图片中设计师为了让多张图片进行统一 协调起来,也加入了方框的元素,给用户传达了三块内容的体系关系,让原本简约而优雅的画面变得多姿多彩。

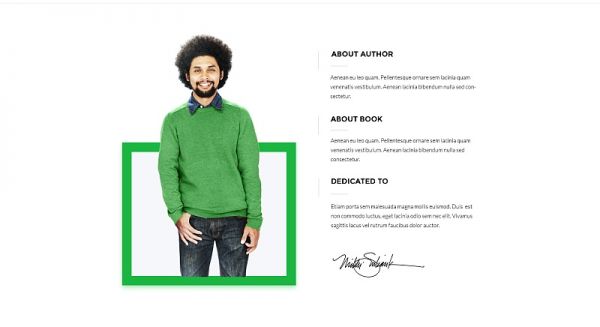
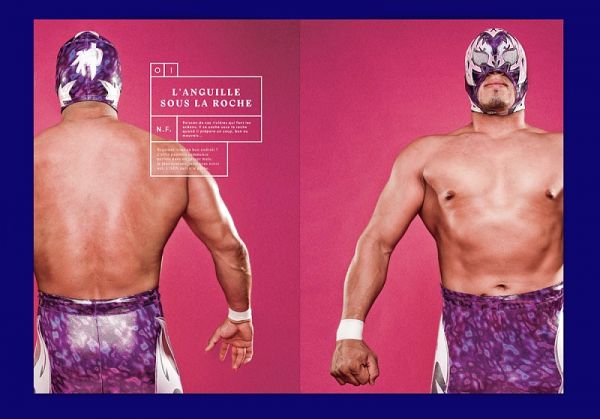
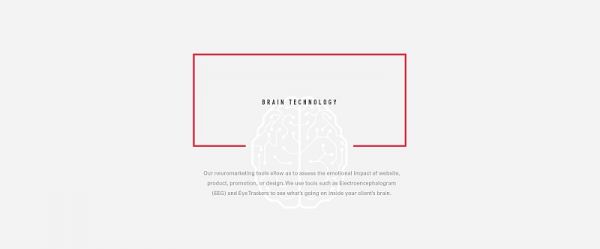
一个人物如何简单的让他在平面中变得有立体感?下面案例设计师采用了框型的元素,与人物结合起来,让原本没有空间感,头重脚轻的男士,变得稳重而富有层次,同时也抓住了用户的视觉。让原本平淡的页面变得富有创意。

04:文字
复杂的文案排版起来单调,过于平淡,无层次感?哪么我们来看看方框/方形是如何解决这些问题的。
下面案例中,设计师在这段文案进行设计排版的时候,如果素材有限不能放图片,如何才能让它们变得富有设计感,左右平衡呢?于是设计师将左边的文字与方框元素结合起来,轻松的解决了这个问题。

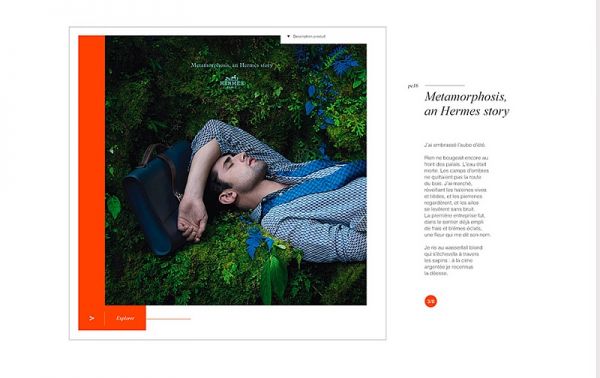
下面案例中,设计师如何巧妙的利用方形元素,将banner 和内容两块连接呢?原本应该放置在banner 上的文字,被放在了方形色块上,不但在传统的版式架构上得以突破,而且引导了用户从上而下的阅读信息。

下面案例中,banner中的文案只有一句话,搭配其他产品。设计师利用方框元素,将分散的文字变成了整体,所以使瓶子靠在文字上,给人更安全稳定的感觉。

下面案例中,设计师利用方框元素,将一个图形与文字进行结合起来,让整个文字的疏密对比性加强,即使没有图片也能 瞬间提升整个画面的创意。

文字这一块就不多讲啦,还有很多的运用,等待你们去发现。
05:VI logo
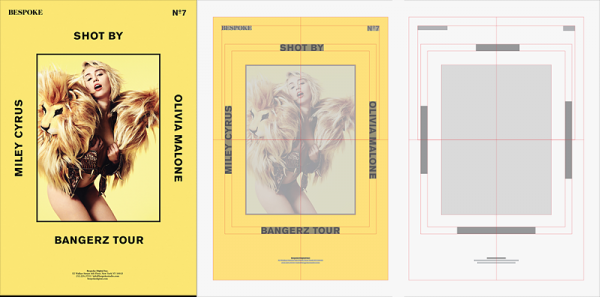
方框方形的元素如果放在VI 中结合,是不是很有趣~
以下是1+手机的Logo ,通过结合了方框的一部分,两边的线条将用户的视觉引导至+的图形上去,即使在不了解这个品牌的用户 也能够快速的阅读了解这是1+(个人见解)。
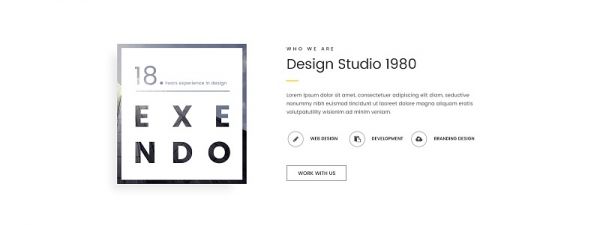
搭配整个画面,大量的留白,左上-右下的视觉定律,让画面变得简约而不简单。


类别
这里我就不做细的分析啦~主要在于大家的灵活运用。
01:方框之间的结合
方框/方框之间的结合,一般主要是用在复杂而多的文案内容中间,起到相互关联的作用,让彼此更加的紧密。

02:方形与方框之间的结合
这样的方式开始流行了,主要的作用是用来修饰过于单调的物体,丰富画面的美感,以及平衡左右关系。往往方框和方形之间会伴随着图片或文字一起出现。


03:用于标签部分

表单按钮之类的就不做举例子啦,大家都知道~
04:大的方框/方形
大的方框/方形主要运用于海报之中,或者网页的架构上等较多的信息内容中。
主要作用在 起到画面协调,强调 ,区分等等用途。

05:残缺的方框/方形
这类元素往往结合文案一起展示,主要通过方框的线条将用户的视觉中心指引到作者想要表达的内容。

声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

