依然极简!进入2018年了设计师们是这样打造自己作品集的
对于设计师而言,作品集的重要性不言而喻。在作品集中展现自己的设计作品只是它最基本的功能之一,使用实验性的技术来凸显自己的独到想法,使用紧跟潮流的风格来呈现自己的调性,这些都是作品集网站的意义所在。
进入2018年之后,不少设计师更新了自己的作品集网站。不过就目前来看,还没有呈现出特别突出的趋势或者特别流行的玩法,极简的设计风格仍然是主流,在此基础上融入一些独创的设计则是许多设计师比较偏好的玩法。
在筛选过程中,我剔除掉了一些想法不错,但是可用性较差的网站。使用JavaScript 来实现全部的功能,有的时候可能并不理想。
CRUX

CRUX 在内容的视频化展现上花了不少心思,他们还将时间线的概念和导航融为一体,让整个单页的体验提升了起来。
Fons Hickmann

Fons Hickmann 的作品集网站简直是一个“野兽派PPT”合集!他将极简风、粗野主义融入到展示型网站设计当中,混搭出了这么一个剑走偏锋的网站,仿佛是风格截然不同的两本设计手册混合到一起。
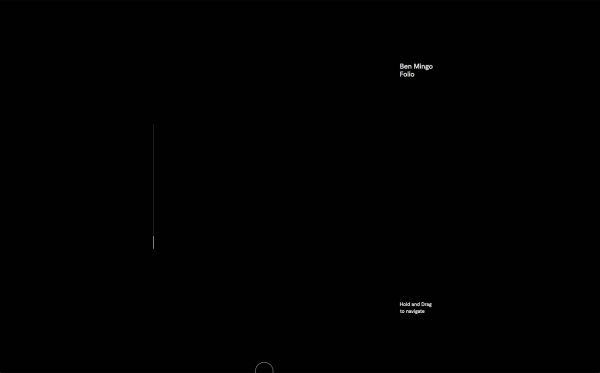
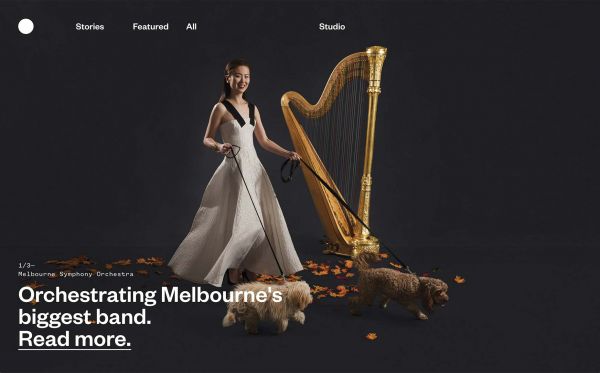
Ben Mingo

Ben Mingo 的作品集网站则采用的是经典的极简主义设计风+动效。他的作品集网站出现在这里很大程度上是因为它的布局和字体元素都颇为可爱。
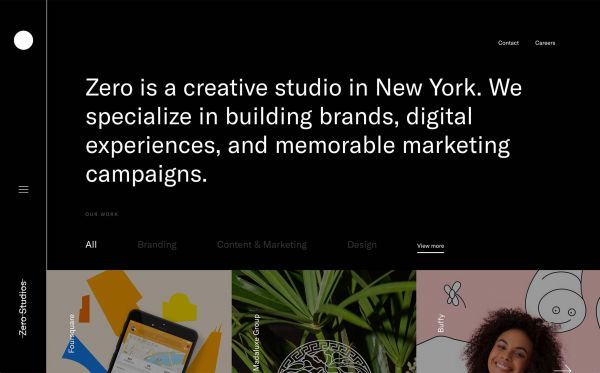
Zero

Zero 的网站设计采用的是现代极简风,网站最为突出的设计是它的侧边栏菜单,动效的加持使得菜单非常的富有韵律感和形式感。
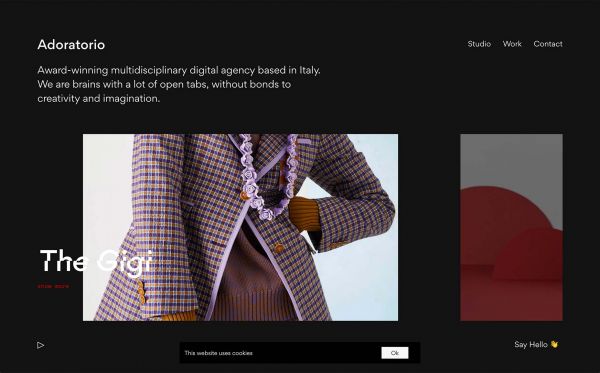
Adoratorio

Adoratorio 这个作品集最令人着迷的是它的动效设计。干净而对比明显的页面布局采用的是幻灯片式的展示形式,而漂亮而自然的滚动动效和粘滞式的光标动效,让整个交互体验显得非常有趣。
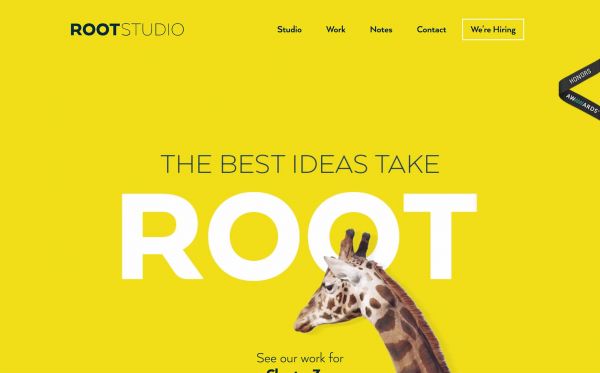
Root Studio

Root Studio 的页面设计采用了令人着迷的黄色,排版也非常可爱,网页中的长颈鹿一直维持着咀嚼的动作,显得有趣而又魔性,怎么看都看不够。
The Glyph Studio

The Glyph Studio是一个非常讲究表现力的设计工作室,他们的网站和他们的调性也保持着高度的一致,优雅,有趣又有品味。他们最著名的客户之一就是建站服务供应商 Wix。
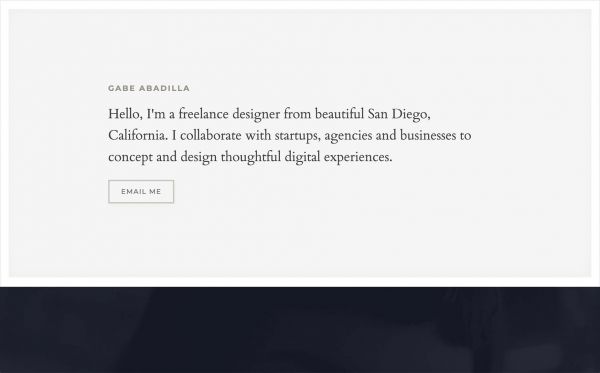
Gabe Abadilla

Gabe Abadilla 的作品集网站算的上是四平八稳,并没有太多实验性的东西,可用性不错,他们最有意思的地方在于他们的域名gabadilla.com,巧妙地利用了自己名字中重叠的字母。
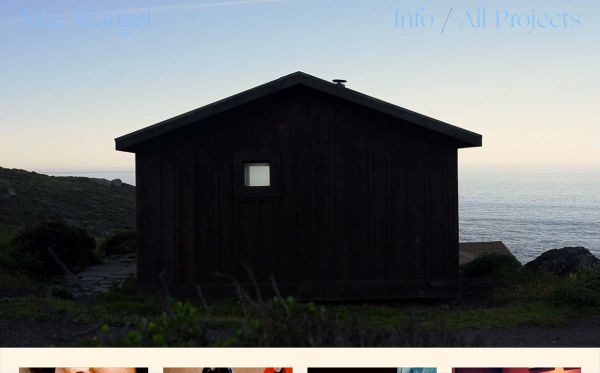
Jake Stangel

Jake Stangel 的网站将极简主义设计和视频结合到了一起,创造出一种简单但是有效的用户体验。不过其中文字的对比度可能有点不够,不过视频的展示弥补了这一缺陷。
Ben Wegscheider

在这个列表中,这个作品集网站是因其怪异而入选的。这个网站的动态效果充满了70年代科幻电影的风格。为了平衡这些令人分散注意力的动效,网站其他的地方都设计得非常的简约易读。
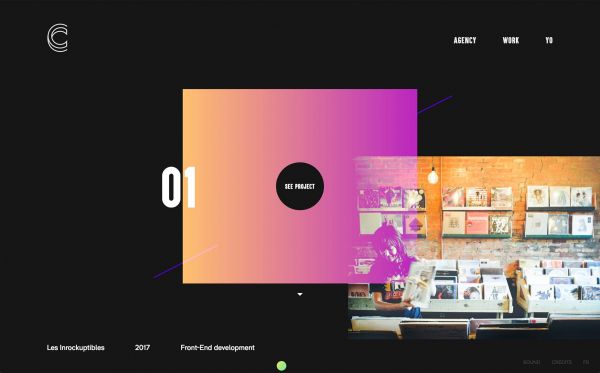
Wibicom

Wibicom 是一个非常典型的展示型的作品集网站。打开网站之后,向下滚动你打开的不是作品,而是导航,这个设计非常独特。进入作品页面之后,借助几个过渡动效,你很快就可以开始浏览具体作品设计了。
Sympozium

Sympozium 是一个法国设计机构的网站,看起来可爱又专业,融合了诸多设计趋势,比如不对称的设计布局。网站带有很明显的艺术设计的特色。
Round

Round 所沿用的是经典的极简主义设计风,简约的网格和加粗的字体同样是经典的设计元素。
Tao Tajima

Tao Tajima 是一名电影制片人,它的网站几乎不间断地展示这他的作品,网站的动画和背景视频都是其中主要的内容,所呈现出来的功能也非常强大。
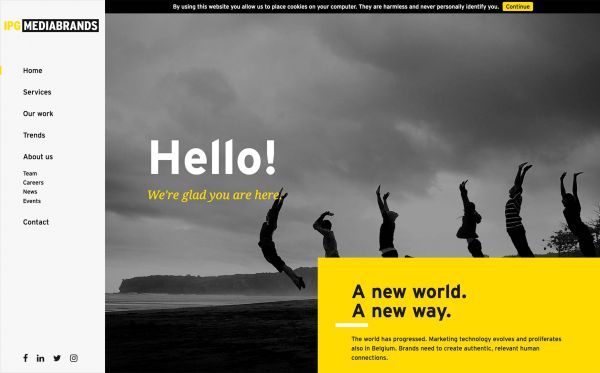
IPG Mediabrands

IPG Mediabrands的网站设计得非常有企业官网的质感,当然这样的说法并非贬义,看看他们的客户名单吧,他们能够看起来如此高大上和企业的底蕴有着紧密的关联。
Contemple

Contemple 网站的内容和他们的域名一样疯狂。如果你也想让自己的网站像PPT模板一样,为什么不竭尽全力做到这样的效果呢?至少 Contemple 借助动效和内容组织,达到了这样的效果。
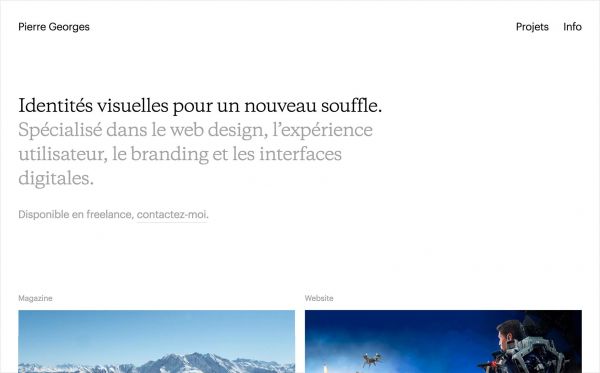
Pierre Georges

Pierre Georges 的作品集干净而让人舒适,文字易读,图片够大,内容让人赏心悦目,好好享受就好。
Jessica Chabot

Jessica Chabot 的作品集组合简单得可怕,仅仅凭借一些简单的元素组合就营造出惊艳的效果。即使其中内容并不丰富,但是通过合理的设计让人感觉它“功能齐全”。
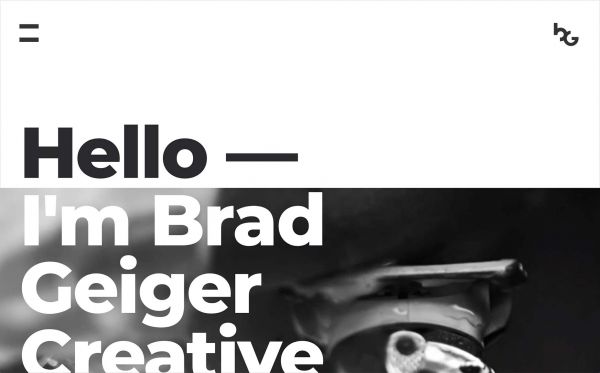
Brad Geiger

Brad Geiger 的作品集从最初的后极简主义风格逐渐回归到经典的极简主义设计上来。之前的交错式的布局重新回归了经典的不对称布局和单色配色+超大的非衬线字体。
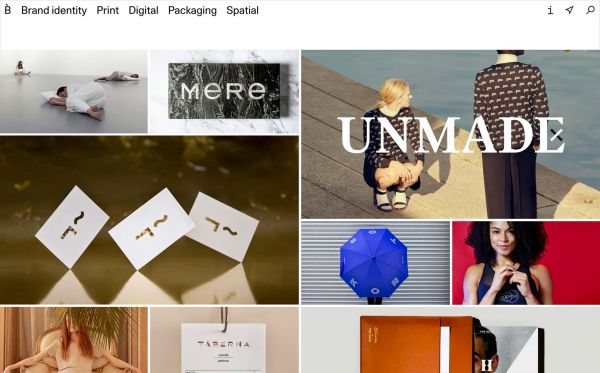
Bibliothèque

Bibliothèque 的整个设计是围绕着布局来进行的,几乎所有的图片都像砖块一样成为了搭建布局的基础元素。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

