To B产品中的统计信息设计实践
To B产品的需求方是付费大客户,很多情况下,我们无法拒绝客户所提的需求,他们想要的东西越多,我们的产品就越难做到简洁易用。

做To B产品的交互设计,难免会遇到数据统计相关的设计工作,毕竟B端的需求包含了管理者对网站、对人员的管理,需要通过数据来了解整个网站的运营状况。
前段时间由于客户需求的紧迫,连续做了好几个统计信息模块的设计迭代,正好可以来说说这类信息该如何进行规划和设计。
Web端是统计信息最合适的载体
虽然已经全面跨入移动互联网时代,但web端仍然有其存在的必要性(PC客户端在产品升级迭代方面的较差表现,使得其逐渐被web端取代,本文暂不提及)。手机的便携性特点决定了其屏幕大小势必走不出方寸之间,一旦一个页面所需要承载的信息量较大,移动端就直接可以被抛弃,或者仅作为辅助终端了。
统计信息的展示就是其中一种大信息量需求类型,在移动端当然也可以针对性地设计图和表,但图表除了查看具体每条信息的作用之外,还承载着整体性观察和信息间对比的使用场景,小屏幕无法达到这样“一目了然”的查看效果,因此web端是统计信息最适合的载体。
To B产品的受众是企业/商家,在客户对产品的需求中,很重要的一块内容就是网站管理和运营,比如电商类网站的卖家端、社交类网站的内容输出端(大V端)等,他们需要通过统计数据来了解运营状况,从而进行总结和改善,那么,对统计图表的高需求度必然使得web端成为To B产品很重要的一个内容承载终端。
那么,在web端,我们应该怎么来规划和设计大量数据报表的展示呢?
分析和确定信息层次
首先,我们需要确定的是,在页面上呈现的数据种类有多少,数据的量有多大。但往往对于功能复杂的To B产品来说,统计数据的种类和量级是非常庞大的,客户对于数据的要求是“全量”获取。
为了让页面看上去尽量简洁、重点突出、直观易读,就需要对这“全量”的大数据做分模块、分层次的规划。
1. 分模块
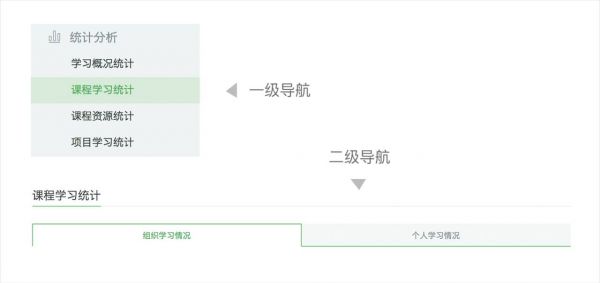
分模块是我们最常用的手段,根据信息的不同类型,来分页面展示。通俗一点说,就是尽量将不同类信息放在不同Tab下展示,以减少单页面的信息承载量,同时,Tab也为使用者提供了快速的内容导航。
我们在云课堂企业版的统计报表模块,就分了课程学习统计、课程资源统计、项目学习统计等不同的报表页面,如果单个页面的信息量还是过于庞大,可以相应地增加模块中的子级导航。

2. 分层次
放在同一个页面展示的数据信息,我们也应该根据其属性、重要程度来确定展示的层次。
我们接触得最多的数据信息展示形式有:表、图、大数字等。其中,“表”所承载的信息密度是最大的,其次是“图”,而大数字的形式则只能在一个特定区域内展示一个一维指标,信息密度是最小的。


从这个角度来说,信息密度小的数据展现形式,往往代表着数据指标本身的重要性非常高,我们也会把它放在页面最显著的位置,比如页面顶部。

确定了各类图表样式的特点和作用之后,我们就需要开始着手分析各个指标的重要程度了,根据不同重要程度来决定采用怎样的图表样式,以及放在页面的什么位置来进行展现。
3. 确定指标重要程度的考虑因素
功能页面主要针对的使用人群
使用目的
概率最高的使用场景
首先需要确认的是,这个功能页面使用率最高的是哪类人群,比如,是公司高层决策者,还是产品经理、HR等职能人员。
其次考虑,他们最终的使用目的是什么,比如把握整体公司运营状况,还是了解销售量、短期运营活动情况等细节。
再次是出于这种使用目的,模拟他们进入功能页面后的场景、关注点、使用路径等,从而做出指标最重要性的决策。
比如在云课堂企业版中,我们通过与企业用户的访谈沟通,了解到企业线上培训的管理者往往是HR,而HR所关注的是,这个平台有没有被真正用起来,使用率和效果好不好,这直接能反映HR部门的工作成效。那么我们就大致明白了,其经常查看的数据往往是员工学习时长、线上学习人数、选课完课人次等重要指标。
使用合适的表现形式
前面我们说,最为重要的指标应该优先用信息密度低的形式来展现,但是考虑到不同指标本身的属性,并不是所有的形式都能够匹配所有数据指标,还是需要具体问题具体分析。比如,“活跃度”这样的指标,它除了要看数值本身,也需要看一个时间轴上的变化趋势,那么光使用一个一维的“大数字”形式,或者使用矩阵表格的形式就很难满足这样的指标展示要求。
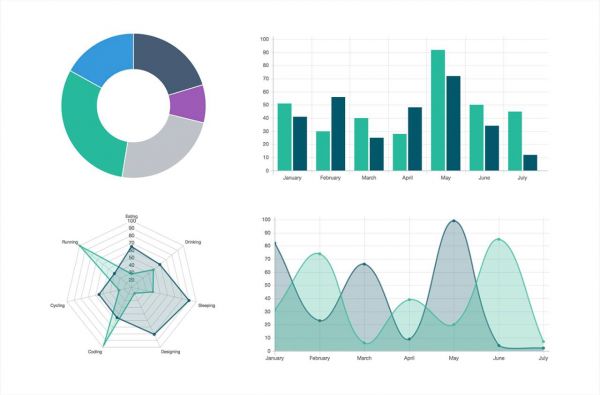
如果确定要用“图”来表现数据,可供我们选择的数据可视化图形是非常多的,这在以往的相关文章中都有提到过,在此不再赘述。我们可以大致采用以下策略去初步选择表现形式:
需要看比例,并且几个指标互斥的,适合用饼图或者圆环;
需要看比例,但是每个指标并不互斥时,适合使用柱状图、条状图;
需要看趋势,适合使用曲线图;
当一个对象存在2-3个维度的指标时,可以尝试使用散点图、气泡图来做不同对象间的对比;
当一个对象存在大于3个维度的指标时,可以尝试使用雷达图来做不同对象间的对比;

以上这些图形是最为基础的数据表达图形,但在数据可视化领域,还有很多不同的表达方式,值得我们多去寻找和应用。
全量统计表的灵活展示
如果是To C产品 ,我们并不建议在统计模块使用承载全量数据的矩阵表,毕竟表格的信息量大,缺乏重点,可读性较差,如果只是查看页面数据的话,“数据可视化”是体验最好的策略。
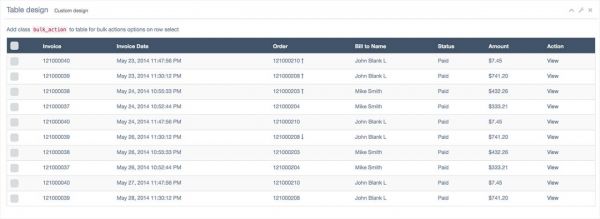
但是对于To B产品来说,企业有查看和保存全量数据的需求,甚至还需要导出全量数据,进行更进一步的数据分析,所以表格是必不可少的形式。
如何才能使死板的表格在使用时更加易读呢?我们可以对表格增加一些必要的扩展功能,来进行灵活控制。
1. 时间范围的控制
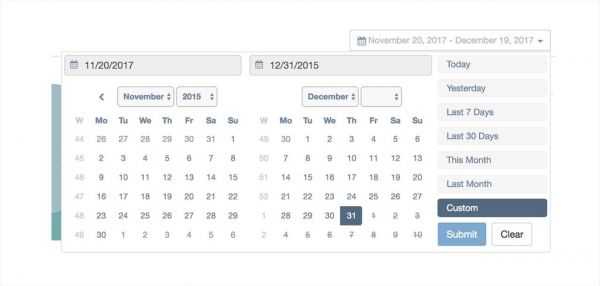
对时间范围的控制,即截取某一段时间范围内的表格内容,进行对比分析,这是一个常见的筛选需求。时间段选择的控件在设计时需要注意哪些细节呢?
默认值的设置
我们需要对查看表格的用户进行使用情境分析,来确定这个时间范围的默认值设置为多少最为合适。
比如,网站的管理员,在查看用户活跃性时,往往需要了解的是最近一段时间的活跃度指标,这段时间不宜过长,但必须是最为新鲜的数据,那么时间范围的默认值就可以设置为“最近一周”。
增加几个快捷选项
时间范围的选择,在交互流程上来说肯定是操作步骤较多的,需要选择开始时间、结束时间,还包括选择时间时在日历上的翻页操作等,因此,快捷选项的存在就非常必要了。
比如,可以列出1天、7天、30天等用户最有可能选择的时间长度,作为快捷选项放在最容易点击操作的位置,以避免过多的操作步骤带来的体验下降。

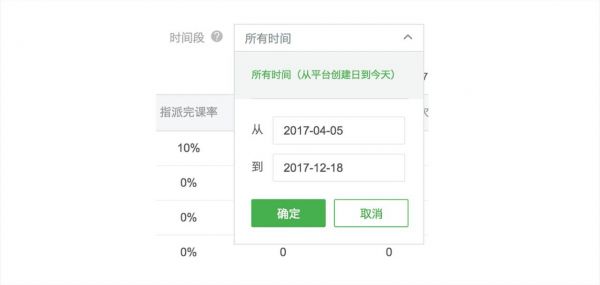
使用户了解时间的可选范围
比如,不可选择的时刻做置灰处理,hover时鼠标手势变更为“不可点”状态等,都是最基本的提示方式,若设置了“所有时间”这样的快捷选项,那么这个时间段就应该要有相应的提示,究竟是从哪一天到哪一天被定义为了“所有时间”(很多情况下,会由于技术上的限制,导致平台与用户所定义的“所有时间”不一致,比如当天的数据拿不到等)

2. 条件筛选的控制
条件筛选是最为常见的表格呈现控制手段,尤其在电商类产品中最为多见。

但针对产品列表与针对数据表格,条件筛选功能的设计是有所区别的,数据表格类的条件筛选,可以参考以下建议:
筛选条件必须是表格中存在的字段
当你的表格中不存在“部门”这个字段,而筛选条件却有“部门”字段,那么当用户想查看一个学习人数最多的部门具体表现如何时,就需要一个一个部门进行点击尝试。但如果说“部门”字段本身就存在,那么通过查看前几页的表格信息,大致能判断那个部门值得尝试点击查看。
另一方面,筛选之后,每条呈现的信息在这个字段上“都一样”,也就时刻提醒着使用者,你正在查看一张被条件筛选过的表格,而不是“全部表格”。

筛选条件需要进行数量控制
并不是所有的字段都需要设置成筛选条件,筛选框过多会导致重点不突出、操作不方便,在设计上很难做到好的体验,在开发层面也造成系统比较复杂,拉低系统运行速度,所以,我们必须设定好有需求、有使用场景的少数几个重要字段,来匹配相应的筛选功能。
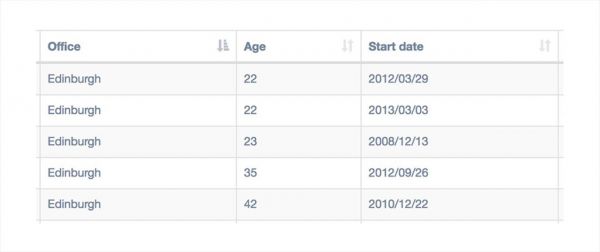
3. 排序功能
有了排序功能,查看表格时就可以更加直观地了解该字段的大致分布情况,以及方便找出在该字段上表现最好和最差的信息条目。
当然不是每个字段都需要有排序功能,字段本身必须是可以用来比较大小的数字,而且对于找出最好和最差条目是有需求的。

表格信息量的控制
矩阵型的表格,承载的信息量可以很大,因为行和列的数量都没有严格意义上的上限。即使To B产品免不了要使用这样的数据表格,但是,电脑屏幕的显示区域有限,人们一次接受的信息量也有限,在设计时仍然需要尽力控制信息量。
以下列出的一些具体方法可供借鉴:
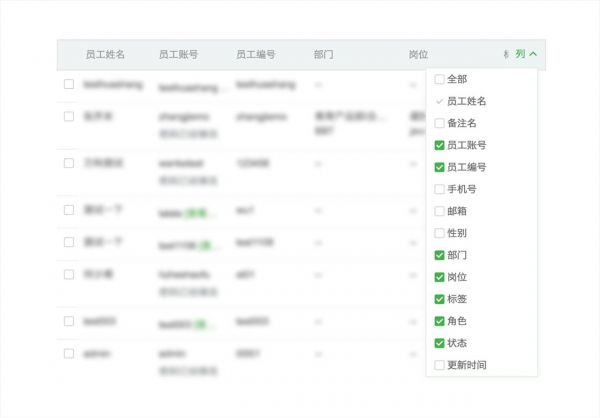
1. 字段太多,如何做到一目了然?
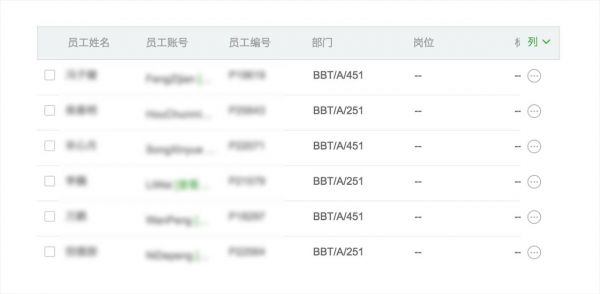
当横向字段太多的时候,表格就会出现横向滚动条,那么也就意味着,用户无法在同一屏中查看一行条目中所有字段的信息。
为了满足大部分用户的需求,字段可以无限制地增加,但是对于个体用户来说,系统提供的这些字段,并不是都关注都用得上,所以此时提供自定义字段的显示是最为合理的。
用户可以将自己最为关注的字段选出来,隐藏其他不常看的,这样一来,信息量就被有效控制住了,用户也更有“为自己量身定制”的掌控感。

2. 行数的控制
大家都知道,表格中横向的表头在最上方,如果不控制分页的行数,就会导致表格翻到底部时,无法对应上每个值的字段名,所以,表格的行数最好控制在一屏能展示完的量级上。
3. 字段内容(文字)太多,怎样设计呈现?
如果某一个字段,其对应内容势必会有很多文字,或者不排除有很多字符的情况存在(比如课程简介、多级部门等),那么在设计表格呈现时,需要考虑到这种较为极端的情况。
为了不影响表格整体的视觉和查阅效果,最好能限制最多呈现的字符数,其余部分做省略处理,但是,仍然需要提供给用户查看完整字段内容的途径,比如hover时出现浮层的设计。

4. 表头固定,避免记忆负担
上文提到过,对表格的行数需进行控制,但如果存在特殊情况,如单行的高度无法确定,导致即使行数进行了控制,也无法保证内容能在一屏内显示,那么另外一个相应的做法是,翻屏时,保持顶部的表头能吸顶固定显示。
因为人们的记忆负荷是有限的,需要耗费用户记忆力的页面设计自然不是好设计。若没有表头的提示,用户在翻屏时很难记住每个数值具体代表的是什么含义。
同理,当字段较多需要拖动横向滚动条时,首列的表头也最好能做固定处理。
总结
To B产品的需求方是付费大客户,很多情况下,我们无法拒绝客户所提的需求,他们想要的东西越多,我们的产品就越难做到简洁易用。但无论如何,设计本身就是“戴着镣铐跳舞”的过程,绝不能因此而放弃用户体验。
相比移动端,虽然web端可施展拳脚的区域大,但仍然应该尽量避免多、杂、乱的设计,往简洁、流畅的方向靠拢,给用户更好的使用感受。
作者:任琼瑶,网易资深交互设计师。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@任琼瑶
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

