智慧出行:车辆数字化仪表盘交互体验设计六要素
在上一篇《智慧出行:汽车仪表盘交互体验设计分析(一)》中,经过汽车仪表盘演变历史以及对五款车型具体应用的分析,总结出仪表盘承载了功能的复杂性、交互方式的多样性以及应用的多场景化,给仪表盘的交互体验设计带来无限的可能。本文将分享车辆数字化仪表盘交互体验设计六要素。

仪表盘交互体验设计面临的挑战
1. 驾驶负荷
驾驶负荷即由于认知资源有限,大量信息涌入给驾驶员造成的负担。随着自动驾驶级别的提升,车辆数字化仪表盘从简单的车辆行车信息显示器变成承载车辆信息、车辆与其他信息交互的复杂环境体系。驾驶员在这样复杂的信息体系中除了需要获取与驾驶相关的路况、车况信息外还需要及时在各个状态信息之间进行切换。

自动驾驶级别
美国国家公路交通安全管理局将自动驾驶分为5个级别,从L0驾驶级别显示基本的驾驶信息逐渐转变为承载车辆基础信息、路况信息、车辆与它物交互信息的复杂环境体系。
随着自动驾驶级别的逐渐提高,在L2~L3自动化级别逐渐提升,驾驶权限逐渐交接;驾驶级别L4驾驶级别的车辆不再需要人来仪表盘消失取而代之的是更多娱乐信息。
2. 情境安全意识
自动化程度越来越高,让驾驶员有足够的安全感,但是在某种程度上会使得驾驶员缺乏情境安全意识。现有技术下,已量产发布的自动驾驶仅能达到L3级甚至更低,这意味着某些复杂情境下需要用户接管车辆的控制权。如今交通瞬息万变,用户几乎需要时时刻刻保持谨惕,随时做好“接锅”的准备。
坦福大学研究显示,在3级自动驾驶模式下,用户所承受的精神压力负荷反高于普通驾驶,意味着用户更容易出现疲劳 ,造成安全隐患。
3. 驾驶员情绪
驾驶员情绪状态是汽车驾驶的一个重要因素。情绪控制人们的行动,“路怒症”即来源于此。一些驾驶行为如果受到情绪的负面影响,会极大地造成安全隐患。
车辆数字化仪表盘与传统移动数字界面不同的是,人们使用这些设备时会盯着屏幕直至完成任务,但在数字化仪表盘使用上,大多数使用情景却只是在驾驶过程中的匆匆一瞥。如果由于车内界面的可用性差,可能对驾驶员情绪带来影响。
如何让数字化仪表盘交互体验更好?
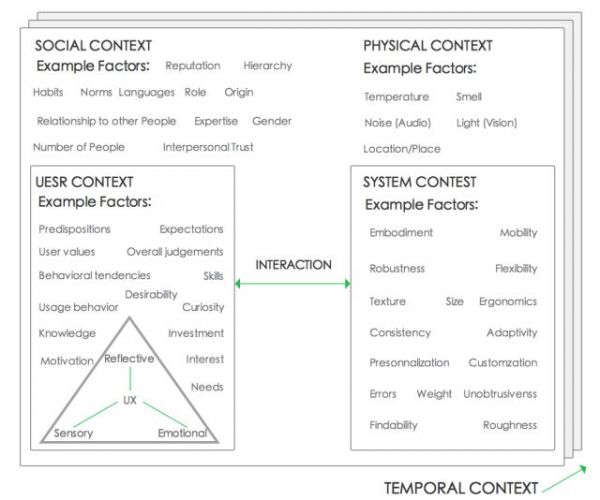
用户体验专家Manfred Tscheligi 对车辆用户体验设计因素各个维度的解析图,包括社会、环境、心理、用户、系统以及各个元素的相关因子。

Auto-ui.org, User Experience Design for Vehicles, 2012
本文从Manfred Tscheligi 的车辆用户体验设计因素中抽离出与仪表盘交互体验设计相关的关键因素,结合前一部分描述的关于影响仪表盘的设计挑战,在仪表交互体验设计可视安全性基础上,MOMOUX总结出以下仪表盘设计六要素:

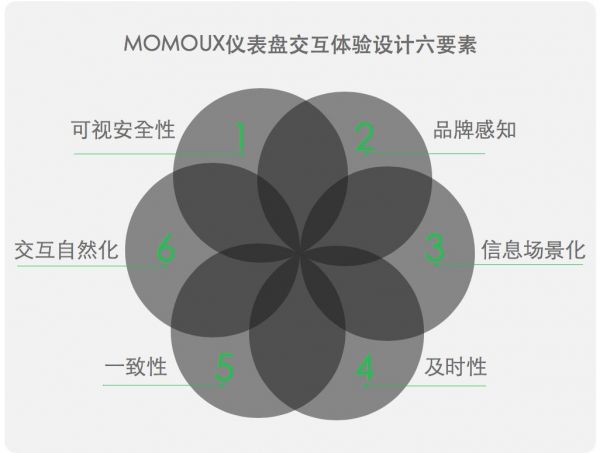
MOMOUX仪表盘交互体验设计六要素
1.可视安全性
数字化仪表盘作为整个驾驶系统的大脑。在智能操作系统的环境下,保证数字化仪表盘能在使用期间作为驾驶辅助最大化保障驾驶员安全,在设计的任何一个环节需要将可视化安全性作为首要条件。
颜色
1 ) 颜色使用规范性:在颜色显示上,每个像素点的颜色传达都必须有严格的目的性以及规范性。ISO国际规范(详情参见:《车操纵件、指示器及信号装置的标志》)上有着车辆信息显示使用色。颜色的规范统一性有助于驾驶员在潜意识里对信息作分类。
绿色:安全的、正常的操作方式或工作状态;
黄色或琥珀色:需要引起注意的,非正常的操作限制、汽车系统故障,可能导致汽车损害 或其他将来可能导致危险的情况;
红色:危及人身安全的或易对设备、系统造成严重损害的,具有紧急性。

颜色示意(具体视觉样式以实际项目为准)
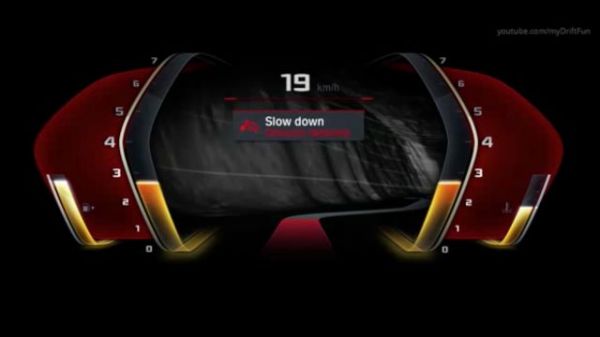
2) 根据场景颜色及时反馈:可根据场景前后的关联性,将颜色作为信息精准传达的一要素。如在速度过高的场景下加入警示颜色,能快速将“需要减速”的信息传达给驾驶员。

BMW 8 series速度警示场景
图标
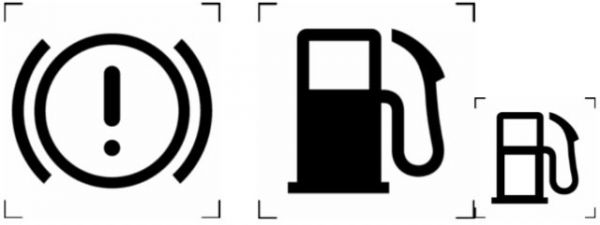
1) 图标规范性:与颜色规范性类似,需要使用通用标志,且图标颜色需要严格按照规范。(详情参见:《车操纵件、指示器及信号装置的标志》)

(左)制动系统故障(制动防抱系统故障除外)信号装置标志信号装置显示颜色应为红色。
(右)燃料量指示器和警报信号装置标志。信号装置显示颜色应为黄色。标志下半部应如图所示涂实或为空白。
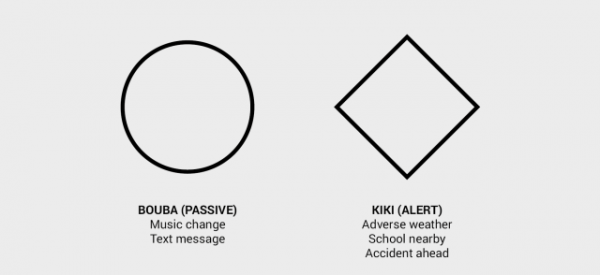
2) 图标外轮廓与快速识别的关系:图标外轮廓的加入可以使得驾驶员在原本熟悉的系列图标的基础上,更加快速区分哪些图标需要快速忽略哪些图标可暂时忽略。德裔美国心理学家沃尔夫冈·科勒使用Bouba&kiki 效应,如下图所示:

(左)Bouba代表不重要信息可忽略;(右)重要信息减少分心和驾驶负担(来源:https://ustwo.com)

Bouba&kiki效应示意图(具体视觉样式以实际项目为准,来源:https://ustwo.com)
文本
1) 文本信息尽量简洁、易读,保证信息传达清晰。长篇大论或文字信息表达不清晰容易造成驾驶分心,在信息消化上花费太久时间造成危险。
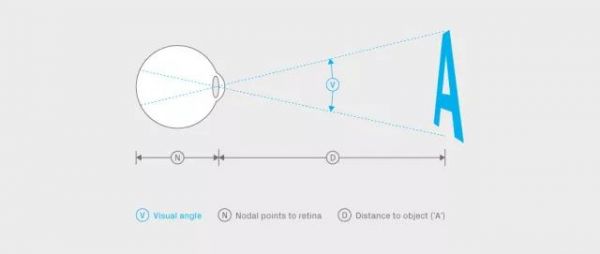
2) 字体大小适中,在整体上考虑车内驾驶员的视角和字体大小的关系。

视觉距离与字体大小研究示意图(来源:https://en.wikipedia.org/wiki/Visual_angle)
3) 选择清晰、更容易阅读的字体。
(麻省理工学院AgeLab和新英格兰大学运输中心以及Monotype研究发现英文字体——Frutiger(humanist)在车机交互中更容易阅读。)
数据
1) 直观易懂,将数据转化为驾驶员想要的数据直接表达出来。通过显示档次行程的预计里程、以及预计最大、最小里程,降低用户里程焦虑,在视觉信息传达上为用户提高试用体验。

Tesla model 3 预估续航里程
2) 可比较性,将不同时间段的驾驶数据进行对比,可以帮助用户在驾驶任务上进行全局考量、分析。例如:此次驾驶刹车5次,比上次平均耗油量多大约0.2ml(虚拟数据,以实际项目为准)。在这样的数据参照下,还可以驱使驾驶员逐渐纠正驾驶行为。
2.品牌感知
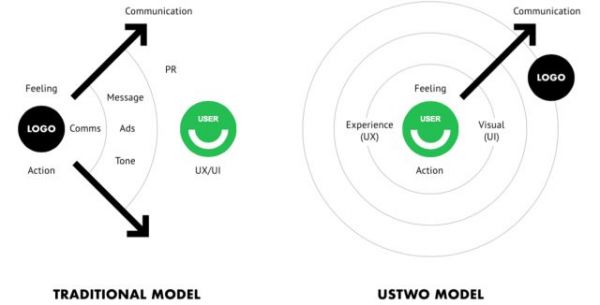
品牌逐渐从狭义上的LOGO概念逐渐扩大上升到整体感知、使用体验、反馈等方面,在设计上建立属于自己的品牌DNA来让用户感知,并与其他车型产生差异化。

us two公司建立的品牌感知模型,左边为狭义品牌概念,右边为以用户为中心的品牌感知概念(来源:Humanising Autonomy Where Are We Going-us two)
差异化
在设计之初找到识别车型仪表盘的差异化关键点,如特色模块功能、视觉风格、动画效果等,并在设计中将关键点应用在:有助于提升产品差异化竞争力的功能、产品核心功能模式化的设计语言等。这些能够体现品牌特色的核心要素,本身要具有很强的响应性,它们会被用户不断的看到、用到。
自定义、个性化
根据自身品牌特性为用户创造个性化服务体验,或为驾驶员提供可配置的功能。在仪表盘功能上可根据自己喜好自定义界面,让功能更容易找到和使用。例如:根据品牌属性建立几种不同的风格,让用户高度自定义选择;或为用户创建ID帮用户“记住”驾驶喜好和自定义设置,确保在另一辆车上无缝驾驶体验。

在2018年CES展示的奔驰新一代A级三种风格仪表盘界面
3.信息场景化
前面提到的情境安全意识,在某种程度上来源于驾驶员情境意识不足带来安全隐患。所以,为用户进行信息层级梳理,并在适当的场景下为用户提供最佳信息层级关系,显得格外重要。
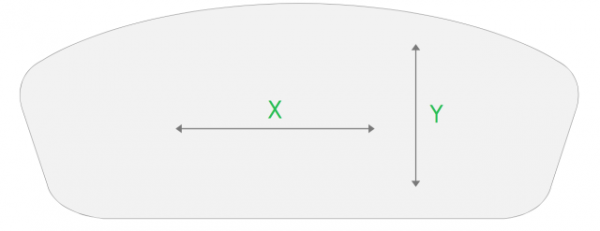
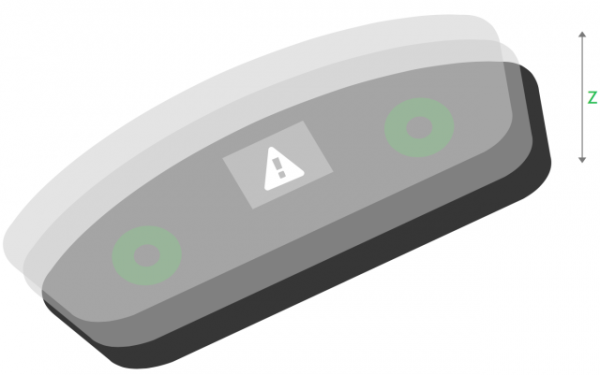
回顾前一部分Audi A8 仪表盘在信息层级优化上的例子:正常情况下档位和车速作为一级信息左右对称分布;在导航模式下档位和车速的信息层级降低,将导航信息作为主要信息展示。在A8上仪表盘导航驾驶情境下,即在正常驾驶和导航模式的X轴和Y轴切换(如图所示)。(X、Y、Z轴,信息层级几个维度的概念来自于USTWO公司对仪表设计的研究案例)

(左)Audi A8未启动前;(右)导航状态

Audi A8仪表盘正常状态切换至导航状态示意图

XY轴用于对信息进行分
类和排列优先级,有动态和适应性关系。一般基本信息包含:车速、转速、水温、油量(电动车是剩余电量信息)、时间、指示灯、档位、里程数等信息。其中类似速度显示的位置和大小(信息层级),取决于该信息对此时的驾驶场景是否重要。

Z轴信息:显示的该层级下
信息深度上被隐藏的信息,在特殊状态下显示,如在遇到紧急情况时。
在厘清三个维度后,在进行场景化时信息更容易结构化、更易于梳理。需要注意的是,同一类型Z轴信息出现方式需要以相同或者类似方式出现,这样的统一性有助于增加用户记忆负担。
将仪表盘根据用户使用场景进行梳理、尽量将其流程化。
将一定场景下功能进行分类、确定信息优先级避免重复与遗漏。
对该场景下进行详细分析,考虑其限制条件与特殊性。
4.及时性
警告和提示
在车辆监控或者行车活动有特殊情况或安全隐患的情况时,及时预知驾驶员。在驾驶途中,如果提示和警告不够及时,会带来严重的安全事故。但是对于警告和提示的策略需要注意:
1) 不要过量:驾驶员在仪表盘上的注意力极为有限,每一次的提示对于驾驶员来说都是一次打扰,注意提示和警告的频次和重要程度。
2) 考虑整体性:在多屏幕协作的HMI状态下,注意提示和警告的连续和无缝性。在一个系统上面已处理过的通知,最好不需要发送在另一个屏上,可以给予信息上的补充。

BMW驾驶建议场景—中控作为仪表盘驾驶建议辅助辅助提示
反馈
在驾驶员进行车辆任务或对仪表盘进行操作时,需要给予驾驶员及时性的反馈。特别是在驾驶舱内,及时性反馈可以减少驾驶员分心。例如:驾驶员如果可以及时听到命令确认,使得视线无需离开前方路面。
5.一致性
按照尼尔森对一致性的说法:一致性能通过提高产出和减少错误,改善用户学习界面的能力和提高生产效率。保持一致性,从某种程度上还能加强驾驶员对品牌元素的认知。在汽车仪表盘交互体验设计的一致性需要从以下方面解析:
界面与流程
界面:整个界面布局需要保证完整有效一致性,驾驶员在不同的情境下才能有一致的方向感和关系。视觉设计的风格设定、视觉效果、品牌传达是否一致;动效设计的一举一动、意义表达是否一致。
流程:在驾驶员操作仪表盘界面时需要有一致的流程体验,整个操作过程需要让用户感觉自然、容易理解、复用经验效率高等感受,而不是效率低,操作相同却产生与心理预期不一样的效果。
基本设计元素
以品牌为基础建立具有一致性的设计元素,例如:一个基本的交互控件需要贯穿整个仪表盘界面。不仅如此,基本元素例如图标、形状、颜色、版式以及整个元素之间的结合方式,都需要具有一定的一致性。
用词方式:“确认”还是“确定”,“您”还是“尊敬的用户”在整个产品上都需要统一。
基本动效:转场动画、下拉动效的一致性。
6.交互自然化
汽车仪表盘的控制方式,通常在方向盘上。而物理按键在交互设计中往往采取一对一的映射,因此随着功能的增加必然会增加驾驶室中物理按键操作复杂程度。所以,除了考虑方向盘的物理按键触控的简单性以外,还需要注意以几点。

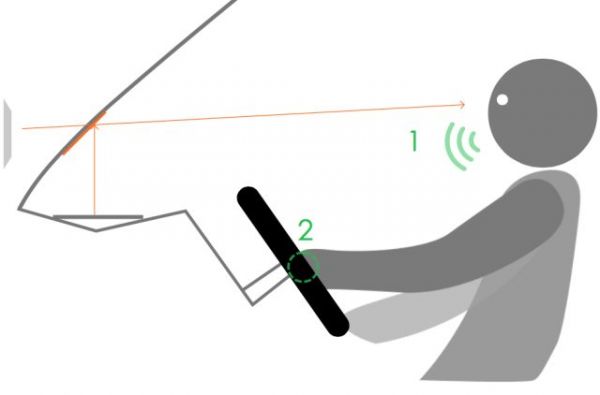
驾驶员多通道交互示意图(语音和触摸控制)
语音控制
按照驾驶员的心理模型来组织和命名功能,语音界面需要经过完整的情境来实际验证,把最常用的功能放在前面供驾驶员选择。
明示当前可选的功能,用户选择操作后,需要提示下一步可以进行的功能,以及如何调用这些功能。
给驾驶员适当的时间来考虑下一步操作。
每一步语音操作具有容错性,能够让驾驶员返回。
手势操作
1) 手势操作的加入必须理解人的自然运动,而不是强迫驾驶员在局限的时间内适应和学习手势操作技术。

2018年CES发布的拜腾汽车手势技术演示(目前能识别五种手势,分别是启动、调取主菜单、滑动、确认和拖拽,来源:汽车之家)
2) 通过人机工程学理论来设计针对手势操作的最佳导航。例如:Omek Interactive公司根据人手肘运动的最佳轨迹设计弧形菜单。
以上是MOMOUX对车辆数字化仪表盘交互体验设计六要素的总结分享。希望在数字化仪表盘设计过程中围绕这些关键要素展开,提升驾驶者的操作体验,减少驾驶的认知负荷。
随着车辆数字化不断的深入发展,使得用户沉浸在数字化中,他们的需求不断得增长,需要设计师在用户体验领域不断革新,MOMOUX希望以“车辆数字化仪表盘交互体验设计要素”为话题展开讨论,期待大家的留言。
参考资料
《设计未来—基于物联网、机器人与基因技术的UX》
《多设备体验设计—物联网时代产品开发模式》
http://ixd.prattsi.org/2017/11/the-ux-of-the-smart-car/
Teaser for Omek’s Grasp close-range gesture recognition software
USTWO REIMAGINES THE IN-CAR CLUSTER
Dashboard User Interface Design.
In-car typeface – something you don’t notice
User Experience Design for Vehicles
Digtel trends CES 2018
本文由 @墨默交互 原创发布。未经许可,禁止转载。
题图来自unsplash,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

