高级设计师:如何用科学的方法做出专业的原型图?
本文将以酷狗K歌ios版(虚构)为载体举例说明,什么样的原型图才能算得上专业而细致?希望各位可以很清晰的感知这套方法。
什么样的原型图才能算得上专业而细致?
在我看来至少要满足以下条件:
明确主场景和使用人群。
信息结构合理化。
流程设计简单合理化。
设计符合大部分用户认知模型。
交互逻辑无缺失。
异常场景不遗漏。
关键字段有规则定义。
极限情况有定义。
是否涉及到多种角色和权限。
全局组件有说明。
如果是一个经验老道的产品经理或者交互设计师,上述情况出现的纰漏会比较少。如果是经验非丰富的PM或者交互设计,那么很容易出现各种情况的纰漏,如何避免呢?
1. 明确主场景和使用人群
移动互联网的快速发展带来了传统业务形态的变革,满足人们不同需求的移动应用应运而生。K歌类移动应用以满足用户的K歌需求为核心,精准的K歌工具属性赢得众多唱歌爱好者的追捧。凭借手机K歌便利性以及丰富的扩展功能,移动K歌应用的业务形态及商业模式已愈加成熟。
用户人群在进行K歌的时,也希望得到别人的认可和pk。所以移动K歌应用已经成为以K歌为核心的泛娱乐平台,在集成原有K歌工具性能的基础上,移动K歌平台已开拓出道具打赏、游戏联运、智能硬件以及线下KTV经营等多元变现路径。
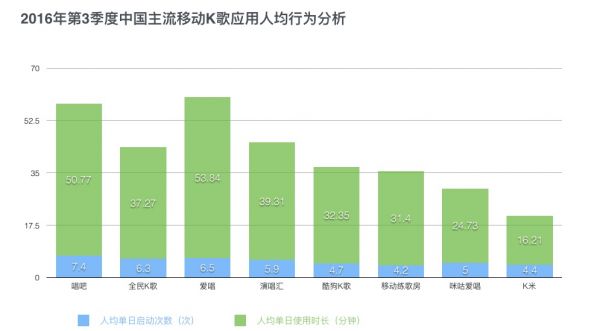
从中国主流移动K歌应用的人均行为分析数据来看,唱吧、全民K歌和爱唱三款应用的人均单日使用次数均超过6次,其中唱吧最多,达到7.4次。人均单日使用时长方面数据集中度较高,全民K歌、演唱汇、酷我K歌、移动练歌房四款应用均在30到40分钟之间。其中,爱唱和唱吧的人均单日使用时长最为突出,分别高达53.84和50.77分钟。在丰富曲库、及时更新、专注打造K歌工具的基础上,各移动K歌应用均通过新增歌会友、视频直播、视频合唱等社交功能的方式提升用户粘性,现阶段,K歌、直播、交友已成移动K歌平台标配。


适用人群:热衷于唱歌/K歌的用户,以及渴望得到展示的舞台。
痛点:喜欢唱歌,但只在KTV有机会唱。喜欢唱歌,但周边朋友喜欢唱歌的不多。KTV唱歌水平太差,但苦于没地方没时间练习。唱的很优秀,但是找不到得到PK展示的舞台。
解决方案:是从工具层面切入。给用户提供K歌练习和录制工具。但也不单纯是工具,用户通过工具录制作品时,通过合唱等方式与其他用户互动。录制完成后上传分享作品,获得其他用户的赞赏和奖励。和别的K歌者同场竞技从而提高唱歌水平。最后高质量的大量作品又给用户提供内容。产品也从工具层面转向社交层面。从用户内容输入到输出形成一个完美的闭环。
定位:所以酷狗K歌可以认为是一个垂直兴趣(唱歌)的UGC社区。用户生产内容,用户进行内容的消费,获得更多的认可和赞赏。提供更好的工具给用户,让用户在平台玩的更愉快。
2. 信息结构合理化
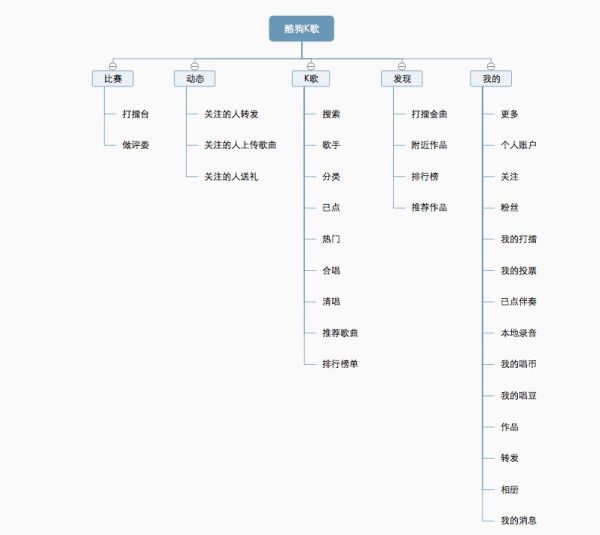
通过明确主场景和适用人群、痛点、解决方案和定位。同时基于酷狗K歌现有业务可以形成一套完整的产品架构。
比赛、动态、K歌、发现、我的,五个大tab从K歌到发现推荐到社交形成一套完整的闭环。

3. 流程设计简单合理化
尽量用最简单合理的交互方式达到业务需求。这样的话用户更容易上手使用提升产品的用户体验。
流程设计如果要简单合理化,通常有以下几种方式:
操作路径简化,简化不必要的步骤或操作干扰。
一个界面尽量只做一件事情。
操作逻辑和主流app一致或和生活中认知习惯保持一致。

例如做评委界面,一组比赛,通过卡片左右滑动的形式换组,这样的设计高度模拟了现实中的卡片的实际使用场景,使得切换起来简单有趣。同时也提供文字按钮进行切换,防止用户不知道此隐蔽操作。整个界面基本就做一件事,做评委。不存在其他功能操作的干扰,操作路径简单,不需要跳转页面。
4. 设计符合大部分用户认知模型
认知模型又称3M认知模型,是人类对真实世界进行认知的过程模型。所谓认知,通常包括感知与注意、知识表示、记忆与学习、语言、问题求解和推理等方面,建立认知模型的技术常称为认知建模。
这里说到的认知模型,通常就是说对于设计的认知。比如常见的是结构分组,相同属性结构的在一起。操作逻辑遵从哪里来到哪去。信息通过大小颜色去区分重要度。
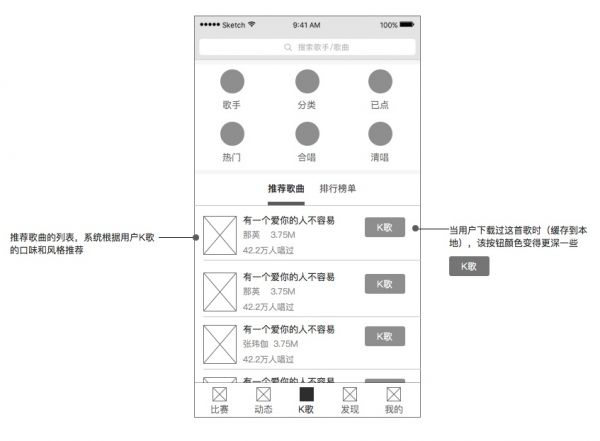
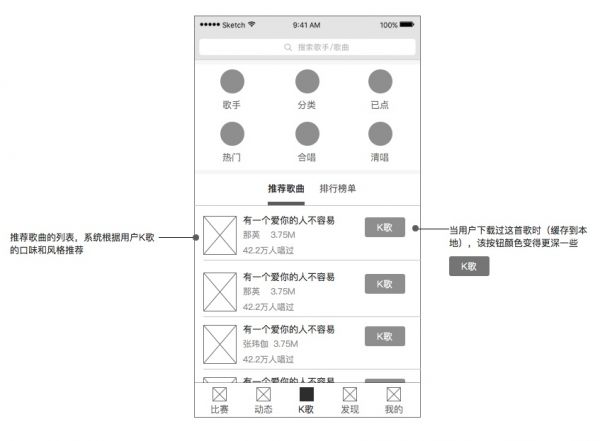
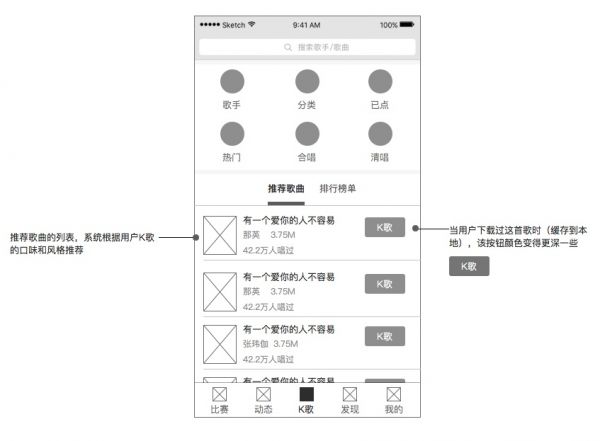
例如在K歌模块第一模块为导航入口的聚合,第二个模块为推荐歌曲和排行榜单。导航入口的聚合符合主流APP的交互设计(主流app已经将用户的认知培养起来了)。同时将推荐歌曲和排行榜单通过二级导航的的方式呈现。「K歌」作为按钮也比较符合用户的认知,点击就可以进行K歌。同时界面所处的tab就是K歌,整个tab所做的一件事就是K歌了。由于整个产品所定义的是K歌比赛和社交,所以比赛和动态分别位于第一和第二tab。

5. 交互逻辑无缺失
在设计中很容易出现交互逻辑的缺失。出现这种原因是因为设计师首先做了最常见的设计布局从而忽略了其他情况,依旧以上一张交互稿为例。

推荐歌曲和排行榜单的二级导航,是否固定悬浮?
是否可以左右滑动切换二级导航?如何可以左右滑动,一直朝一个方向滑动,导航是否可以循环切换?
推荐歌曲下的列表最多出现多少列?
唱过的人是用万展示,如果推荐的歌曲只有5个人唱过那么是用「0.0005万人唱过」,还是就是「5人唱过」?
以上的疑问在交互稿里面都没有体现,所以在设计过程中要尽量保证交互逻辑无缺失
6. 异常场景不遗漏
异常场景不遗漏,这个里面包含很多情况,依旧以K歌的交互稿为例。

下载过程中无网络,如何提示用户?WiFi切换为2/3/4G,如何提示用户?
用户第一次进入,没有唱歌记录,没有口味和风格的标签,如何推荐歌曲,这种情况下如何提示和引导用户?
下载失败的情况下用户停留在当前界面如何提示,不在当前下次在进入时候是否要提示,如果提示,如何提示?
弱网情况下,页面如何加载,全屏加载?分步加载?
以上的疑问在交互稿里面都没有体现,所以在设计过程中要尽量保证异常场景不遗漏。
7. 关键字段有规则定义
关键字段有规则定义,这里指的是,字段需要连接数据库,对于这样的字段需要明确的定义。不然最后开发的时候,开发要么找设计师沟通,要么他们自己去按照自己的理解去定义并做出来。

例如动态里面,关于时间的定义,就需要一个明确的定义,如果不写的话最后的结果可能就千变万化。交互稿里面,当天的时间显示时分,昨天就显示昨天,昨天以前显示月日。定义明确。由于交互稿是动态主界面,所以涉及到送礼、评价、转发的交互没有体验出来。
8. 极限情况有定义
极限情况有定义这里有很多种情况:
常见的是字段的长度定义,例如如果用户名,标题,文本内容超长的情况,打点表示还是折行显示?
一次非常多数据需要加载或展示时,应该如何处理?
时间没有年份时,如果在跨年期间,时间如何展示等等。
9. 是否涉及到多种角色和权限
不同产品都会涉及到多种角色,不同角色是否存在不同的权限,不同的使用场景?所以设计过程要通过角色和场景做设计。
10. 全局组件有说明
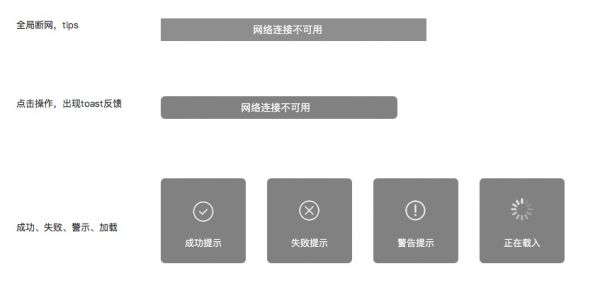
全局组件,指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404等。

全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,出现toast反馈提示用户。也有一些app在用户进入出现对话框提示
户网络异常。相对于对话框,使用tips对用户的干扰更小。
操作成功:一般操作成功都是根据具体的使用场景做出对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast。
加载:涉及到全局加载和局部加载。全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
出错状态的定义:由于网络、服务器或者没有找到其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

