如何更好更快地完成设计之快速原型?
一副好图胜过千言万语。

“一副好图胜过千言万语”,这句老话道出了用户界面原型的核心内容——使用各种可视化材料直接展示软件系统和界面细节,远远比使用千言万语口头描述某些设计及开发规范来得更清楚,更直观。
而在用户界面设计迭代的过程中,快速原型就是指设计师迅速地创建原型,模拟网站或软件系统未来状态的过程,方便与更多的相关人员,例如用户,投资者,开发者以及设计师,交流和验证其设计构思。快速迭代原型设计,能够帮助设计师尽早的获得反馈,从而更有效地改进其最终设计,减少在开发过程中需要更改的可能,提高工作效率。
软件原型种类多样,从粗略的纸上草图到无论从外观还是功能上都能做到与终端产品极其相似的交互原型等,不尽相同。而创建优质快速原型的关键,就是需要设计师从用户提出的意见反馈出发,结合适当的原型化方式,对软件原型进行快速修改,从而提出更能满足用户需求的设计方案。
快速原型设计可以帮助设计师团队快速地测试和迭代多种设计构思和方法,方便他们在交流讨论的过程中使用更加直观可视的设计材料,而不仅仅是口头描述。同时也能够确保参其中的每个人都能获得一致的认识,降低甚至避免漏掉一些重要需求的风险。最终达到更快更快地完成软件设计的目的。
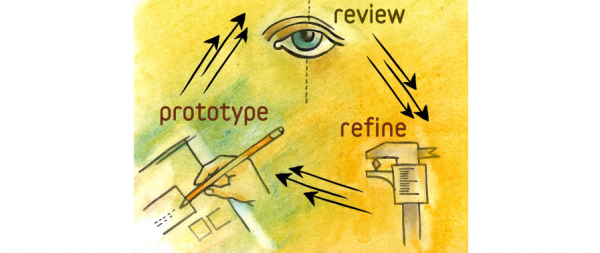
快速原型设计过程
快速原型设计包含三个步骤的多次迭代:
1.原型创建阶段
将用户需求转化成可视原型。 当然,创建原型的过程中,也不要忘记将用户体验和一些需求的可行性考虑在内。
2.评价阶段
与用户分享原型,并评估原型是否满足了他们的需求。
3.完善阶段
根据用户反馈,找出需要改进或进一步完善和明确的地方。

原型通常从模拟软件部分的关键区域开始。然后,随着一些必要区域的增加,原型也在多次更迭过程中变得更加的全面,且逐渐细化,直到原型完成并交付开发人员最终开发,整个设计过程才得以结束。而整个过程中,随着原型类型的变化,创建原型的速度也会明显的发生变化,例如实时变化到长达数天的更迭变化,各不相同。
界定原型范围
“原型”,这个词常常使人联想到一个编码完整,功能齐全的软件或界面。但是,快速原型却并不与任何功能齐全的解决方案相关联,它仅仅只是为了帮助用户更加直观的了解和测试最终产品的用户体验而创建。清楚了这一点之后,在创建任何原型之前,你还需要明确几个关键性问题来界定原型范围:
1.什么需要原型化?
软件的许多优秀设计可以添加到原型之中,例如复杂的交互,新添加功能以及流程,技术或设计方面的变化等。比如,当你想要为用户提供与众不同的搜索体验时,就需要原型化软件搜索结果。在原型中,引入多面搜索或添加在不离开搜索页面的情况下,即可预览文档的功能等。
2.多少软件部件需要原型化?
对于这个问题,一个好的解决方法就是集中添加一些将来80%时间内会使用的20%的功能要素,即原型化一些最常用的关键性功能。也请牢记,快速原型设计的目的在于展示软件如何运行,或者在以后,软件的外观将如何。所以,并不需要对整个产品进行原型化。
3.设计原型故事场景
在确定了需要进行原型化的软件区域之后,你需要将它们组合成一个或多个场景,并且根据原型所模拟的用户体验制定一个统一的路径。例如,对于出售鞋子的网站来说,可能出现的场景是:“无聊的乔”购买了一双与六个月前购买的鞋子完全相同的耐克跑鞋。又或者可能出现的另外一个场景是:“探索山姆”搜索10号大小的鞋子时,发现了一双牛津鞋和一双他很感兴趣的乐福鞋。
4.规划原型迭代
原型通常不可能在单次迭代中成功构建,它需要经过一次次的迭代才能创建并得到完善。而实现快速迭代的一个好方法就是,一开始广泛全面的对软件进行原型化,然后逐步深入到解决方案选定区域的原型化,如此由浅入深逐渐完成整个软件的原型化,加快更迭速度。详细的说就是,当你为网站制作原型时,在第一次迭代的过程中,首先创建网站的主页和登录页面(有时称作水平原型),然后紧接着审查和修改这个原型框架。
随后,原型的迭代可深入到针对网站一个或多个区域的原型化(也称垂直原型)。而当你为一个媒体下载网站制作原型时,你则需要首先创建用户查找和下载视屏的步骤的相关页面,或者是他们该如何在其在线收藏中管理这些媒体的相关页面等。
5.选择合适的原型保真度

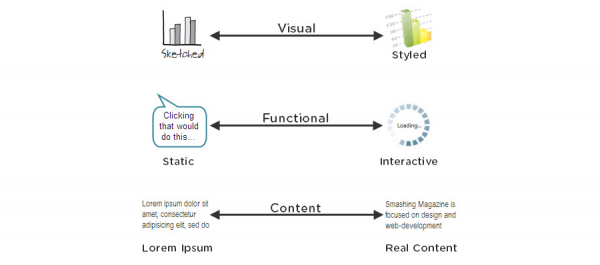
保真度一般是指原型与最终解决方案的相似程度。它拥有多个维度, 而原型可以位于任何维度的任何地方。在不同的设计阶段,根据不同的原型设计目标,为以下各项选择合适的保真度:
视觉保真度(草图<->样式)
视觉和感觉是原型保真中最值得关注的两个维度。如若选择不当,会使用户对于原型的审查偏离本来的设计目标,而提出不太恰当的反馈意见。太快的实现高保真,也会让用户会更多的专注于原型的视觉设计,而这在原型设计的早期阶段是非常不合适的。从视觉角度来看,原型不一定要拥有完美的像素,但应该是成比例的。
比如,如果左导航区域必须占据1024像素屏幕的五分之一,在原型中其宽度并不需要占足204像素,只需按照一定的比例显示即可。此外,随着原型在设计周期中发展和更迭,你也需要添加样式、颜色、品牌和图形等元素来提高其视觉保真度。
功能保真度(静态<->交互式)
这个原型是否揭示了解决方案是如何运作的(静态的)或者它是否功能完备,并能够对用户输入做出响应(交互式的)?这个维度对用户来说并没有什么干扰,但是在随后的原型迭代过程中需要增加其交互性,提高其功能保真度,以便允许原型用于可用性测试,训练以及交流之中。
内容保真度(乱数假文<->真实内容)
而另外一个时常干扰用户的维度是原型中显示的内容。在原型设计早期,波浪线和虚拟文本,例如乱数假文,是非常有用的。但是,随着原型的改进,你也需要评估利用真实的内容来替换虚拟文本的必要性,以便了解它将如何影响原型的整体设计。
原型保真度
1.低保真度
最快,最简单地开始原型制作的方法就是:将笔放在纸上。在纸上绘制原型草图是所有人都可以做到的一种低保真的方法,无需任何特殊工具或经验要求。作为设计早期最常使用的方法,草图是一种能够快速创建体现设计方法和理念的粗略原型,获得用户反馈的方法。
在头脑风暴和想法概念化的过程中,纸质原型是非常理想的。它可以在仅有写字板的小房间中进行,也可以在带有活动挂图(或白板)和标记的小组中进行。。。

作为低保真原型,纸质原型是静态的,且通常具有较低视觉和内容保真度。这也迫使用户更多的集中于如何使用原型系统,而不是其外观。同时,这也使得设计师更愿意根据用户的反馈进行修改。
因此,低保真原型更易于快速原型化。它没有学习曲线,但允许你简单快速地更改。
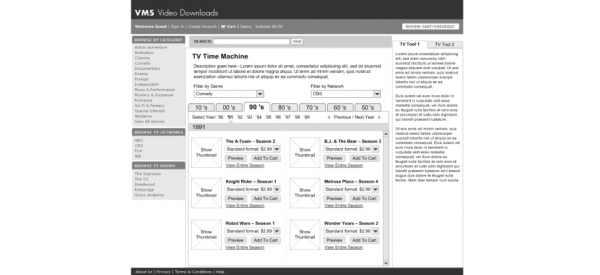
2.中保真度
当我们使用Visio和Omnigraffle之类的计算机工具设计创建原型时,原型很多方面的保真度都会得到提升,从而制作出中保真度原型。尽管使用这些工具创建线框图,任务流和场景需要投入更多的时间和精力, 但制作出来的原型看起来也会更正式,更精炼。虽然可以引入品牌,颜色和风格之类视觉元素, 但原型设计者们往往选择避免使用他们,更多关注于展示软件的行为。
原型交互性可以通过链接页面或屏幕的方式模拟,但其功能保真度最好保持在中等会更佳。所以,这些原型最适合用于测试软件是否满足用户需求,以及其用户体验是否达到最佳效果。

然后,这里为大家介绍两个关于人们为什么有意创建一个中保真度原型,而不是一个看起来像中等保真原型的原因:
*首先, 使用Balsamiq或 Visio工具制作出看起来低保真的原型,以便迫使用户将其视为设计草稿或未完善的设计作品, 而不是经过打磨且制作完成的最终成品。
*然后,给原型添加一个高视觉保真度 (例如, 在Photoshop 中制作完成的全面布局),以便使用户专注于原型的视觉和外观设计,例如其颜色,字体,版式,图标和图片等。
中保真度原型的创建速度是通过选择和使用的模板、模具,可重用的组件以及元素来实现的。因此,随着你对工具的选择日益熟练, 原型创建过程也会变得更快。
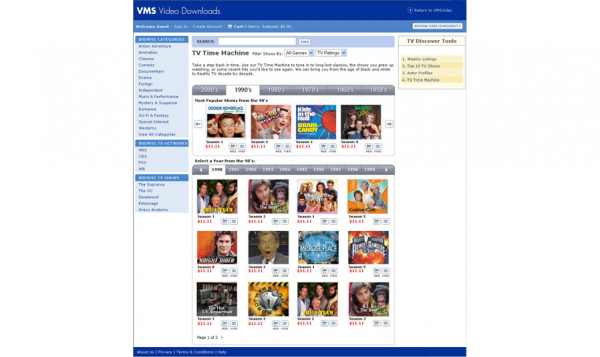
3.高保真度
高保真原型是三类保真度原型中最真实的,也因此常常被误认为是软件的最终成品。但这类原型的制作通常也是非常耗时的。早在几年前,创建高保真原型的唯一方法就是通过使用编程语言编码创建,当然这通常也需要设计人员和开发人员共同协作,才能实现。
但是,如今,随着应用程序仿真工具的出现,非技术人员可以简单拖拽UI组件,即可创建高保真原型,以模拟最终产品各项功能,甚至包括软件业务逻辑和数据库交互的原型化等。
当你需要原型拥有高视觉和功能保真度时,创建高保真原型会更适合。例如,当引入一项新技术时(比如说,当需要将主机应用程序——对,它们仍然存在——转化成基于Web的解决方案时),高保真原型就会更有用。
尽管大多数高保真原型都不能直接转换为可用的代码,但是它们却是开发人员编写和完成网页或软件提供了很好的参考,而且它们对于最终产品的可用性测试和用户培训也非常有用的。

就原型的交互性和保真度而言,创建高保真原型会相对较快,尤其是当你使用拖拽式原型工具制作时(如简单快速的原型制作工具—— Mockplus), 其创建速度会更快。此外,这类工具中的一部分还提供了搜集用户反馈和记录用户需求的功能,能够进一步加速整个设计过程。虽然无需学习一种新的编程语言,这些工具也有一定的学习曲线。
4.为原型选择一个适当的保真级别
选择原型保真级别时,没有一个统一的正确答案。大多数新产品设计最好从绘制草图开始,然后根据系统的复杂程度和保真度的要求,将其转化成中或高保真的原型。
例如,当与某个制药行业的客户合作时,我们常常需要将草图转化成具有功能和内容保真度,但低视觉保真度的交互原型。因为这类客户更关心的是产品所提及内容是否符合公司相关规定,而不是产品的外观和感受。
而对于零售商客户而言,我们设计的交互原型必须具有高视觉和功能保真度。但内容保真度并不是很重要, 因为他们会重复使用这些内容,并且已经很熟悉它们了。对他们来说, 产品的外观,感觉和互动体验会更重要。
如何选择一款高效的原型工具
根据不同的设计需求,你可以选择和使用不同的原型工具。
一般而言,每个原型工具都有其特色和优势。所以,根据你的设计需求和所从事项目的特点,评估并选择一款最适合的工具。而以下是评估工具时需要考虑的一些问题:
这款工具学习和使用起来是否容易?
这款工具是否支持创建网页,打包和定制软件原型以及桌面和移动端软件原型?
这款工具是否提供可重复使用的模具,模板和组件存储库?
这款工具是否支持简单的原型分享和审阅功能?是否支持反馈搜集功能?
这款工具是否支持实时修改和反馈整合功能?
这款工具是否支持允许多人同时处理同一项目的团队协作功能?
这款工具的注册条件是什么?工具费用又是多少?
注意事项
在下载这类工具制作原型之前,你需要牢记一些关于快速原型制作的注意事项:
应该做些什么
在制作快速原型时,尽量与用户,客户和其他IT利益相关者协作。因为这样不仅能够帮助他们获得有价值的反馈,还能在参与的过程中对最终产品获得一种归属感。
通过预先设定过程期望的方式避免 “prototype creep”,例如预先设定目标,保真度,范围和周期等。而且,提醒包括你自己在内的所有人,快速原型只是一种达到目的的手段,而不是目的本身。
当创建交互式高保真原型和模型时, 设置一些能够更真实反应现实情况的延迟(例如屏幕刷新可能会出现的显示延迟和步骤之间转化可能产生的延迟)。这样,用户才不会对最终产品的及时响应期望太高。
重用,重用,重用。对于基于计算机的原型工具而言,这就意味着,在创建原型的过程中,实时保存在将来项目创建中可能需要重复使用的模具,模板,样式和组件等。
最重要的是, 开始原型审查之前,明确声明, 这只是一个模拟原型, 并不是真实可用的解决方案。这样可以提醒用户, 这只是寻求最终解决方案过程中的一个环节, 鼓励用户积极反馈。而且在高保真原型的情况下, 它也能够避免用户将其误认为是最终解决方案的情况。
不该做什么
不要原型化一些原型工具无法实现的特点或功能。如有任何疑问,请提前与产品开放人员确认清楚之后,再开始。
不要将原型审查中出现的每一个变更或请求都视为用户新的需求。尽管快速原型化有助于捕捉未完成的需求,但是每一项新需求都应该经过仔细评估。因为有些可能会采用,而另外一些则可能需要在未来版本中改进之后,再发布。
不要在没有明确的反馈指导方针的情况下开始原型审查。准确的说就是,提前确定和落实你所需要的反馈类型的具体细节。(例如:步骤是否合乎逻辑?导航是否清晰直观?)如果没有, 最好不要对获得的一些无关紧要的用户反馈太反感,例如 “我不喜欢在标题中的蓝色” 或 “我们不能使用这种字体代替原来的字体吗?” 或者 “你能让这个组件或部件更大, 更粗, 转变成红色并闪烁吗?”
不要过分追求完美。 事实上,在大多数情况下, 快速原型并不需要做到100%的完美, 只需好到足以给大家一个一致的理解即可。
不要原型化软件的所有细节。在大多数情况下, 你本就无需在原型中添加软件的所有细节。
作者:Lyndon Cerejo
原文链接:https://www.smashingmagazine.com/2010/06/design-better-faster-with-rapid-prototyping/
本文由@Mockplus团队翻译 原创发布,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

