不仅要考虑到一般情况,设计师还要为极端情况而设计
当我们在进行产品设计的时候,经常会优先考虑理想状况下的各色场景,而理想的用户流程是没有任何问题和障碍的。但是现实生活往往不是这样,人在囧途的情况不时会发生。而计划外的种种问题,就是我们所说的「边缘情况」,或者说「极端情况」。
极端情况发生的机率很低,但是它们对于用户体验有着重大的影响。对于积极的、顺畅的交互,用户很少会记得,但是偶然碰到的极端情况,则会在内心身处留下深刻的印象。如果对于极端情况没有合理的处理方案,整个产品的体验可能会因此受损。
在今天的文章当中,我将会分享一些相对常见的极端情况的处理方法,如何通过在设计中合理的规划来规避。解决极端情况通常有两种基本的方法:
防止边缘情况的发生
为边缘情况的处理提供支持
给出选择,是防止极端情况的最好方法。在某些情况下,通过降低整个系统的复杂性可以起到防止的作用(比如限制用户和系统交互的时候可执行操作的数量)。复杂性的降低可以让极端情况的发生机率降低。但是,有些极端情况是无法完全规避的,因此你需要通过设计和支撑来缓解这些极端情况带来的影响。
1. 和延时加载进行斗争
随着技术的发展,用户越来越不耐烦了,不愿意等待是最直接的表现。根据Google 最新的调研,2/3的移动端用户表示,页面加载速度对于他们的移动端体验影响最大。为了满足用户的期望,你应当尽可能让网站/APP 尽快加载。但是在实际使用场景中,总会有各种情况让加载无法顺畅地推进。延时加载的原因很多,可能是网络连接不好,或者其他。但是不论如何,你应该创造出一种「正在努力加载且加载速度还行」的感觉。要知道,看起来的加载速度比实际的加载速度更重要。
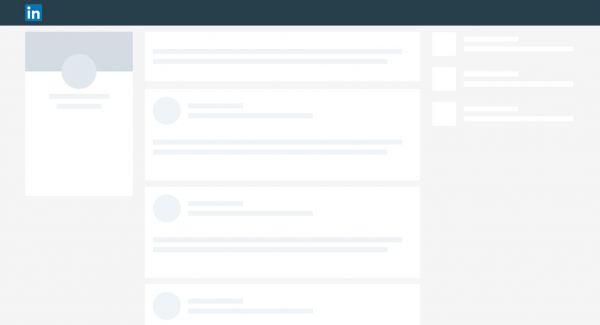
在加载页面的过程中先加载整个布局的骨架,能给人一种速度感,一种看起来比实际加载要快得多的主观感受。这种技术被称为骨架布局。

LinkedIn 就是通过骨架布局给人加载速度很快的印象。
2. 设计好空状态
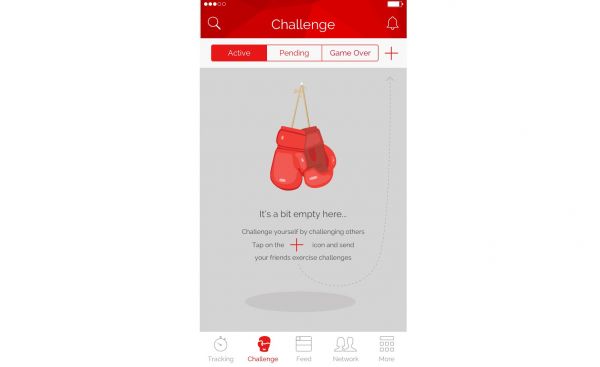
很多网站和 APP 的页面当中,设计的时候被填充了各种各样的数据和内容,但是在实际的情况当中,它们有可能是没有可用数据的,也就是我们常说的空状态。比如在某个健身应用当中,用户在完成第一次健身之前,用户挑战页面内是没有数据来填充的,可能是空白的。作为设计师,这种情况是需要尽量规避的,一个空白的页面留在那里肯定是不行的。相反,设计师可以提供诸如如何填充页面的说明,或者引导性的内容,而不是留下一个让人懵逼的页面。iOS 平台的 Khaylo Workout 这个应用就是空状态页面设计的典型范例。

可以使用空状态页面来为用户提供正确使用的说明。
3. 解决用户和系统的错误
每个用户和系统之间的每一个交互都可能是错误的来源。当需要用户输入数据的时候,错误就很容易出现了。我们提到过,为了防止在这个环节出错,最好的办法是提供用户输入的规则。但是当涉及到用户输入的时候,我们应该着手处理以下潜在的问题:
用户输入的数据无效。比如,用户在结帐的时候输入了错误的信用卡号码。这种情况下,应用应该提供详细精准的报错信息,帮助用户定位问题的来源。
由于技术问题,系统无法继续运行。在这种情况下,错误信息应该明确地说明是系统造成的,而不是用户造成的,这可以阻止用户继续提交数据。
在这两种情况下,你都应该确保应用或者网页能够正常处理错误。错误消息要清晰,使用对用户友好的语言来编写(避免使用高深的术语),系统应该提供精确的解决方案(这可能是一系列指令,或者其他可用的东西)。
4. 可用结果为零
绝大多数的网站和 APP 都会提供搜索功能,在搜索功能中最常见的可用性问题是用户搜索到的结果为零,然后获得的就是一个空白的页面,并且提示信息为「找到0个结果」。这样的结果无疑是会让用户感到沮丧的,特别是他们为此还反复搜索了好几次。
如果你能控制你的搜索功能,请考虑按照下面的方式来处理:

提供拼写检查和搜索建议。有的时候用户仅仅只是输错了单词或者词汇,因此没有得到有用的结果。当系统检测到输入错误的时候,查询并提供最接近的可能的正确的搜索关键词,这一功能非常有用。另外一个接近的功能就是搜索建议,提供对用户真正有用的关键词组合,这可以减少用户的输入的工作量,还可以规避错误的输入。
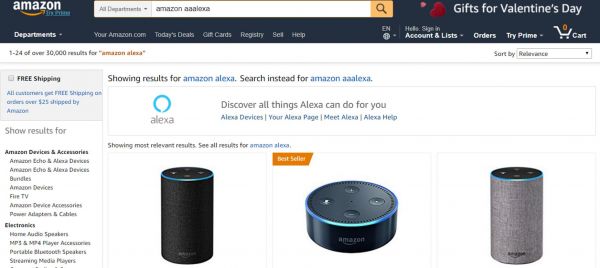
当没有匹配的搜索结果的时候,为用户提供可能有用条目或者精选的内容。例如在电商网站当中,搜索结果中往往会提供相关的、类似的产品。
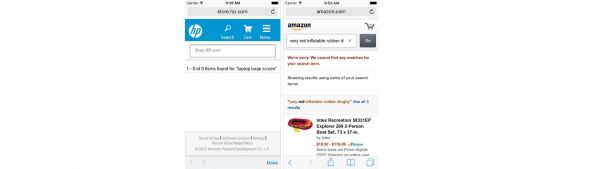
对比一下惠普和亚马逊的搜索页面就可以轻松地明白我所说的意思了,惠普的零结果页面几乎就是个死胡同,相反亚马逊则给用户进一步搜索的可能,以及相关的产品推荐。

如何找到极端情况
有些设计师认为,极端情况往往是意料之外的情况,但是实际上,绝大多数的极端情况是可以提前预测的。有两种方法可以帮你找到极端情况:
设计评审。为了创造出色的设计,你应当主动寻找极端情况。设计评审是一个非常有用的环节,它可以帮助产品团队找到许多潜在的优势案例。在产品设计的早期,就应该进行设计评审。为了获得更好的结果,最好邀请开发人员和其他的团队成员参与此类会议。
使用真实用户测试。尽早在其他的团队成员的帮助下寻找极端情况是一种很好的办法,但是它不能保证你会发现所有的问题来源。只有在真正的用户进行测试的时候,才能帮你了解用户使用你的产品的时候所面临的问题。同时,值得一提的是,严格且有节制的可用性测试,用户可能会因为经常被指示要做什么而很难暴露极端情况的存在。所以,最好创建一个让用户可以尝试和探索的体系,在灵活的测试和充足的时间下,更容易找到问题。
结语
在设计产品的时候,我们常常会更加专注于绝大多数的用户的需求,使用80/20原则来创建交互场景,探索用户体验。而绝大多数情况下,这样的思路确实带来了优良的体验。但是极端情况是始终存在的,对于细节的专注与否是让产品脱颖而出的关键。关注极端情况吧。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

