记一次官网改版的梳理与思考【精武门】
一、项目背景
精武门,是广州大象健康科技有限公司和阿里体育联合主办,致力于打造国际综合格斗职业联赛顶尖平台。
二、设计方向
(1)旧版问题梳理
此次官网改版主要针对旧版官网的以下三点问题进行优化设计: a、页面整体风格过于单调沉闷
b、格斗赛事所蕴含的热血、激情的设计元素不够突出
c、信息架构、界面布局不够合理;同时现有的页面框架不能满足公司业务的调 整发展,需要重新优化页面整体的组织架构和信息展示
(2)设计目标
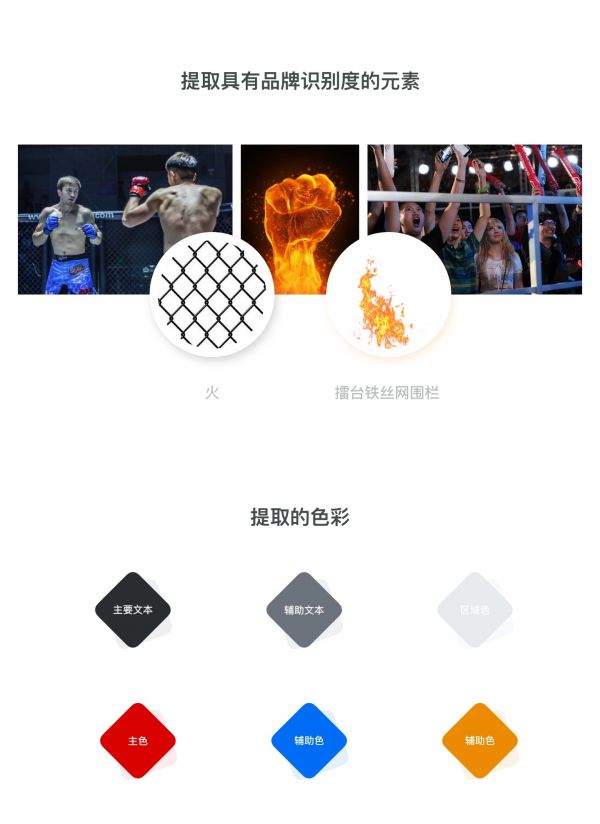
a、搭配色彩,渲染出页面的氛围
b、强调突出页面的品质感,增强品牌效应;同时在设计元素运用上,整体的页 面要保持统一性
c、调整页面布局;信息展示更合理,主次分明;重点模块能够抓住用户的眼球
三、设计输出阶段
(1)前期
目标用户会导致设计风格有偏向性,对于精武门这种格斗平台来说,设计风 格基调前期需要有个方向性的研究分析,比如根据赛事性质,决定了整个页面需 要热血激情、火爆、紧张效果,有这几个关键词后,可以按照既定的目标去寻找 设计方向。 而在整体的设计目标上,官网的设计不仅需要增强品质和品牌感而后授予用 户去感知,同时需要更多的展示和传递资讯类的信息,所以既要保证信息清晰合 理准确地传达,又要让用户进入页面后,自然而然地感受到格斗这种热血激情、 火爆、紧张氛围。

(2)设计过程
完成前期的方向性准备后,接下来就是根据信息架构完成元素的基础布局。以下以官网的引导页和首页为例:
1、引导页(目的:在用户进入到官网首页之前,通过这个引导页快速吸引用户的注 意力,并将精武门的品牌形象以及赛事内容展示给用户,同时提供快捷的入口和导 航指向到目标内容模块。)

在出整体效果之前,主要是模块布局。不涉及细节,只将信息区块按匹配好的色彩填充并按一定的样式摆放在相应的展示区域。 页面按照最高1920px的宽度设计,考虑到不同设备的适配,平衡之后,水平区域展示内容都放置在1440px的宽度去布局。同时,用户在垂直方向上看到的首屏内容的也会因设备分辨率不同而不同,最终首屏的设计尺寸采用1440px*900px。在背景大图的展示形式上,采用自动播放的短视频,通过“静”来渲染页面氛围和展示内容的同时,用“动”来抓住用户的眼球,动静结合来共同传递品牌的感染力。
根据区域补充内容和细节后的最终效果:

2、首页
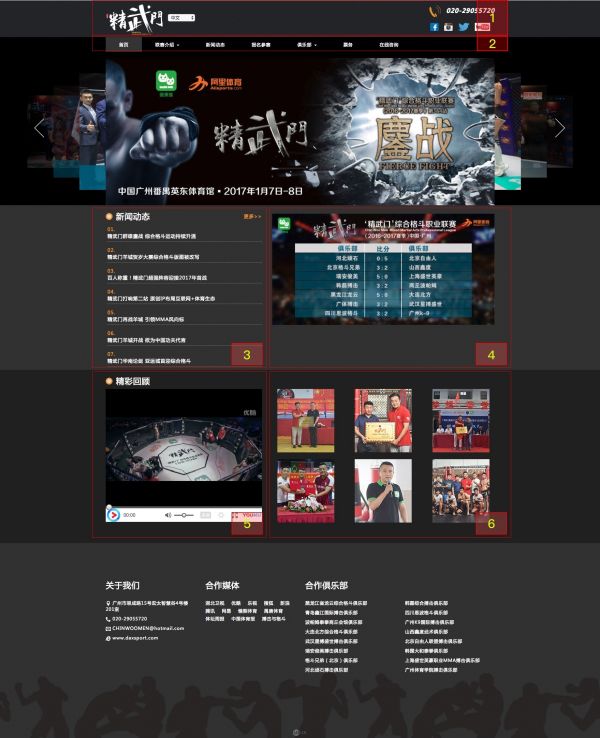
【旧的首页】在信息架构层面存在以下几点不合理之处:
a、顶部栏(1)占据过高的空间,相对重要的导航栏(2)反而占据着小块空间,显得不够 突出。
b、导航栏(2)在整个深色灰暗的页面中过于弱化,不仅区块小,导致层级不够突出; 同时字体不够大,当前页在选中状态下效果相对于未选中的对比性也不强。
c、新闻动态(3)、赛事咨询(4)、精彩回顾(5)、图集(6)这几个模块在内容的布局上缺 少亲密性、对比性,内容整合也相对混乱,像(4)(6)都缺少统一样式的标题,导致 在内容层级的归属上有理解的偏差;而且从阅读习惯(从上到下,从左到右)、图 文对于阅读焦点触发的先后顺序、内容展示区块的大小这几个角度来考虑,这四块 内容也存在信息架构布局不合理的问题。
d、以精武门格斗比赛性质的内容运营需求出发,首页的信息架构需要从主次优先 级、商业性质、产品交互逻辑这几个方面进行重新梳理。

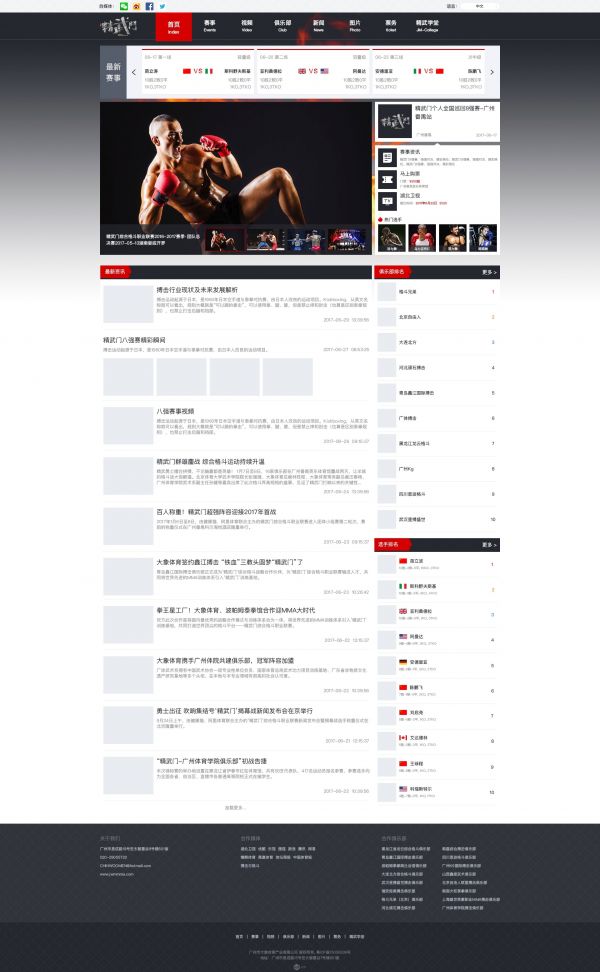
【新的首页】对比旧版首页存在的问题,进行了以下几点优化:
a、调高导航栏的高度,同时将精武门logo整合到导航栏最左边,既突出导航栏的信 息结构,又能起传递品牌的作用。
b、将导航内部的字体字号增大加粗,同时用块状的主色调火红色作为当前页面的选 中状态。
c、从观众和商业运营的角度出发,观众更希望快速获取到比赛本身相关的信息,包 括最新赛事、购票、可以看到比赛的途径、最新资讯以及关注的俱乐部和选手,而 官方可以通过这个平台将最新的推送内容快速及时传递给观众,同时获取相应的平 台资源版权收入。d、将每个模块以卡片形式归类整合,这样信息布局更清晰,内容分部更有条理和亲 密性。比如每个最新的赛事单独以卡片集合的形式整合到顶部,方便用户及时快捷 的获取最新赛事动态。
e、按照阅读顺序和内容的主次关系,首屏的头部用大面积的轮播大图集合主要的赛 事信息,相对于其它静态页面,更能抓取用户的眼球;右边放置包括资讯、票务和 直播等当前比赛相关的信息。
f、最新资讯、俱乐部排行、选手排行也是以卡片整合图文的信息结构按从左往右,从 上往下的阅读顺序排列在首屏底部,方便用户在滚动屏幕同时抓取信息;每个模块 以及内容本身之间也是有统一的标题和排版样式,从而保持页面内容的亲密、对 比、对齐和重复的原则。
g、除此之外,在字体大小、颜色、间距、主色调和辅助色的运用上,也是以亲密、 对比、对齐和重复的原则进行排版设计。

四、总结
通过这次系统性的项目设计,也让我更加清楚的认识到,设计本身不该一味追求结果的输出,也不该一拿到需求就着手漫无目的的设计。设计是一个过程,前期的每一步都应该为最后的输出做好合理的准备,这样的输出才更能符合产品的最终目标,避免盲目和随性,而是从用户体验的角度出发去发现问题和解决问题。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

