如何创造一个吸引人的图标?
干货分享 如何创造一个吸引人的图标TAr.03如何创造一个吸引人的图标?

今天黑熊分享一些小经验,干货分享第一章,如何创造一个吸引人的图标?
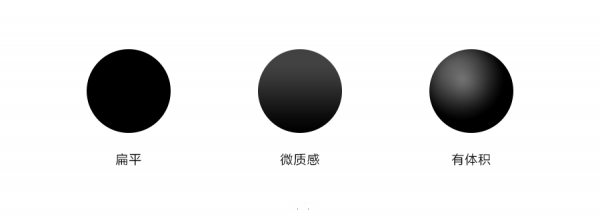
图标分为三类分别是/扁平图标又称2d图标/微质感图标又称2.5d图标/写实图标又称
3d图标,了解之后大家在画图标的时候针对主题再去选择图标类型。

图标的设计感取决于造型(这个需要我们多看,多累积经验,画多了自然在造型上能有新突破)图标吸不吸引人取决于细节,细节到位有内容可看,就能吸引人。
案例分析(比如搜狗浏览器)首先需要给它定位
1:是一个浏览器,互联网2:与科技相关3:全球覆盖4:首字母S/G给主题定位后就可以开始制作了,首先需要画出符合定位的造型(取首字母S为图标主视觉)如下图如果用直角矩形和圆角矩形都会让人感觉是一个封闭的空间。更像是一个和文学相关的图标造型且无法直观联想到互联网,浏览器。我们再来看圆形,圆形即是地球的形状,也可代表互联网的全面覆盖。

三个造型放在一起,哪一个更加符合浏览器的定位?
明显是第三个,圆形的图标且还有一个小细节,正负关系类似中国的八卦图,意为无限更新,循环,也恰恰符合浏览器的定位。我们画好造型后,接下来就是开始上色,合理的颜色运用非常重要,看下图

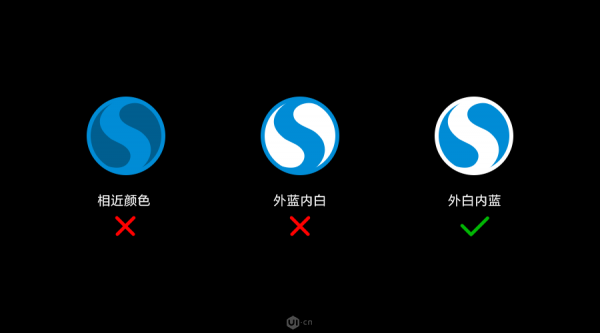
第一个相近色,不够直观,与想表达的S区分不够明显。第二个外围蓝色,内部白色,会造成视觉的引导错误,我们首先会注意到白色区域,这不是我们想表达的。第三个外围白色,内部蓝色,可以很直观的看三S字母,可以准确传达出搜狗浏览器这几个字的信息。
图标做好了之后我们就可以开始上细节
细节的做法无非就是颜色的渐变,高光,阴影,让图标看起来更加生动,有层次感。
如下图,我们在已经画好的造型上加入一些细节。

我们常常刚画好的图标,过一个小时或过一天再看,是不是常常会觉得哪里有问题,或突然就觉的不好看了。知道为什么吗?其实就是因为我们没有去做一些细节,或细节没做到位。
你想象一下,你是一个三维生物,你画的图标就是二维平面的东西,你一眼望穿,没有任何隐藏的东西。所以你就会觉得这个东西没什么特点,也就会记不住。你再想象一下,你还是一个三维生物,你给画的图标添加一些细节,把它带到了你三维的世界,这个时候你看不穿它了,你左看右看上看下看,就是看不穿,你需要花点时间去看它那些细微的美,这样你就会对这个图标有了记忆点。
当然这个图标还可以添加一些细节进去,这里就不阐述了,大家知道方法就好。

最近一直在画图标,才知道即使那么小的一个区域,也是可以发挥出很多东西来的,面积虽小但我们可以让它变得精致,分享大家一些最近画的几套的部分图标。




今天的干货分享就到这里了,希望对你们有所帮助
设计即创造,我是黑熊,一个有态度的设计师,一起加油
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

