你知道按钮设计的7个基本原则吗?
按钮是 UI 和交互设计的基本元素,它们是用户交互的时候,和系统进行沟通交流的核心组件,也是图形化界面当中,最早出现,也是最为常见的一种交互对象。在今天的文章当中,我们将会回顾一下按钮设计的7个基本原则,希望它们能够在设计的时候帮到你。

1. 按钮必须得看起来像按钮
涉及到用户界面交互的时候,用户需要知道哪些是可点击的,而哪些不是。面对着 UI 界面中的每个元素,用户都需要对它们进行辨别和判断,而这个过程越长,可用性其实就越差。
那么,用户是如何判读哪个元素是可交互的呢?通常,用户是基于以往的经验和视觉来对 UI 元素进行判断,这就是为什么需要通过合适的视觉符号来帮助用户理解(比如尺寸、形状、颜色、阴影等),使得元素看起来像是按钮。视觉符号为界面提供可供性。
不幸的是,在许多界面当中,按钮的可发现性和指示性并不强,这使得交互发生的机率有所降低,用户会纠结于哪些可点击,而哪些不可点击,这个时候设计是否炫酷,就显得不那么重要了。即使视觉上界面设计得足够突出,可用性很弱,会让用户陷入沮丧,产品也就不再具备可用性了。
为了确定按钮是否可用,用户在桌面端访问网站的时候,需要将光标移动到元素上,检查元素状态是否会改变,才能判断它是否是可点击的。而移动端用户就麻烦了,根本没有鼠标来执行这样的操作,元素能否点击,只能都试一次,没有其他更好的方法了。
不要假定你的 UI 中的元素对于用户是显而易见的。
在很多情况下,设计师会有意识地不将某些元素的交互性凸显出来,因为他们会认为这些东西是显而易见的。但是事实并非如此,在设计 UI 的时候,应该牢记下面的事情。
作为设计师,是很容易搞清楚 UI 中哪些元素可交互,哪些不可交互,但是用户并不清楚。
尽量在按钮中采用用户熟悉的设计。
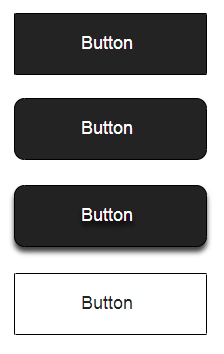
以下是绝大多数用户都熟悉的按钮样式:
带有矩形边框的、填充有色彩的按钮;带有圆角矩形边框的、填充色彩的按钮;带有阴影有色彩和内容填充的按钮;幽灵按钮。

在这几种常见的模式当中,带有阴影和色彩填充的按钮,对于用户来说是最清晰的,因为它在视觉上是有三个维度的,用户会感知到这是一个可按下去的元素。
不要忘记留白
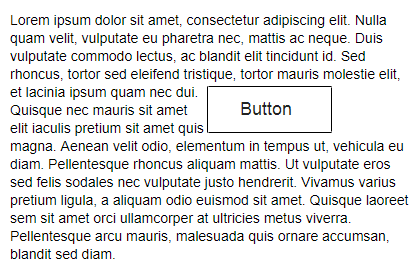
按钮本身的视觉属性很重要,而按钮附近的留白同样重要,他们让按钮更容易被识别,也更容易交互。在下面的案例当中,用户很可能会将文本内容和幽灵按钮混淆。用户在此无法判断它到底是一个盒子元素,还是个按钮。

2. 将按钮放在用户希望看到的地方
用户对于页面交互其实是有基本的感知和期望的,也就是说用户对于按钮的位置是有个基本的认知的。不要让用户到处找按钮,它最好在用户所期望的位置出现。
尽可能使用传统的布局和标准的 UI 模式
所谓传统的布局也就是贴合用户经验的布局,用户在浏览的时候会对于这样「标准」的 UI 布局有明确的预期,在对的位置看到了对的按钮,整体更容易理解,自然也就可以轻松和界面进行交互了。
想要确认设计的可用性,只需要观察用户在使用过程中是否会通过操作抵达你希望他们到达的位置,并且找到需要点击的按钮。
3. 按钮上应该加上相应操作的标签
当按钮的文本标签上的内容写的太过于宽泛,或者使用带有误解的内容,可能会让用户感到迷惑。每个标签上的文本标签都应该尽量准确,简明直接地介绍清楚它的真实功能。
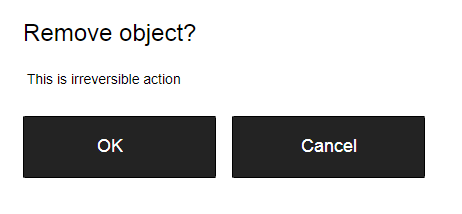
用户应该清楚他们点击按钮之后,会发生什么。举个简单的例子,想象一下,你不小心触发了一个删除按钮,现在你看到了下面的报错信息:

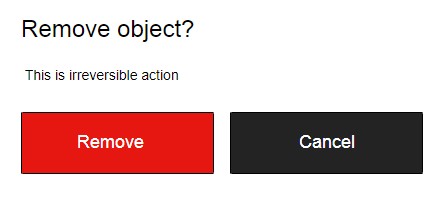
在这个界面当中,「OK」是一个相当模糊的表述,并没有说明按钮的作用。不论是「确定」还是「取消」,都没有说清楚这个操作的真实含义。尤其当删除是一个存在潜在危险的操作,这个操作就更加需要精准的表述。所以,这个地方两个按钮应该是「删除」和「取消」更合适,而删除应该用红色进行区分标识,让用户意识到这个操作的重要性或者独特性。


4. 按钮应该拥有合理的尺寸
按钮的大小应该反映出屏幕上这一元素的优先级,更大的按钮应该意味着更重要的交互。
按钮优先级
让更重要的按钮在视觉上就足以体现它的重要性。始终尝试让主要的按钮更加突出,增加它的尺寸,并且使用高对比度的色彩来吸引用户的注意力。

在 Dropbox 的界面上,设计师就是使用了大小和色彩的对比来创造优先级。
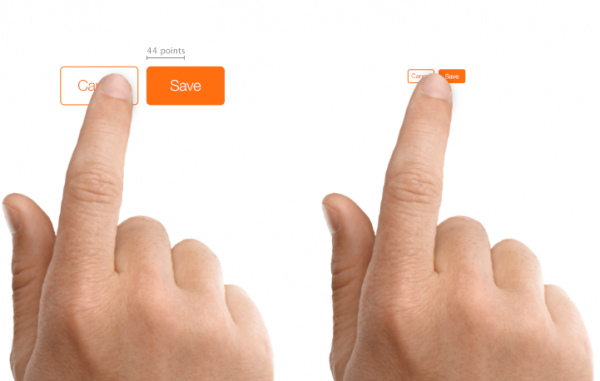
让按钮适配用户的手指
在许多 APP 当中,按钮的设计太小了,这可能会导致用户出现误触的情况。

△ 左侧:正确的按钮尺寸;右侧:按钮尺寸太小

麻省理工学院的实验室研究发现,手指垫宽度的平均值在10~14mm 之间,指尖在8-10mm 之间,这使得10×10 mm 的按钮尺寸是比较合理的。
5. 注意按钮的次序
按钮的顺序应该反映出用户和界面之间交互的属性,问问自己用户期望在屏幕上看到什么样的顺序,或者说什么样的顺序更合理,然后进行相应的设计。
举个例子,比如「上一步/下一步」两个按钮应该如何安置方位呢?通常而言,「上一步」是回卷操作,应该在左边,而「下一步」则是前进操作,应该在右边。
6. 避免使用太多按钮
这是许多 APP 和网站中经常出现的一个问题。当你提供太多的选择的时候,用户往往会无所适从。无论是设计网站还是 APP,请务必尽量考虑最重要的操作,控制好优先级和复杂度。

△ 太多的按钮
7. 为按钮交互提供视觉和音频反馈
当用户点击按钮的时候,他们更希望界面能够给予适当的反馈。基于不同的操作,界面给予视觉或者音频的反馈。当用户没有收获任何反馈的时候,他们可能会觉得界面没有收到他们的操作,从而反复点击,执行多次不必要的操作。

人类和物理世界交互,获得反馈,然后执行更多的操作,这种机制是人类进化中所形成的认知,这种反馈可以是视觉,也可以是听觉,这些反馈会告诉用户发生了什么。

对于某些操作,比如下载,不仅要告诉用户他们的操作执行成功了,而且要显示当前的进度。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

