四维度打造移动站友好度
百度官方不下10次举办了移动站友好度的培训活动,所以不给网站做好移动适配都感觉自己对不起度娘的教导,下面息心SEO就从四个维度介绍移动站友好度的打造方式。

#特别提醒:看下文之前,请将思维切换到用手机使用百度查找信息的场景中,这样有助于理解本文。
核心思想:除了搜索结果需求满足度外,移动站点还需要满足这几点——搜索结果加载速度、页面浏览体验、页面资源或功能易用性、页面是否符合移动端适配。作为个人站长或者SEOer从业人员可从以上4个维度来提升百度移动友好度,从而来提升网站在搜索结果的竞争力。
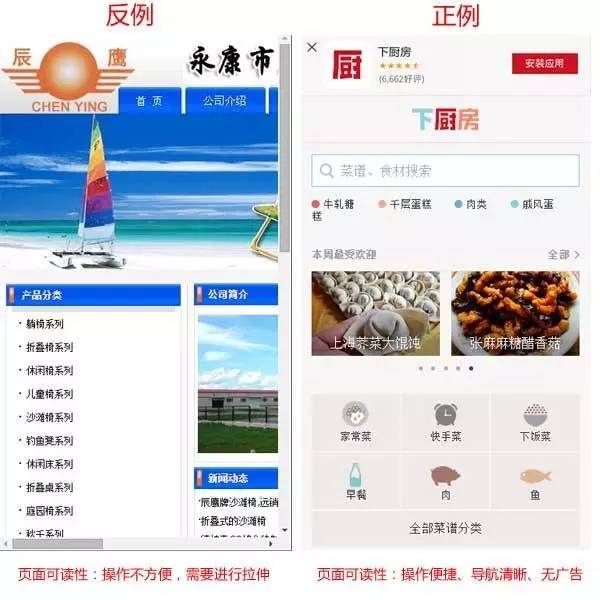
维度一:页面可读性
页面可读性包含3个方面:页面加载速度体验、页面结构、页面浏览体验
页面加载速度体验:
百度用户体验部有数据反应表明,页面加载时间应控制在3秒内。页面时间超过5秒,78%的用户会选择离开。同时,页面加载速度也是影响百度搜索结果排序的一个重要因素之一。(关键词排名不理想的,可以检测下网站页面加载速度,推荐使用17ce)(推荐阅读:神器!WP博客优化加速实操)
页面结构:
首先,页面结构布局合理清晰,并且通过百度搜索抵达网页,网页的内容主体务必呈现在手机屏幕中心。方便用户阅读。同时,页面能够根据手机屏幕调整大小(前端适应不同手机分辨率),如此,可避免用户使用过程中需要横向左右拖动,或者来回缩放。
其次,避免不相关的内容影响主体内容,同时百度会严厉打击恶意浮层/弹窗行为。并且根据影响用户体验的严重程度,在搜索结果排序进行减分处理。会被减分的情形有这些:广告遮盖主体、广告动态抢夺用户视线、广告穿插主体等。
页面浏览体验:
如果页面结构差就无浏览体验可言。在页面结构优质的前提下,想要提升页面浏览体验,可以从这2方面进行入手:
首先,页面主体中的文本内容和背景色应有明显的区分度
其次,页面主体内容务必段落分明,排版清晰
除此之外,百度用户体验部还公布了研究成果,请看下图:

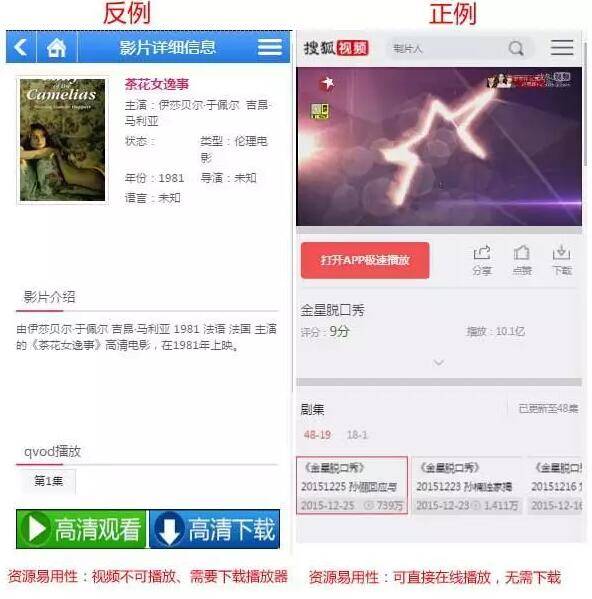
维度二:资源易用性
这里的资源主要是指页面主体内容载体。目前常见的内容载体有这些:
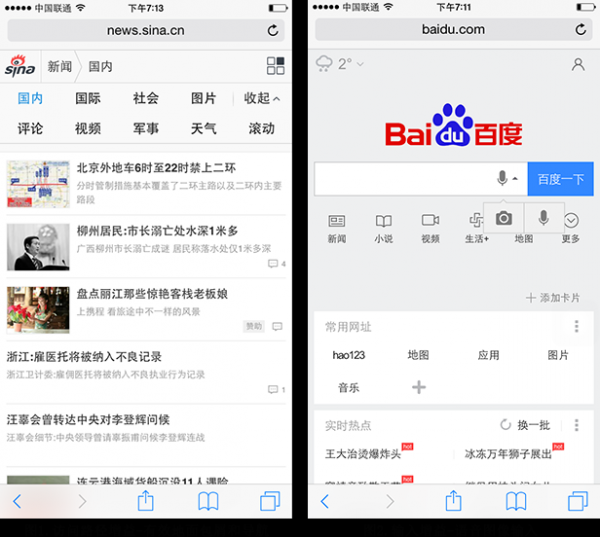
1、首页/索引页:导航清晰、页面推荐的内容清晰有效;
2、APP下载页:可直接下载,且资源是最新版本,打击欺骗性下载手机助手和应用市场行为;
3、音/视频页:可直接播放,打击欺骗性下载播放器行为;
4、文本页:排版清晰,内容完整。文章、百科、问答属于文本页系列;
5、图片页:可直接浏览,不需要安装flash插件;
6、文档页:可直接阅读的文档,不需要下载,同时不要将文档转换为图片,影响用户浏览体验,尤其是当用户在浏览文档时需要复制,就不方便;
7、服务页/功能页:如商品购买页,能提供有效的购买页面,商品信息完整。请看下图:

维度三:功能易用性
根据页面主体功能不同,分别列举几种不同类型的站点来说明。
1、商品页:有详细的商品信息介绍,同时商品可有效购买,避免出现商品信息过期、下架等行为。
2、搜索结果页:相关搜索结果必须与搜索词密切相关。
3、表单页:提供完整有效的功能。表单页主要有注册页、登陆页、信息提交页。请看下图:

维度四:体验增益性
这个维度属于增益项,只有当页面在可读性和资源及功能易用性上表现较好时,百度排序时才会考虑体验增益性,并给予额外的优待:
1、提供访问路径上的增益,例如页面提供有效的导航或面包屑(My post),能够去往上一级或下一级页面;
2、生活服务类网站,提供效率上的增益,例如电话可拨打、地址可定位;
3、查询类网站,提供输入方式上的增益,例如支持语音输入、图像输入、扫码功能等;
4、阅读类网站,提供体验增益,例如夜间模式等。体验增益性相关示例如下:

在移动端,APP自调起未判断用户需求状态即切断搜索流程,破坏了搜索体验的完整性和流畅性,使用户对点击搜索结果后的效果没有预期,建议站长使用Applink服务并安装相应的SDK,保障用户搜索体验,并实现Html5和APP内容的无缝打通。近年来服务类O2O产品大量涌现,百度建议只有APP或微信服务号的商户将Html5资源提交给百度,实现更好的收益。
OK,看完上面的介绍,是不是发现SEO不适合你了呢?其实网站发展到如今的这个地步,似乎产品型SEO和技术型SEO有了融合的趋势,不仅要在技术上有实力,而且也要懂用户体验,这就对我们的学习提出了更高的要求,所以还是要不断学习啊。
原文地址:http://www.ilegu.net/article-women/219.html,转载请注明出处
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

