两个层面分析:抖音的交互设计
啤酒小龙虾,抖友是一家!作为一名资深抖友,今天就把咱抖音的交互折腾折腾!

首先我们罗列出抖音的大部分主体功能:

从产品层面来看,大家去抖音的一般有两个操作:
看视频,刷抖音;自主拍视频或者挑战榜单。第一个层面
抖音首页有【推荐】、【附近】两个Tab,推荐的算法据说是采用【今日头条】算法,在播放率和播放时长上进行权重分析。如果在附近被看的次数多播放时间长,就会推荐给更多的类似用户,通过这样的数据分析。若推荐出去之后播放次数和播放时长是增加的,那就会不断良性循环;若播放次数和时长是减少的,则恶心循环至冷藏!
回到话题,基于展示以及内容上传的两个因素,对首页交互进行分析:

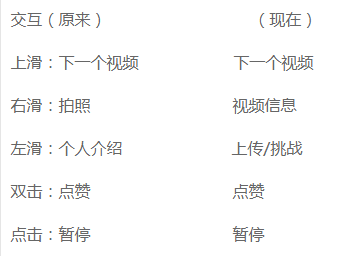
Tab改善原本:首页、关注、拍照、信息、我的;现在:首页、挑战、信息、我的。
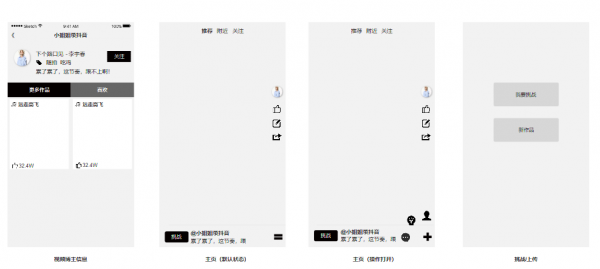
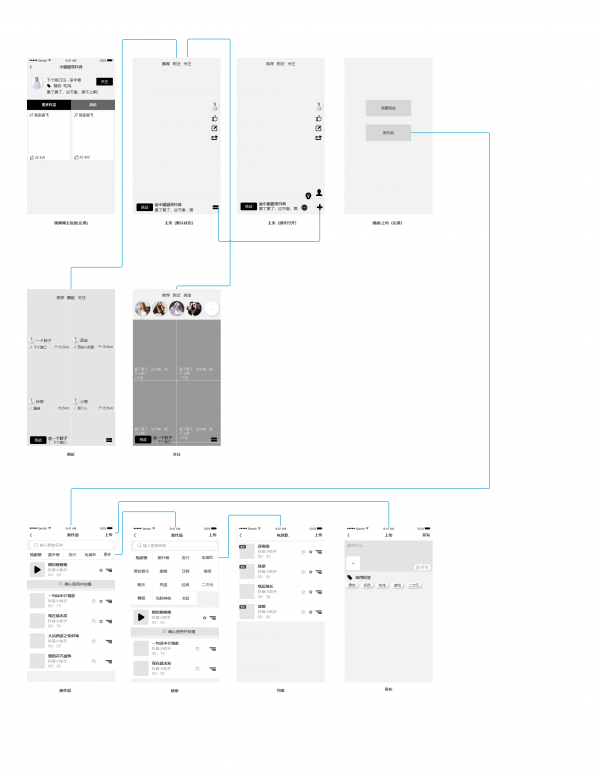
原型稿如下:

首页变化:
隐藏本身首页的搜索/拍照等按钮,将关注、附近、推荐整合到首页,方便浏览,对内容的入口进行统一;简化原有的底部菜单栏(现在底部菜单栏很不明显),突出显示【挑战】激励用户进行视频拍摄上传,点击【挑战】直接进入这个模板的拍摄界面;增加菜单收纳,将【我的】、【挑战】、【信息】收纳起来,简化页面的按钮操作,尽可能的减少对视频界面的干扰;左滑进入【挑战】、【新作品】的入口,方便快速进行视频上传,目前版本点击中间版本会不知道如何选择,上传作品的入口明显化;右滑进入视频的音乐介绍页,这里可以关注用户并了解更多视频,隐藏掉部分用户的名称等隐私信息,主要突出视频以及音乐,这里可以为以后的音乐交流留下伏笔。
总结:首页信息尽可能的将界面留给视频展示,将视频浏览入口统一,尽可能明显提示视频上传入口,信息明确化。
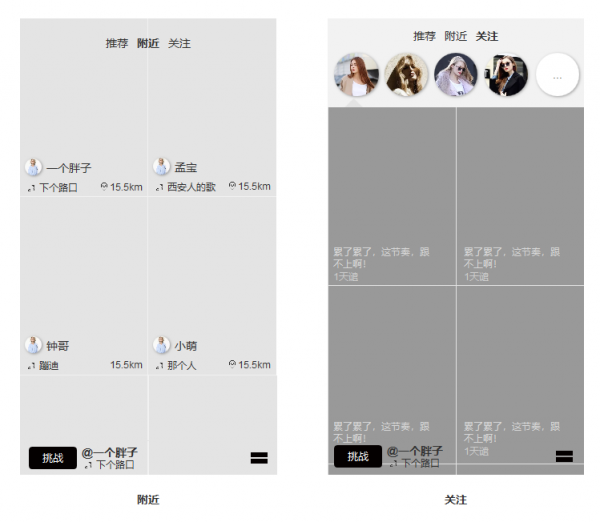
附近/关注
介于附近和关注与首页在同一个Tab下,因此借用首页的模式进行优化。

附近的list进行播放的时候,当前播放的音乐以及用户名同样是可以在底部进行展示,与首页具有统一性;关注用户的list在顶部增加关注用户端头像,进行关注用户的展示;保留现有的附近以及关注的展示形式不变,避免太大改动,让用户不适。第二个层面上传界面
目前抖音的上传有三个地方:
右滑进入拍摄状态;底部【+】号弹框右上角【开拍】;顶部左上角的相机。
三个拍照机制不统一,且内容混乱,拍照以及榜单等等杂糅在一起,因此对此进行改进。

根据信息罗列,我们可以看到主要操作为上传拍照以及音乐选择,那么问题简单了,更改过后的界面如下图所示:

删掉原有界面右上角的开拍按钮,并在首页进行【拍摄】前置,进入此界面后,主要是希望用户能够产生更多的新内容,因此榜单等内容展示就是重点,同时调整【上传】入口,方便用户上传旧视频;调整原有的导航分类,让界面更多的去展示音乐列表,引导用户选择音乐,并进行视频拍摄;在列表中增加【拍摄】按钮,直接点击拍摄;在上传时增加标签分类,便于后续的视频内容整理和管理,同标签的内容可以做成合集,增加内容的丰富度。小结
关于交互:抖音拍摄环节设置的比较好,只是在流程中的入口以及内容展示上存在混乱的情况,通过梳理内容及操作,可以拥有更好的体验。
但从另一个纬度去理解,抖音的混乱,有自己的风格,并且被用户所接受,如果利用条条框框进行约束,又会让人觉得同质化现象。

本文由 @kyd0311 原创发布。未经许可,禁止转载
题图来自网络
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

