首开应用一堆授权警告框?老司机教你这样优化
本文作者将从技术开发和交互设计的角度,介绍了iOS授权警告框的优化设计。enjoy~

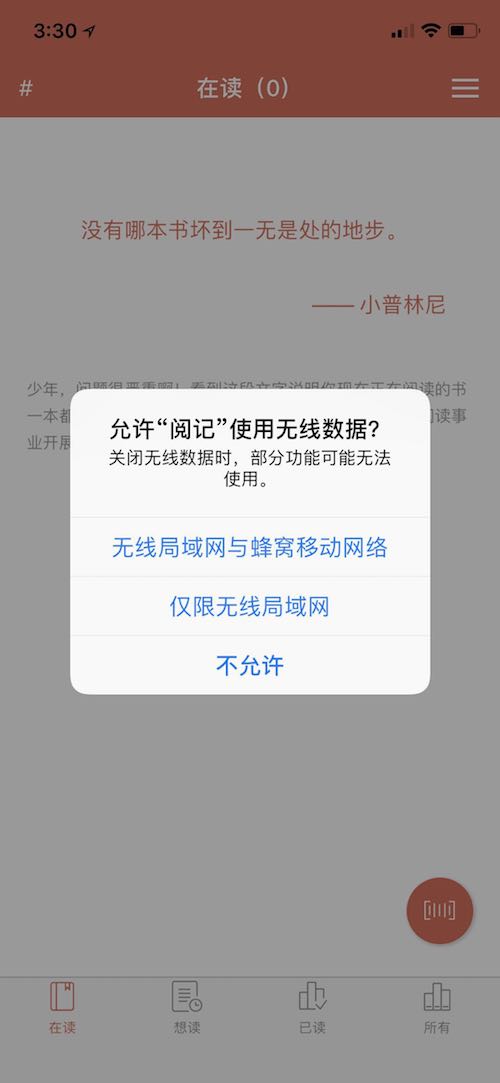
最近和爱奇艺基线的设计伙伴们,讨论了一个普通却很有价值的问题:首次打开应用的时候,是否可以不弹出一堆请求访问权限的警告框?

不知道你什么脾气,反正我见到上图这样狂弹的警告框都是统统点“不允许”的。
为了找到问题的答案,我从技术开发和交互设计的角度研究了这个问题。下面从这两个方面为大家介绍。
一. 技术开发方面
首先介绍技术开发方面,是因为这是我们形成设计方案的基础,道理很简单——如果我们设计了自认为异常合理、无比自嗨的方案,但是开发却说做不了,也只能干瞪眼了。那么,从iOS开发的角度,首次打开应用,必须要弹出一堆警告框吗?现在这么多应用,在下载之后首次打开,都会弹出警告框,这是不是苹果对于应用的规定呢?
在网上搜索了相关文章,以及问询开发同事之后,得出的结论如下:
1. 联网请求可在刚下载时弹出
由于工信部出台的新规定指出,应用在未经用户允许的前提下,系统不能授予其使用联网、获取定位的功能。获取定位还好说,因为很多应用没有定位也可以正常使用;但无法联网,则几乎所有的应用都会歇菜。因此苹果从iOS 10 操作系统开始,加入了关于应用使用数据的授权弹窗提示,用户在 iOS 10 系统中第一次打开应用时,会被要求对于是否授予应用联网权限进行选择。

由于这是一个基础选择,所以在刚下载就弹出这个警告框无可厚非。但仍有两点问题需要注意:
(1)延迟请求
如果用户首次打开应用,应用的接口就开始请求数据,如果用户是在这之后允许使用网络,那么用户面对的依然是一个没有数据的页面。此时注意一定要准备一个“点击重新加载”的空页面,让用户可以重新刷新页面,加载出内容。还有个更好的做法,就是对于首次启动的所有接口,延迟到用户点击“允许”之后再请求,或者重新请求一次,就能避免出现没有内容页面的情况,是一个比较好的解决方案。在应用首次启动时,往往有几屏引导页,一个比较好的时机是引导页结束时弹出联网请求的警告框。此时用户点击允许后,数据都能正确得到。
(2)用户点击不允许,需要给出重新联网的办法
比如下面这个网易严选的例子,当点击联网请求的“不允许”之后,会有个按钮,“查看解决方案”,点击后是描述解决方案的页面。但沐风认为如果改动一下这个方案,将按钮文案变为“允许访问网络”,点击后直接进入网易严选管理访问权限的页面,效果会好很多。

2. 其它访问权限警告框都可以在需要的时候再弹出
这意味着推送、相册、相机、麦克风、定位、通讯录、日历、备忘录、蓝牙的权限请求,在技术上统统都可以在需要的时候再弹出。
二. 交互设计方面
上面关于技术方面的研究,为我们的设计交互打下了基础:除了联网请求的警告框,其余的都可以在合适的情况下再弹出。那么,怎样才算合适呢?在研究了网上的案例以及自己的经验总结之后,得出主要有以下两种情况:
1. 有需要的时候再弹出
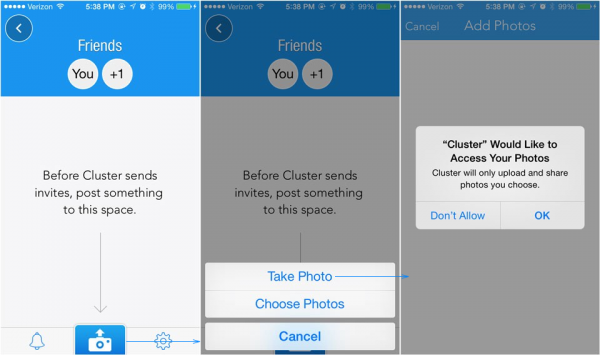
比如用户需要拍照,点击拍照按钮,此时弹出访问相机和相册的警告框,就很符合场景,因为用户在这时候有拍照的需要。再比如,下面这个例子:

上图展示的是应用原有方案。当用户首次下载应用后,会展示左图的引导页,说明Cluster应用是一个建立相册分享照片的应用,然后用户如果点击“创建第一个相册”按钮后,则会出现中间图的警告框。这个警告框是应用自己创造的警告框,不是iOS系统自带的,此时询问用户是否允许cluster访问相册。当用户点击了“允许”之后,才出现iOS的警告框。这样弹出两个警告框,虽然有点啰嗦,但有效保证了最右图中点击允许的用户比率。数据显示,在中间图中点击“允许”的人,有97%的人,点击了最右边图的的“允许”按钮。要知道,一旦用户点击了IOS系统自带警告框的“不允许”,重新开启允许是比较麻烦的。

后来应用进行了改版,将相册权限改到了用户需要拍照的时候问询,如上图所示。经过这样的优化,点击允许按钮用户的占比,从旧方案的67%上升到89%,效果明显。
可见,在引导页中虽然介绍了应用是做什么的,但是还是有很多用户不会细看,即使细看了,也不会一定会买帐。因此在引导页结束时弹出使用相机的请求,并不如用户真正需要使用相机时弹出,来得有效。
另外,如果用户已经选择了“不允许”,我们就需要仔细寻找用户会需要某些信息的场景,然后诱导用户开启授权。比如下面这个例子:

这是网易考拉的消息中心页面,由于我之前不允许推送,在页面顶部有一行提示,“开启消息通知,即时掌握物流信息”。这是非常符合用户场景的设计,因为消息中心页本来就承载了包括物流信息等消息,如果用户想即时接收到这些消息,打开推送是最直接的方法。
2. 用户明确收益时弹出
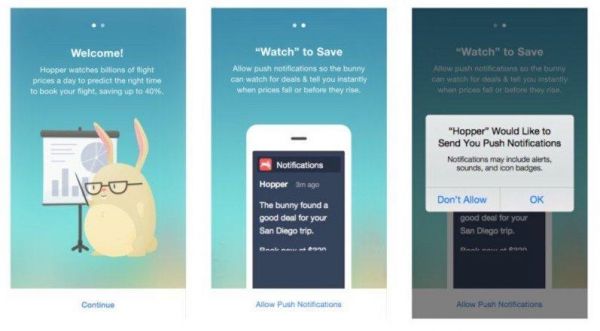
比如Hopper应用,是一个会分析海量的机票价格,并准确地预测价格的变化趋势,告诉用户何时购票最为划算的应用。Hopper可以非常精确的进行价格预测并告诉你应该购票还是继续等待。在等待过程中,你可以使用“观望”功能,此时app会持续观望你所关注的航班,直到价格进入“低价”范围,便向你推送建议购买的通知。可以说,推送功能,对于该应用至关重要。考虑到这一点,设计师在首次下载后的引导页,加入了对“观望”(即下图中的“Watch”)功能的介绍,当用户点击了中间图中底部的“允许发送推送”的时候,才弹出右边图的警告框。

这样的设计看似很合理了,但分析数据后,设计师发现,在进行了这样的优化后,资质用户的数量并没有真正得到提升,我们仅仅是改变了他们成为资质用户的方式而已 ——从前,几乎所有的用户都会走完引导页流程而进入app环境,他们在使用相关功能时被询问是否授权,那些资质用户会同意授权,非资质用户则会拒绝授权并流失。而在新的流程下,资质用户会在第二个引导页点击底部的“允许推送通知”,并在接下来iOS弹出的授权对话框中选择同意授权,然后进入app并使用观望功能;非资质用户当中的一部分看到引导页底部的“允许推送通知”时会直接放弃,而另一部分虽然会点击这个按钮,但在接下来iOS弹出的授权对话框中却会选择不同意授权,于是即便进入app也无法使用观望功能。所以在新流程当中资质用户占比得到提升的根本原因就是那些非资质用户根本没能进入app,或者即便进入了也无法完成转化。

于是,设计师又进行了优化:在底部加入“暂不”按钮,点击后则不弹出推送的警告框。这样给了还不了解应用的用户一个缓冲的机会,暂时不开启推送,等到后面继续使用中,再请求推送授权。这样的优化满足了不同用户的需要,越来越多的用户顺畅的完成了引导流程并进入app实际体验各种功能,最终成为资质用户。
以上介绍了iOS授权警告框的设计。
关于警告框的设计规范,可以参考之前的这篇文章:iOS和Android规范解析——警告框(Alerts)对比
讨论让人认识深刻,欢迎留言讨论。
#专栏作家#
新设计青年(微信公众号:新设计青年),人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。5年交互设计经验,专注设计领域。
本文原创发布。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

