iOS和Android规范解析:导航设计总结
本文主要是对iOS和Android两个设计规范中关于如何设计导航的介绍,enjoy~

前面几周,我们依次介绍了iOS和Android设计规范中,关于导航控件的内容,各控件对比见下面的表格:

掌握了这些导航控件,今天跟大家说一下两个设计规范中关于如何设计导航的介绍。
Material Design Guideline
导航把内容组织起来,因此用户可以在你的应用里更方便地找到需要的内容。导航的设计,可以包含经常访问的页面,设置选项,或者你希望用户进行的操作内容。
如何选择最适合你的应用的导航类型呢?你需要首先确定你的应用的用户是谁,他们使用你的应用的典型路径,以及你希望他们进行的操作是什么。
例如,如果你在设计一个饭店应用,那么应用的用户可能需要的操作有:进行预订、在网上po菜单(中国人更可能是po菜的照片啊,哟喂)、或者写评价。通过确定大多数用户的目标是什么,你可以更好地设计你的导航结构,以满足他们最优先的需要。
下面详细介绍如何确定一个应用的导航结构。
制作任务清单
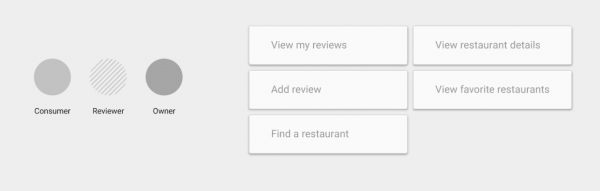
找出你的应用的用户是谁,以及他们的角色是什么,例如消费者?饭店老板?或者记者。找出那些他们都想执行的、最普遍的任务。

找出你的关键用户,以及他们可能会进行的操作。
确定优先级
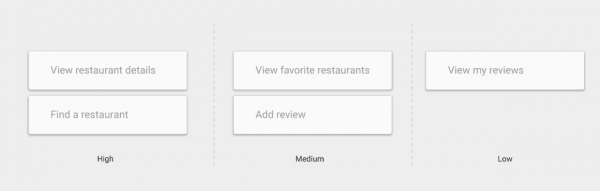
给用户的任务分出优先级:高、中、低。在UI界面中,给那些用户经常使用或者优先级高的功能以更突出的设计。
根据用户需求的改变,随时调整优先级排序。

当为一个饭店应用设计导航时,最高优先级的任务包含:查看饭店的信息或者找到新的饭店
分组和排序
找出用户在你的应用中操作的所有流程路径,并通过研究这些路径确定你的导航设计:
– 将用户常用的功能放在导航的显著位置;
– 将相关联的任务分成一组,并通过这些分组来确定导航的结构。

不论用户是希望找到一个新的饭店,或者是查看他们收藏的饭店,这两个操作都指向查看饭店信息这个操作。因此,我们需要在用户搜索或者查看收藏的流程里,让用户可以容易地查看饭店信息。
拆解
将复杂、大型、或者模糊的用户任务分解成更小的用户任务。这些更小的用户任务可以是更常用的、更易懂的、或者更好的满足用户目标的。
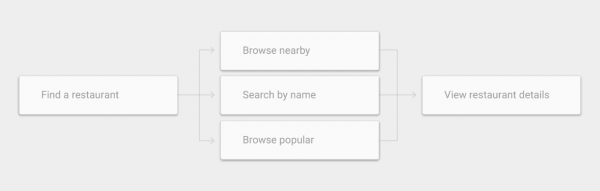
比如,将搜索这个大任务,分解成“通过名称”、“通过地点”、或者“通过受欢迎程度”这三个更小的操作,可以揭示出作为导航的一部分,页面里需要添加这三个操作。

大任务“找到一个饭店”实际上会包含许多更小的任务,比如:浏览附近的饭店、通过名称搜索、通过受欢迎程度搜索。这些更小的任务对于用户搜索来说,会更简单。因此它们应该被加入到你的导航设计里。
iOS Human Interface Design Guideline
人们不会注意到导航的设计,直到导航没有满足人们的期望(而让人们受挫)。设计师的任务,就是设计一个支持应用的架构和目的的导航,而让用户不会注意到它。导航的设计,应该让人感到自然和熟悉,而不应该主导了一个界面或者把用户的注意力从内容引开了。在iOS系统里,有三种主要的导航形式:
层级导航
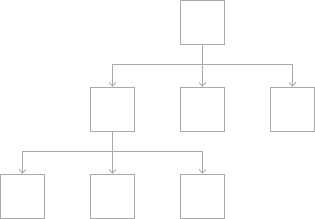
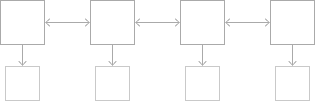
在每一级页面只选一个入口,直到用户到达他们的目标页面。如果要去往另一个目标页面,用户必须一步步返回或者从头开始重新选择。系统里的设置和邮件使用了这种导航形式。

层级导航示意
扁平导航
扁平导航允许用户在多个内容分类之间切换。系统的音乐和App Store使用了这种导航形式。

扁平导航示意
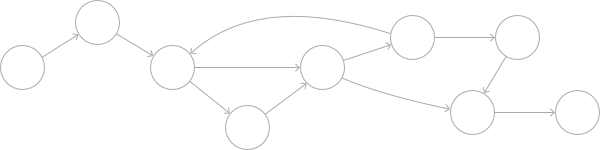
内容驱动或体验驱动导航
该种导航允许用户在内容间自由地切换,或者内容本身就定义了导航。游戏类、书籍类、以及其它沉浸式应用一般采用该种导航形式。

内容驱动或体验驱动导航示意
有些应用综合了多种导航形式。例如,应用的大框架采用扁平导航,而每个分类里采用层级导航。
关于导航,苹果设计规范给出了以下建议:
总是提供清晰的路径。用户应该总是能够知晓他们现在在哪儿以及如何去到他们的目标页面。无论采用何种导航形式,到达内容的路径是逻辑清晰、可预测、容易掌握的,这一点至关重要。一般来说,给每个页面分配唯一的路径。如果你需要让用户在不同的情况下都看到同一个页面,那么请考虑使用上拉菜单、警告框、弹出框、或者模态视图。
设计一个能让用户快速、容易地到达内容的信息结构。认真组织应用的信息结构,以便使用最少的交互操作和页面(就能承载下所有的信息)。
使用手势来创造流畅的体验。让用户在操作时遇到最少的阻力。例如,设计师可以让用户从屏幕边缘划动以回到之前的页面。
使用标准的导航控件。用户对于导航控件已经比较熟悉,这可以让他们迅速的了解如何使用你的应用。
以上介绍了苹果和谷歌设计规范中关于导航设计的部分。讨论让人认识更深刻,欢迎留言讨论。
#专栏作家#
新设计青年,微信公众号:新设计青年。人人都是产品经理专栏作家,荣获“2017年度作家评选最佳人气奖”。爱奇艺高级交互设计师。德国海龟一枚,曾任职于腾讯微生活、网易、宜信等公司。
本文原创发布。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

