如何优化网站的多图片文章
关于如何将网站图片优化到极致的问题已经详细的介绍过,包括做图片懒加载优化,也讨论过当网站SEO优化与用户体验发生冲突时该如何选择的问题,所以今天就以我的seo学堂网的实战优化经历来简单的分享,利用懒加载与图片压缩及自动裁剪提升网站加载速度和性能优化。
需求分析
首先来谈谈为什么seo学堂网为什么迫切的需要将网站的图片优化做到极致,这个就不得不从seo学堂网的定位和内容方向来思考,seo学堂网目前专注于探索科技生活方式,致力于做电子产品或科技数码类的酷品分享及测评体验,其中文章中就无法避免出现较多的图片内容,了解一个产品最直观的就是图文方式,所以在很多的文章创作中我们都会在文章中适配大量的图片内容,有的是直接插入,有的就会使用相册图集功能进行插入,提升并达到文章的优质阅读体验和效果展示。
目前seo学堂网虽然使用的是云服务器,但是为了降低服务器成本支出,其配置为2G、1核、2M,属于入门型配置,但是服务器放置了seo学堂旗下的所有网站,包括seo学堂博客,所以一天下来整个服务器都还是非常紧张的,其中最重要的是因为seo学堂网拥有大量的图片直接放置在服务器,并未使用像七牛云、又拍云这类的第三方服务,虽然这两个都提供一些免费的流量,但是对于我们seo学堂网来说可能就够用一两天吧,而目前seo学堂网的盈利模式并不明显,所以不可能在服务器上做过大的投资,所以最后选择在服务器和网站上做深度的优化,依旧可以让网站非常流畅的运营。
图片优化方案
针对于网站整体的图片优化,必要的图片出现就是LOGO图片、首页大图、文章缩略图、编辑作者头像图片,整个页面上下左右基本都会有图片的显示位置,其中最多的就是文章的缩略图展现,有利于视觉冲击和吸引点击,下面就详细的来分析一下seo学堂网的图片优化方案和步骤。
图片本身的优化处理
seo学堂网的各个页面中都会大量的出现文章缩略图,所以这些图片并不能直接调用原图片使用,所以这些缩略图都是经过合适大小的裁剪、质量压缩后再进行网站中的实际使用,不然直接引用原图可能一张图片就是几百字节或者一两兆的大小,并且图片也会被css控制变形,不仅仅占用网络带宽还影响用户体验和整体网站效果。由于seo学堂网对图片的处理用了一些特色的方式方法,所以并不是很方便透露。

不过大家对于图片的优化和处理可以通过服务器安装图片处理组件实现,同样也可以使用像七牛、又拍等第三方服务,甚至可以用一些开源的第三方库,如WordPress开发者喜欢使用的timthumb.php来做图片的缩略图处理。
图片懒加载优化处理
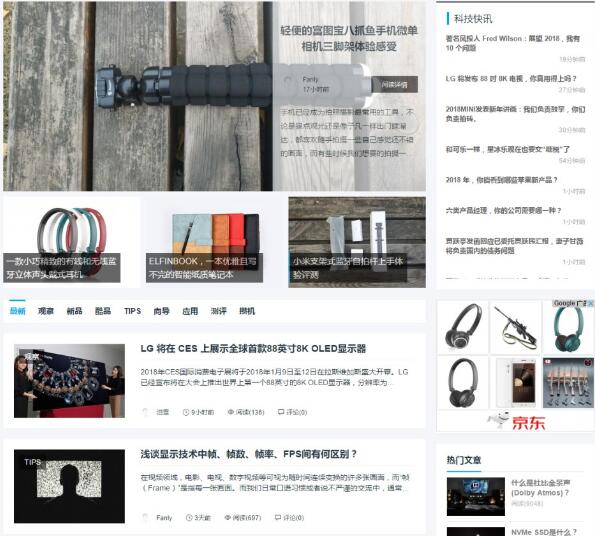
seo学堂网的首页就个人审美来看,算是非常不错的布局和结构化展现了,并没有想传统的门户布局,把内容堆得过于繁多,因为seo学堂网目前的更新力度并不是非常大,所以整体的页面设计偏向于博客或者自媒体风格,这样的目的就是为了便于用户能够最直观的看到最新更新已经我们置顶推荐的四篇文章。
所以首页顶部的图片主要是有这四张置顶文章的缩略图,在之前“网站该如何做好首屏的打开加载速度优化?”的文章中就说到过关于网站首屏的优化,所以为了保证网站首屏的加载效果和速度,所以顶部的LOGO和这四篇推荐文章并没有做懒加载。
其中图片优化的重点就是具体的左侧文章列表和侧边栏的文章缩略图,所有的都做了图片的懒加载。以此来达到网站打开时将服务器带宽都给予了首屏页面的载入,减少了服务器带宽资源的浪费。
由于seo学堂网的分类页面和标签页面主要内容都与首页文章列表一致,所以就不用过多的介绍,同样做得是懒加载,就没有其它什么好说的了,下面必须针对文章内多图片优化详细的分析一下。
文章内容多图片优化方案
终于说到今天的重中之重了,前面的内容其实都算是为了本文的完整性而简单写的,而且大多数网站对于上面说得也都能非常容易的做到,而对于文章内的多图片或者有大量图片的优化却做得不是非常到位,来看看是怎样的一个优化思路吧!
作为一个专业的SEOer,我们要做图片的优化,自然离不开对搜索引擎方面的研究,看过前面写的“解析网站该如何做好搜索引擎结果缩略图优化”文章就应该知道,搜索引擎是会自动抓取文章中的图片来适配搜索结果页面的缩略图,所以对于文章中的图片优化就不能全部做懒加载。
通过对搜索引擎的观察不难发现,普通文章的搜索展现结果有三种可能,一种是有缩略图,一种是单张缩略图,还有一种就是四张缩略图或者三张缩略图的显示结果,单张缩略图搜索结果为最常见的,多张图片展示的搜索结果在三大搜索引擎中都比较少。

所以为了保证搜索引擎蜘蛛抓取到足够的图片,我们将seo学堂网的第5张图片开始做的懒加载,减少了某些文章一次性载入过多的图片导致页面很难加载完成的问题,也不影响搜索引擎的正常抓取。
另外还有一点的是,文章中的图片还可以做一个优化,虽然恨得文章内容图片都做了自适应,但是不排除有些图片确实过大,为了防止文章中插入一些像素过大的图片流量费带宽和网络,所以还可以判断图片宽度超过多少像素后自动裁剪,尽可能的做到了图片方面的深度优化和网站的整体打开速度。
总结:
以上便是对seo学堂网多图片深度优化的一些解决方案,希望能够帮助到那些可能和的网站有一样境遇的朋友,同样可以在低配服务器上游刃有余的跑一个多图片的站点,真正的极致就是在不浪费资源的情况下依旧可以做得很好,至少觉得通过一番优化后,网站的整体速度已经非常的棒了,这就是我心中的极致追求。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

