给汽车做设计!车载智能后视镜交互布局分析

一. 智能后视镜时代背景
随着社会的发展和科技水平的提高,人们对驾驶汽车的安全性、娱乐性提出了更高的要求。汽车的中央后视镜应运而生衍化为集成安卓、Yunos等操作系统、包含多种功能的汽车智能后视镜。智能后视镜能够提供语音控制、导航、道路偏离、行车记录和实时在线音乐的视听等驾驶汽车时的安全和娱乐功能。并且能够适配智能手机开启蓝牙通讯模式,实现电话接听、挂断、免打扰的功能。这些优质的功能极大提升了车主的驾驶安全性和驾车的娱乐体验。
二. 智能后视镜交互方式分析
车载HMI的设计思路不同于手机UI设计,车载HMI的设计思路首先要围绕汽车的驾驶安全展开,安全驾驶永远是第一位的功能需求。所以车载HMI的设计中要尽可能的降低操作给驾驶员带来的精力分散。这也就对智能后视镜的交互设计提出了更高的要求,既要合理有效的突出安全驾驶的提示信息,又要尽可能的删减不必要的功能操作,做到自动化智能化。
1. 语音交互
语音交互非常适合在驾驶过程中进行人机交互,语音交互对于驾驶员来说是成本最低的交互方式。驾驶员是需要开口说即可完成指令,不需要驾驶员的视线离开路面,也不需要手离开方向盘进行操作。但是由于中国的地域口音非常丰富,所以也对语音识别的精确度提出了非常高的要求。当然我们相信随着技术的进步这个问题终究会被完美解决。

2. 手势操作(点击和滑动)
智能后视镜安装在车前方的中间位置根据车型的不同高度有所不同,小型轿车一般与驾驶员头部平齐,如果是SUV的话可能还会高出头部的位置。这样的使用场景就给手势操作带来了天然的不利因素。驾驶员在操作智能后视镜的时候必须要抬起胳膊来操作,这样的操作方式首先会增加操作所需的时长,同时也会由于胳膊的悬空降低操作的准确性。而手势中的点击操作和滑动操作相对来说,滑动操作也更加耗费时间。所以在智能后视镜的交互设计中应当尽量的减少手势操作。

3. 体感交互
体感交互可以通过手势晃动跟智能后视镜互动,比如在一些新的智能硬件上已经可以通过手势晃动来开启和隐藏后视镜系统。这种晃动手势唤醒车机的操作成本非常低也非常酷炫,很适合在车内的使用。相信在不久的将来一定能够实现更加丰富的体感交互操作方式。

三. 操作热区分析
在中国大陆驾驶员的位置都是在车的左侧位置,智能后视镜的安装位置在车的中间头部的位置大概与驾驶员的头部平齐。这样相对的空间位置决定了智能后视镜的操作热区。

1. 绿色舒适区域
由于驾驶员在左侧位置,所以驾驶员在抬起手臂的时候最容易操作的位置是靠近左侧的位置。而随着手臂往右侧移动手臂的自然运动弧线会有一个下落的过程。所以越往右侧移动操作的舒适区域会越低。也就是如图所示的操作舒适区域的弧线。
2. 橙色可操作区域
可操作的区域是紧邻舒适区域的位置,在这个区域驾驶员操作后视镜,需要给手臂一个加力抬臂的过程才能进行操作。这个区域的操作会增加驾驶员的操作成本。
3. 红色困难区域
困难区域是指驾驶员不容易去操作的区域死角。这种位置已经超出了驾驶员的手势弧线区域,会给驾驶员的操作带来困难。这些区域最好避免放置功能操作。
四. 三种主流的交互布局对比分析
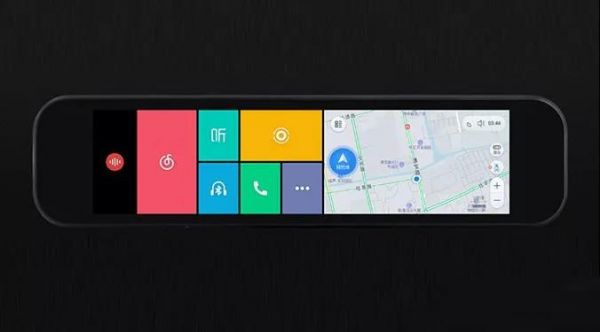
1. 九宫格入口式
九宫格式入口式的交互布局方式是现在比较主流的首页功能布局方式,所有功能都会以九宫格的方式排列出来,这种方式主要是借鉴了windows的桌面菜单设计方式。这些功能入口有可能是均等的布局方式,也有可能是根据功能等级的不同有大小区域的不同。

△ 首页布局
点击某个功能整个页面切换为这个功能的界面,也就是说是单任务操作的模式。在这个页面智能对这个功能进行操作。如果要同时操作其他功能必须先退出界面进行操作。

△ 内页布局
这种操作相对来说比较不人性化,既没有突出安全驾驶的设计理念也没有根据操作场景切换页面功能。这种设计就相当于手机的桌面摆放着各种app,点击其中一个进入一个单独的APP进行操作,互相之前没有任何关联。
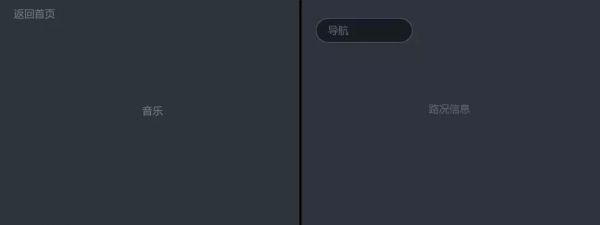
2. 分屏显示内容
分屏幕设计是指把智能后视镜分为两大区域,菜单区域和导航区域。菜单区域的功能与九宫格入口式的设计思路基本相同,点击一个功能进入就在这个区域展示内容,如果要操作其他功能智能推出当前页面并且重新选择功能。导航区域是专门为安全驾驶存在的,这个区域不会被任何功能所覆盖。这个区域分为路况提示状态和导航状态。在路况状态驾驶员可以轻松查看周边路况信息,例如:周边路况是否拥堵等信息。导航状态会显示更多的行车信息指引驾驶员安全驾驶。

△ 首页布局

△ 内页布局
这种交互布局着重提升了安全驾驶的理念,划分出单独的区域展示路况信息和导航信息。其他功能菜单在另一个区域显示和切换。整体来说更加符合行车过程中的功能需求,用分屏的方式来同时满足安全驾驶和娱乐的双重需求。
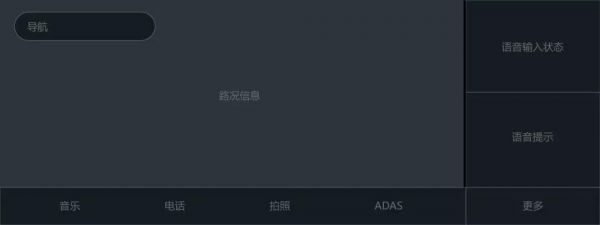
3. 分场景切换内容
汽车的使用场景主要分为驻车状态和行车状态,分场景切换内容的方式就是根据汽车的两种使用场景来自动切换显示的内容。在驻车状态的场景下首页展示功能入口,展示方式和九宫格入口式的展示方式类似。而在行车过程中系统会根据速度自动切换至行车状态的界面。在行车状态中主要显示跟行车相关的信息,首先是路况信息,其次是音乐拍照等娱乐系统的快捷按键。这些快捷按钮的内容以浮窗的方式展现,尽可能的降低对安全信息的影响。


这种交互布局方式高度考虑了汽车驾驶的使用场景,在不同的场景下提供不同的功能和交互布局。在驾驶状态重点突出安全驾驶相关的内容,并且可以快捷操作娱乐系统无需退出界面操作。这种交互布局思路相对来说更加的人性化更符合当时场景下的驾驶需求。从操作成本的角度考虑也更加的方便快捷。
4. 特斯拉式展示内容


所谓的特斯式内容展示指的是借鉴特斯拉的内容展示思路,首先默认展示路况信息作为默认的桌面背景。其他功能以快捷菜单的方式展现,点击内容后内容会通过分屏的方式在路况上展示。
这种操作方式首先默认满足安全驾驶的需求,其次在操作功能时通过分屏的方式满足内容展示的需求。而且在这种交互布局中也可以轻松地切换功能无需退出界面操作,操作成本较低。
智能后视镜的交互体验还有很多可以继续研究的问题,相信在未来会有更多更好的交互解决方案出现。希望这篇文章对大家有所启迪。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

