你了解风靡网页设计领域的「开放式布局」嘛?
如果你看过《梦想改造家》这样的家装类的节目,会发现主持人和室内设计师最常提到的概念可能就是“开放式布局”了。其实这个概念不仅仅在家装领域流行,在网页设计领域,也逐渐开始流行起来。
开放式布局其实是一种有趣且功能强大的视觉设计模式,可以帮助用户更好地浏览网页,还能合理的规避杂乱的信息。通过下面的10个网页设计范例,来了解一下如何在网页设计的时候使用开放式布局吧!
关于“开放式布局”
在室内装修当中,开放式布局通常指的是让功能不同的空间彼此重叠在一起,达到空间最大化的利用。比如将厨房和生活空间重叠在一起,彼此打通共享。
“视觉流对于用户而言应该是明显而清晰的,这样他们就能清晰的知道他们该做什么。”
在网页设计当中,开放式布局的概念是类似的。开放式布局下不同的元素以一种清晰而通透的方式,构成极佳的视觉流程。这样的布局将最大限度地利用留白,使得元素和元素之间更加协调、平衡,创造出简单移动的视觉信息流。
这个过程中所使用的色彩可以大胆,也可以简约,页面可长可短。
开放式布局更加适合那些有着详细计划、流程,并且最终以一个清晰的行为召唤收尾的页面。试图混合和匹配太多的元素和区块,最终可能会让整个页面陷入混乱。使用开放式布局的关键点在于,打破固有的概念,使用视觉信息流将用户导向一个显而易见并且能够轻松处理的交互。
GrowX

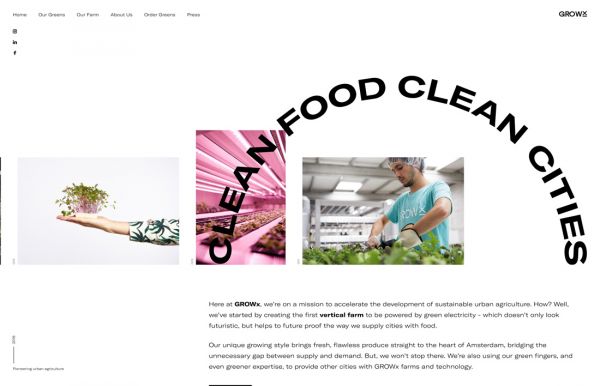
GrowX 这个网站将网站常见的区块的概念打破了,让白色的背景、干净的图片和一个拱形的标题混合到一个共享的空间当中。当你向下滚动的时候,页面中的图片会自然地左右流动,这种效果可以很好地促进用户往下滚动浏览,也能强化视觉信息流。
开放式布局可能存在的问题在于,用户可能会迷失在页面当中。不过想要解决这个问题也不难,只需要合理地分层就行了。
NooFlow

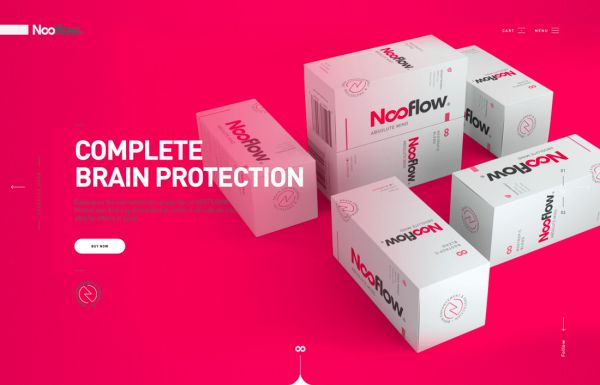
值得注意的是,留白并不一定是白色的,比如Nooflow 这个网站,留白和背景就是红色的,不过这同样创造了令人惊叹的视觉效果。
虽然色彩饱和度很高,单是整个配色方案并不复杂。开放式的布局营造出简约高效的视觉流程,鼓励用户滚动浏览。
Open Wear

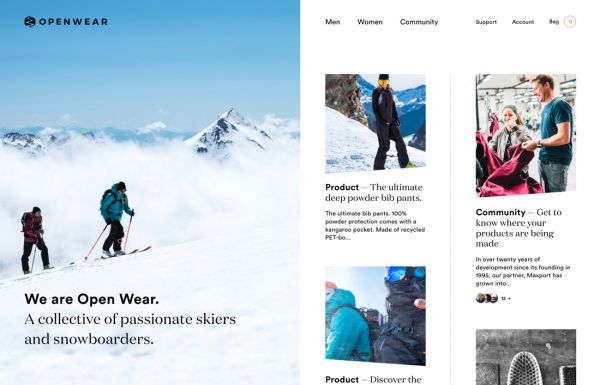
Open Wear 这个网站同样采用了分屏式的布局,不过两侧内容的轻重属性均不相同,这样的不对称使得用户会更自然地浏览右侧的内容页。
由于图片素材的大量运用,整个设计显得更加开放。虽然页面中元素并不少,但是整个布局设计显得足够通透开放。
Brightscout

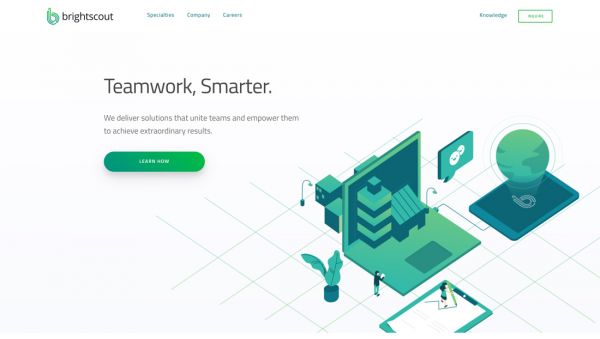
Brightscout 这个网站的首屏采用了微妙有趣的对角线式的布局。图片和文字说明错落地分布在网站当中,这种错落而整齐的布局给人的感觉也颇为开放,滚动的过程中,缩放式的动效会让人忍不住不停滚动浏览下去。而页面最终也确实导向到了一个CTA按钮,功能显而易见。
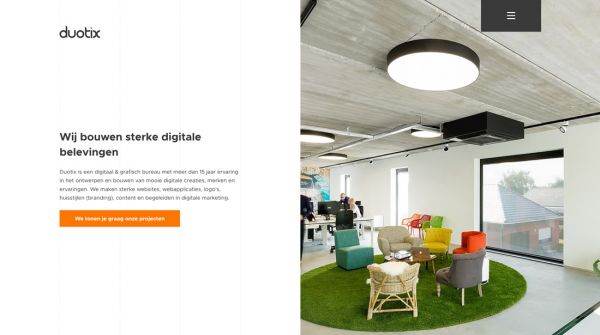
Duotix

涉及到开放式布局的时候,充分利用留白是一个怎么都绕不过的话题。留白最能告诉用户一个视觉元素的范畴,内容从哪里开始,在哪里结束。
Duotix 在整个设计中使用留白来区分不同的内容块,并且每个内容块中都有各自的行为召唤按钮。此外,在滚动过程中,白色和彩色的背景不断变化,刺激用户不断滚动。
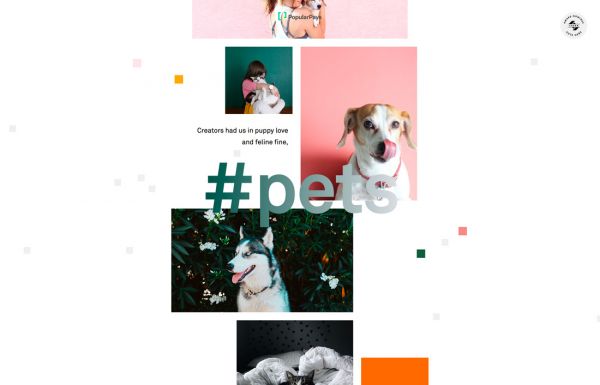
PopularPays

通过视差滚动和简单的动效,PopularPays 这个网站让用户主动地向下滚动,其中的图片内容按照主题划分为不同的区块,结合出色的视觉设计,显得非常有吸引力。
这个网站的设计表明不同的趋势可以协同工作,创造出风格现代并且形式感十足的设计,通过合理的搭配,它们并不会给用户造成压力。
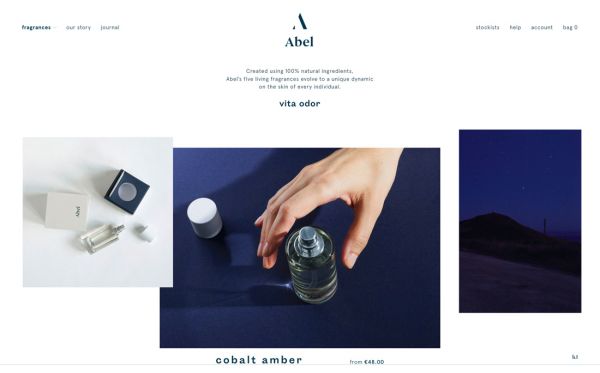
Abel

和其他的几个案例一样,Abel 这个网站借用开放式的布局和分层结构,让用户在浏览的时候,自然地从一个项目切换到另一个项目上。
开放式的布局让视觉元素在空间中相对自由地移动,看似杂乱的运动却有着整体感十足的体验,这恐怕只有开放式布局能够做到。
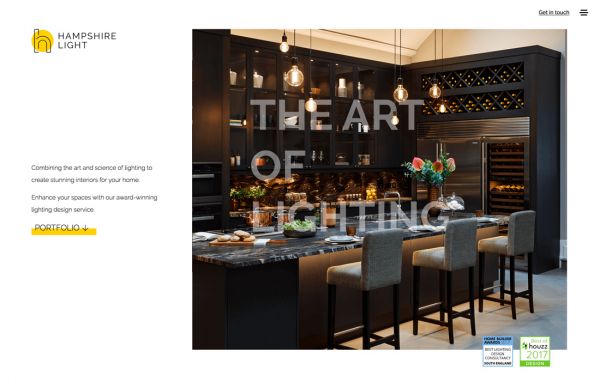
Hampshire Light

Hampshire Light 这个网站的美妙之处在于,它运用了开放式布局的网页来展示开放式布局的家居!
不对称的空间布局之下,鲜艳的色彩、漂亮的图片和微妙的动效结合在一起,让整个网站显得通透自然。
能让这种通透感觉显得足够明显的另外一个因素应该是标题字体和正文字体的选取,粗细大小对比都无比明显的两种字体组合到一起,其中行距也控制得足够“透气”,让整个设计从里到外都保持了一致。
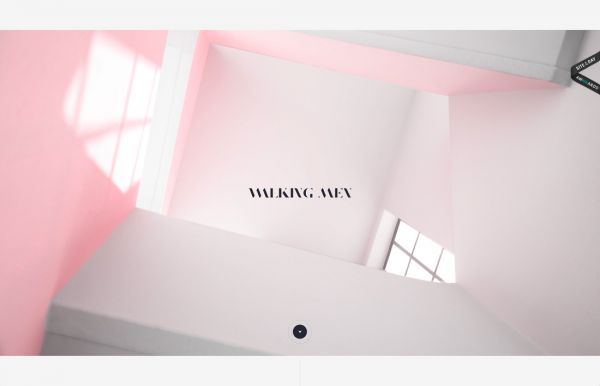
Walking Men

微妙的动画和柔和的色彩,在有着充分留白的空间布局之下,呈现出一种简单的美感。这个网站中每一个页面都包含着不同的主题,开放式布局之下让网站宽容地接纳着各种不同样式的内容,这也正是这个网站突出的地方。
Crux

Crux 更是开放式布局的网站典型。首页上各种元素围绕着中心平铺在页面的周围,随着滚动整个布局被重置,网站导航被至于底部,如同视频剪辑工具中的进度条一样为用户说明所处的位置。想要让网站有趣随性到这个程度,恐怕只有开放式布局才行。
结语
作为一种设计趋势,开放式布局已经流行了一阵子了。相比于传统的网页布局,开放式布局带来了更多的可能性,它不仅仅是流行趋势的游乐场,更是需要设计师和前端通力协作才能创造出足够突出的设计,可以说开放式布局的网站是整个设计和开发团队的试金石。开放式布局有着强大的生命力,它应该还会流行很长时间。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

