别人的UI表单为什么设计这么漂亮?
在产品设计里面,用户的注册流程、输入界面、设置页面、操作的页面,表单都是产品设计中最重要的组件之一。填写表单并不是所有人都喜欢做的事情,但是有时候要用户必须注册完成,所以表单设计原则一定要高效简单。
表单结构
表单的结构由表单的基本样式和基本内容组成,表单的内容都居中布置。表单的基本样式分为单行表单、多行表单、少数情况下表单作为标题存在的组合。
表单的内容作用是信息查看、信息入口、信息操作以及内容输入,表单的内容分主要是信息文字和辅助信息文字。
辅助信息文字通过是否为流程的必要内容来区别对应使用不同的字号,重要内容或需要突出对待的内容可以相应的搭配组合图标。



表单常用控件


常用设计原则
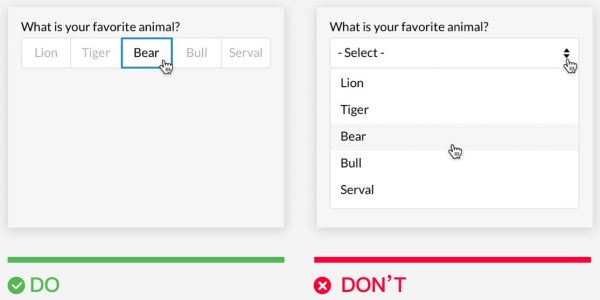
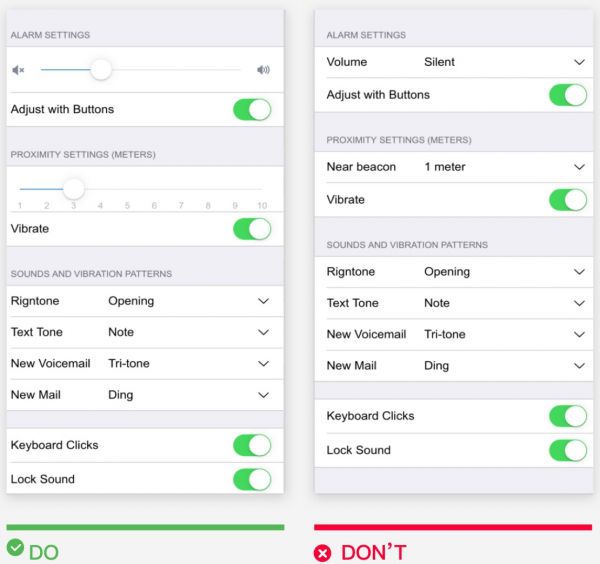
1. 如果5个以下内容,全部放出来,而不是折叠
在单选方案中,有2-5个选项可用,使用分段控件而不是下拉列表。主要是因为分段控制内容可见,并且可以通过单个交互完成任务,而不是多步(点击打开,选择,点击)。


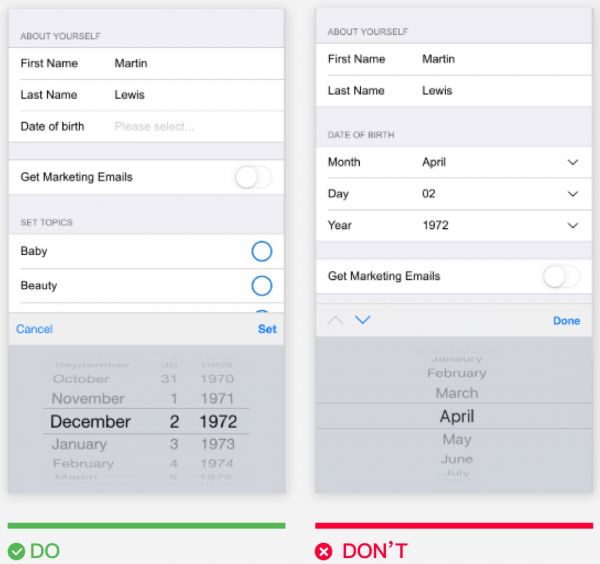
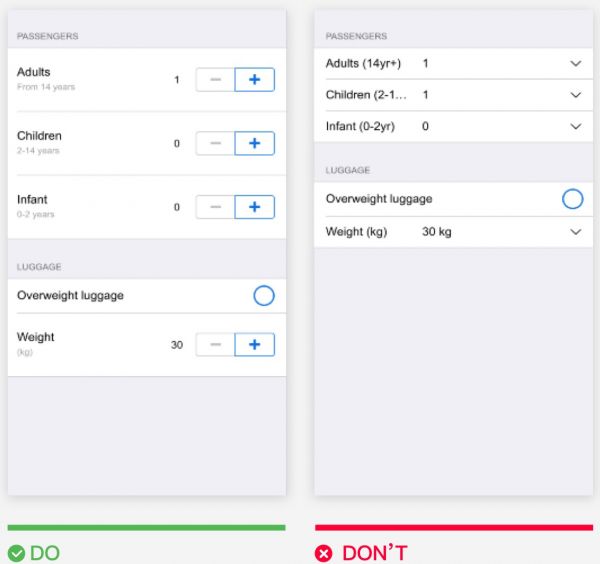
2. 多个选择的功能,收纳在一个选择容器里
一般日期由年、月、日三个部分组成,如果使用下拉列表会有9步操作,对于这种功能接近的可以整合到一个设计组件里。

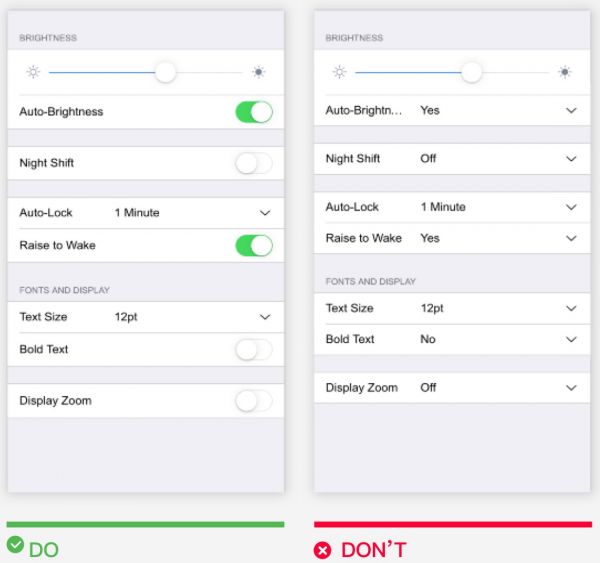
3. 使用开关而不是下拉列表
如果只有2个选项,如显示或隐藏,打开或关,这种情况使用开关来提升操作效率。

4. 滑块
通过滑动控件,将单调的下拉式操作调整为用户易于扫描的视觉体验,可以使用滑块定义好范围内的一个或多个值。

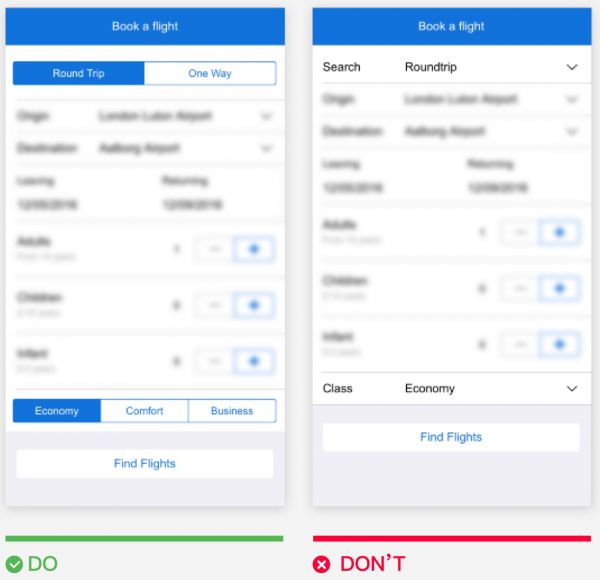
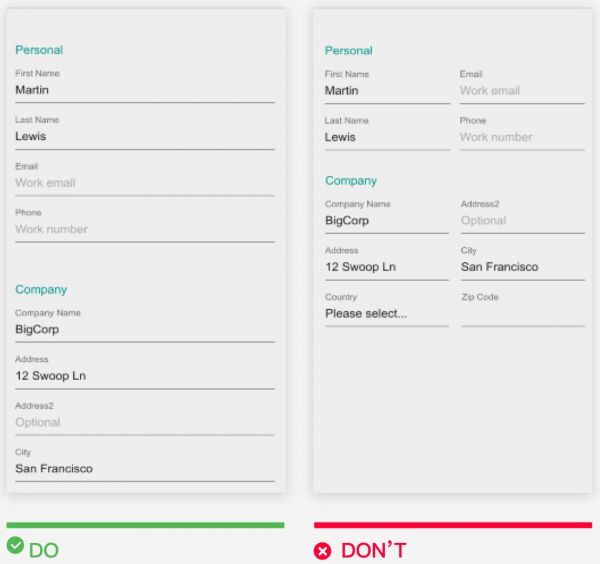
5. 避免多列表单
移动端都是小屏幕,需要让用户重点放在内容上,保持从上而下的阅读视线,避免过于复杂的表单。

6. 使用增加或减少按钮而不是下拉
当用户需要通过增加或减少时,避免自由表单输入和下拉列表,用按钮帮助最大限度的减少错误。

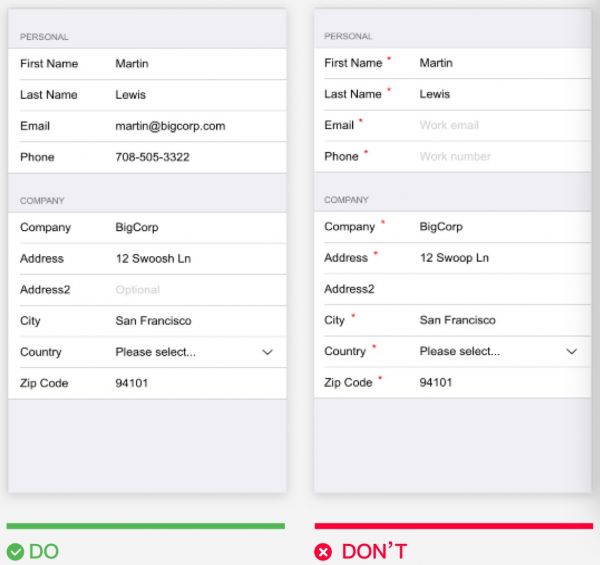
7. 尽量避免显示不需要的字段
尽量避免显示不需要的字段,使表单更短,不要把必填和非必填的内容混在一起。

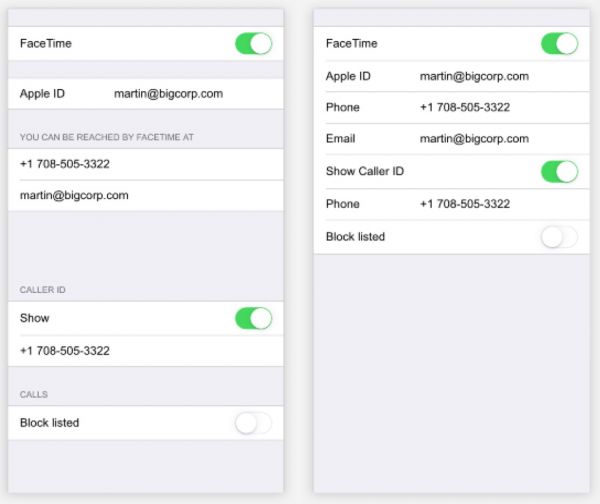
8. 对信息进行分组
对相同内容信息进行分组,方便用户快速准确的扫描查找。

设计策略
如果5个以下内容,全部放出来,而不是折叠。
多个选择的功能,收纳在一个选择容器里。
如果只有2个选项,如显示或隐藏,打开或关,这种情况使用开关来提升操作效率。
通过滑动控件,将单调的下拉式操作调整为用户易于扫描的视觉体验。
避免多列表单,保持从上而下的阅读视线,避免过于复杂的表单。
当用户需要通过增加或减少时,避免自由表单输入和下拉列表,用按钮帮助最大限度的减少错误。
尽量避免显示不需要的字段,使表单更短,不要把必填和非必填的内容混在一起。
对相同内容信息进行分组,方便用户相更快地扫描查找,不要内容都混在一起。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

