一个关于手机版原型设计中标记注释的小方式
本文作者分享了一个关于手机版原型设计中标记注释的小方式,让原型展示更简洁明了直观。enjoy~

我们产品汪常年和各个部门打交道,尤其对技术同事的爱更是突破天际,吐着舌头跪着舔都不一定让大家伙开心,如何在产品管理过程中让沟通变得更为有效一直是我辈努力之方向。
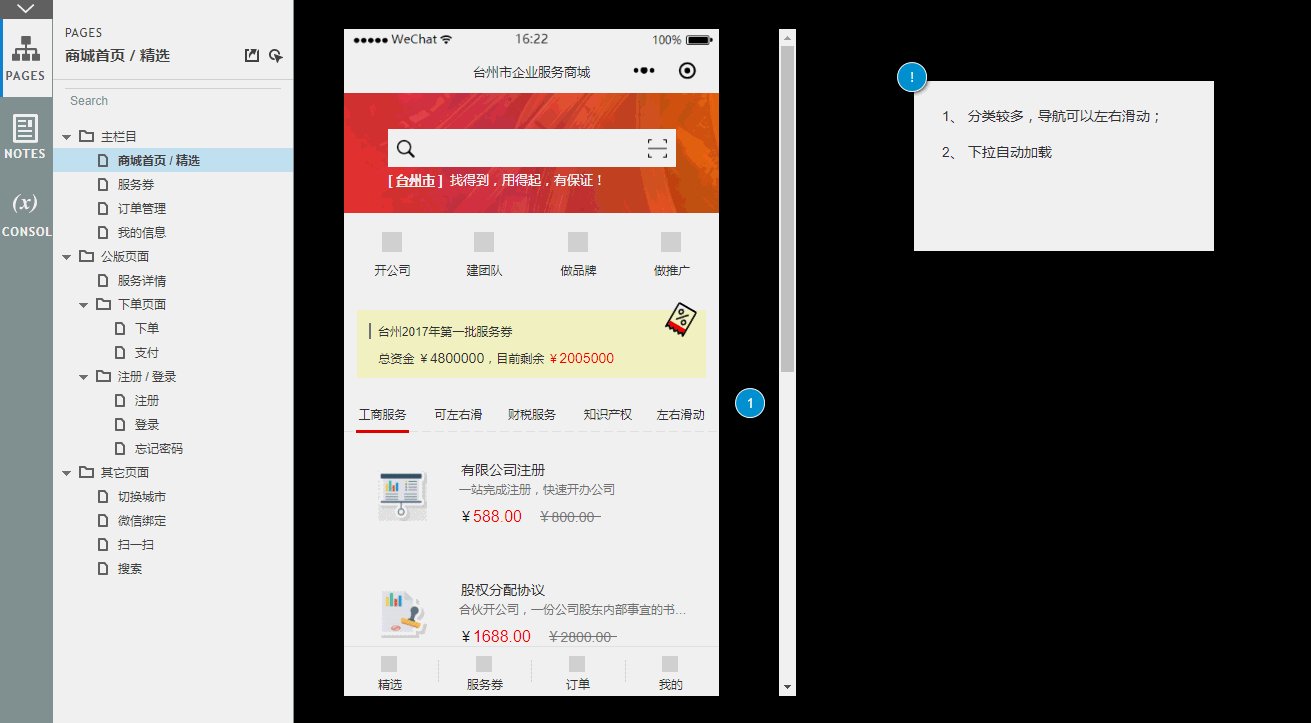
先让大家看看它,节省高段位玩家的时间,后面再补上具体实现的方式,很简单,期望可供各位看官老爷参考。

原型中填写注释常见有这两种:

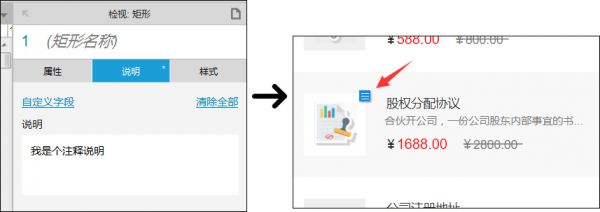
1、使用工具(Axure)中自带的注释

这种方式的技术那边会不会每个都点开去看我保留意见,但也遇到过程序猿童鞋把这个当成了我要实现的效果来找我理论,自此后,移动版本的设计,我的注释都不再使用工具自带的这个说明。当然,pc版本的设计我还是会使用,毕竟页面还是不够用。
劣势其实较明显,即使每次调整更新都做过了详尽的评审,某些重点注释仍然可能会被忘记,尤其是在大项目产品管理工作中,藏在小标注里的说明不一定会被及时发现。
2、自行标注划线做注释
各种划线条、画框框、点标注再进行注解的方式我就不挨个截图了。都是非常好的注释方式,但个人对待产品非常的希望纯粹,觉得在原型中加入了各类注释小标记还是会影响到原型展示。

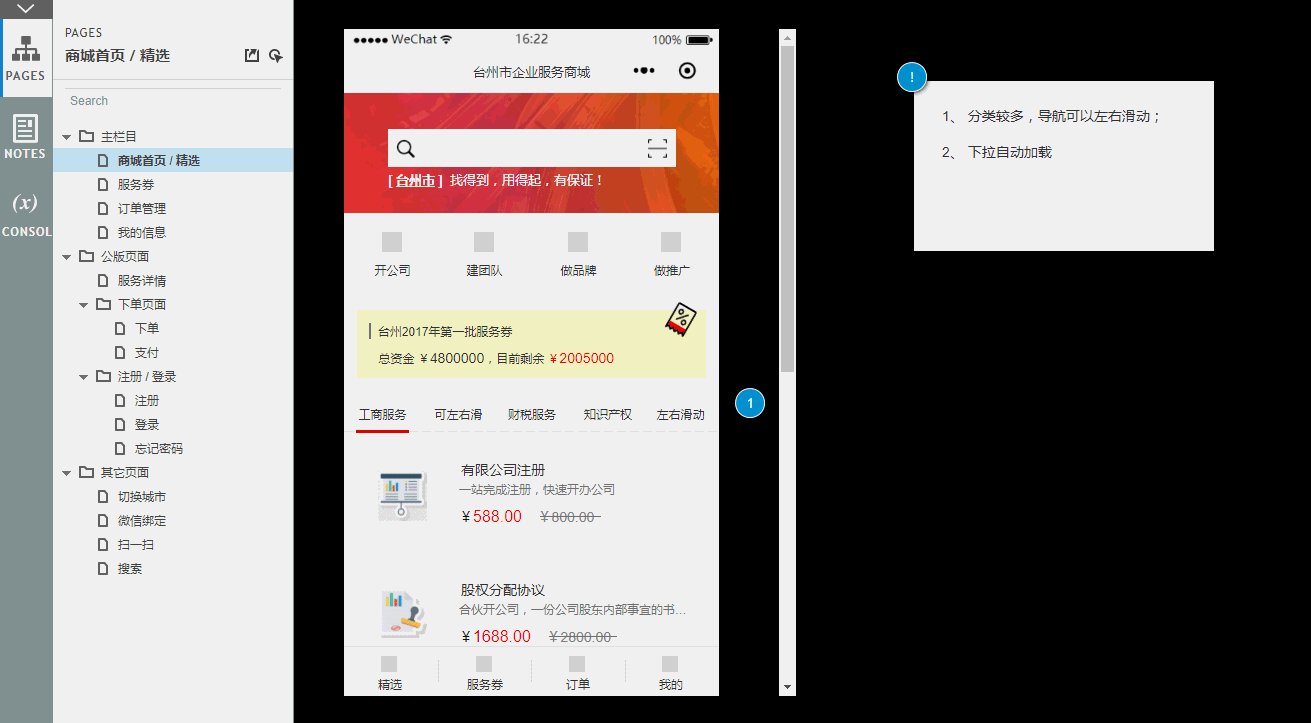
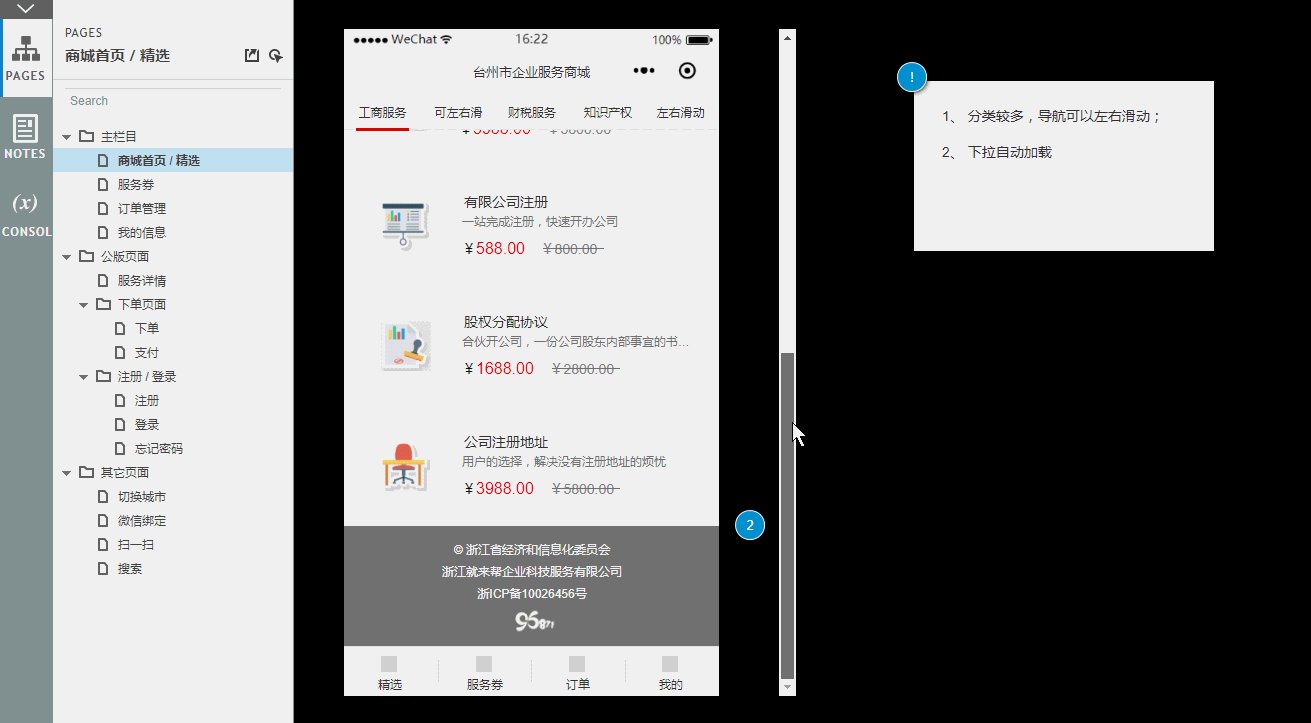
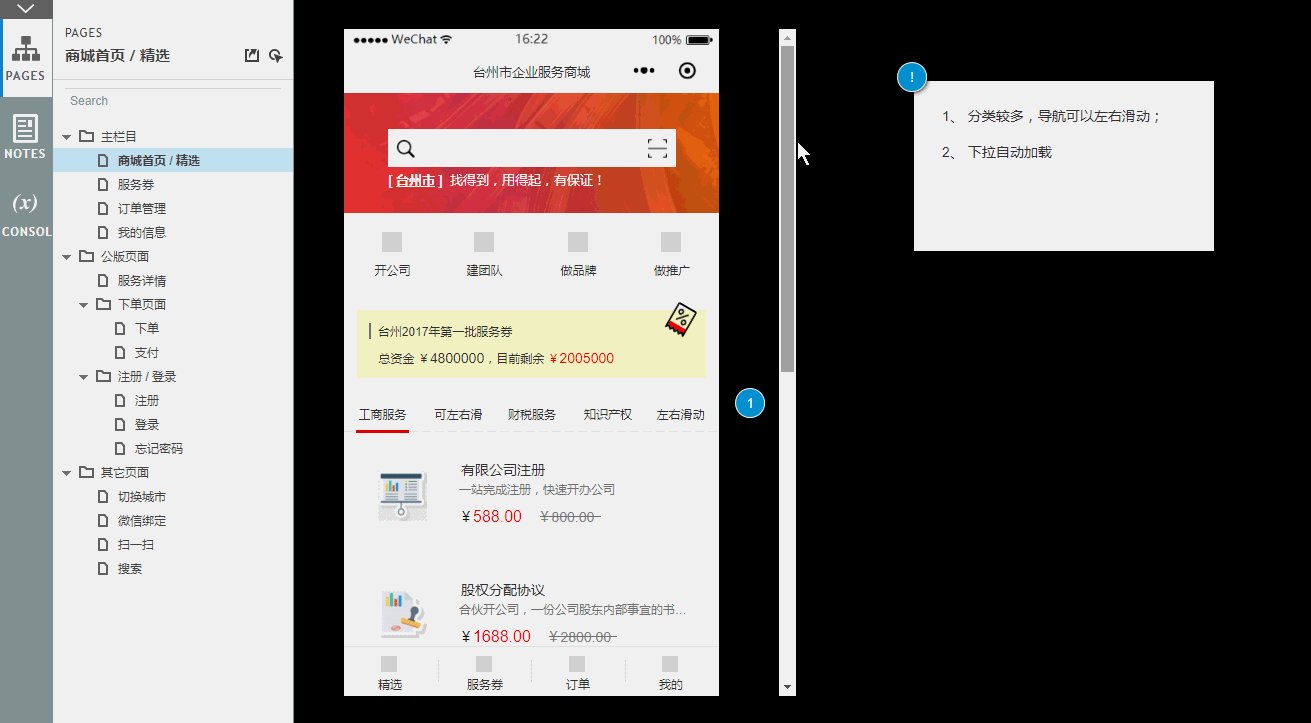
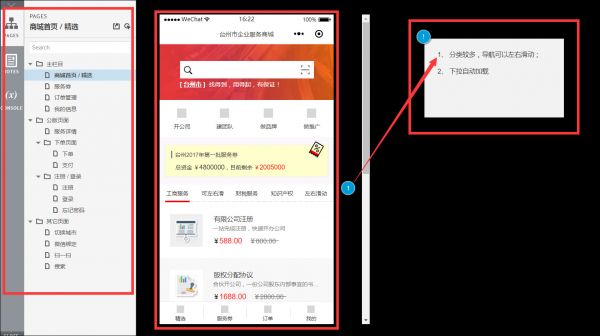
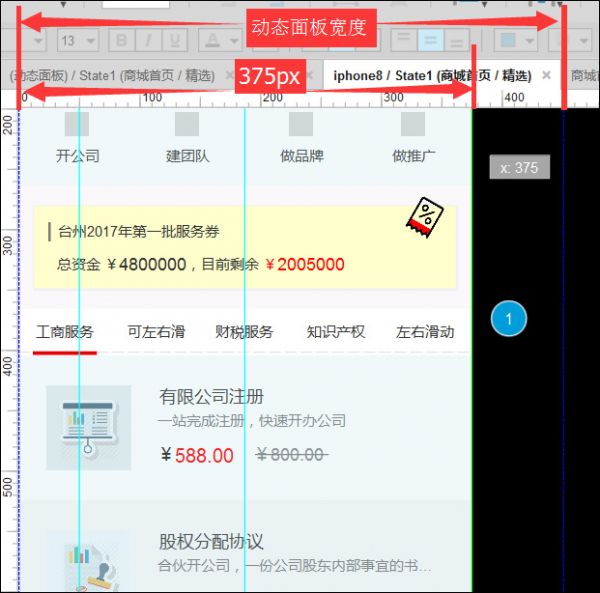
这里我主要就是想对此类注释方式做个小小的优化,按照一开始演示给大家的那种方式,将整个demo分成了三个区域,页面树、产品demo展示、说明注释,将重要内容都在这一屏中进行展示。
实现方式
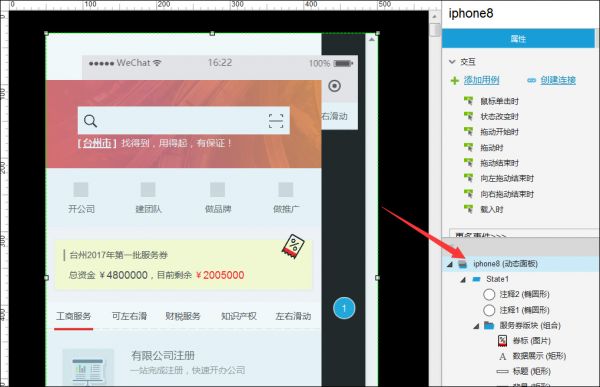
各位应该已经发现,中间产品demo展示区域只是用了个动态面板,这里注意我在设计时将固定位置的头部也放在了动态面板中,其实也可以是放在动态面板外的,只是任性的想让导航条和整个页面高度保持一致。

实现很简单,就两步:
1、拉入一个动态面板

动态面板按照我是按照 450x 667px 来设计的,其中页面宽度限定为375px,这会让导航条往右边一些,页面明了美观,也方便加入注释标记。
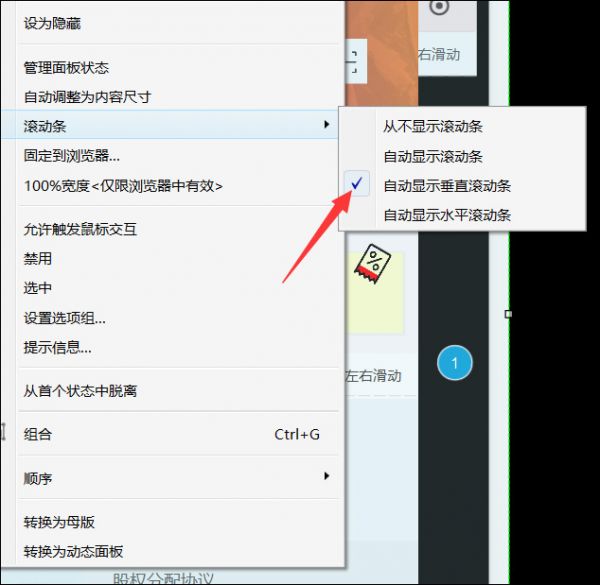
2、将动态面板设置成“自动显示垂直滚动条”

如此,窗口的分区就做出来了。
小贴士:
整个页面背景使用黑色;
动态面板按手机尺寸做一个,稍微加宽,将导航条放到右边些的位置;
静态不动的头部、尾部版块可以直接放在动态面板外(和图中稍微不同);
说明注释区空间大,可以将流程图、状态图等放入。
写在后面的话
沟通总是双向的,尽可能的做清楚表达,但也别真把技术小伙伴当傻子,大致那么个情况其实也差不多了,相互的了解,相互之间的磨合总是那么有必要的。向对待小白一样的去做注解说明确实有些太花时间,我遇到过被技术欺负的死死的小汪,她会把注解做的超细致。我虽认为这样做确实也很合理妥当,但项目较大或者负责整个产品线时,我们并不是要为每一项设计都做个注解(留证据),根据团队配合的程度一点点的调整我们对原型流程等注解的方式方法,每个团队都不一样,让跨团队的协作更加的流畅更能体现我们的价值。我们每天都在优化产品设计,而把我们的工作当成产品去优化也很有乐趣,祝福大家18年更上一层楼。
本文由 @用心的工匠 原创发布。未经许可,禁止转载。
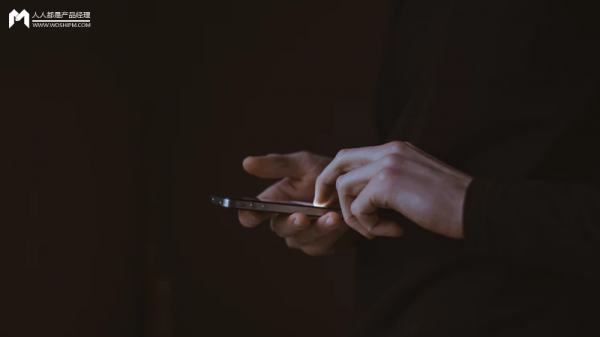
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

