设计小结:移动端顶部栏设计
我最近在做改版设计,所以很长时间没有更文了。期间遇到了很多问题,其中一个就是顶部栏配色,后来我索性就针对移动端顶部栏设计做一个总结,在这里分享给大家。

顶部栏样式
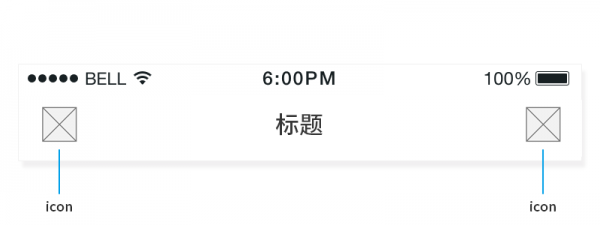
下图是我们最常见的顶部栏样式。上面是状态栏status bar,中间是界面标题,左右可能会有icon,代表着返回,消息提示,设置等操作。

但是我看了一下手机上的应用,并不是每款产品都采用了这种样式。我挑选了几个“异类”,逐个进行分析。
去标题化
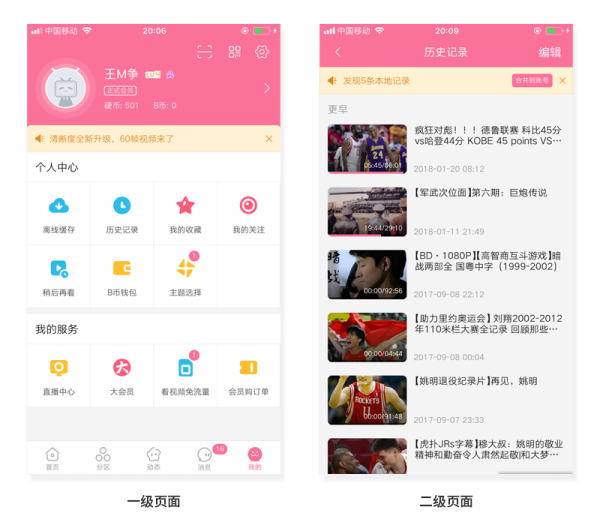
一些产品中的一级界面删除了顶部栏中的标题。要知道为什么被删除,首先要知道为什么而存在。很简单,标题的功能就是告诉用户当前界面的名称。但是这个功能跟底部栏菜单有些重叠,因为用户从底部栏的选中状态也能知道自己当前在哪个界面。那么我刚才也强调了,是一级界面,如果进入了二级界面,一旦没有了底部栏菜单,标题还是要拿回来的。

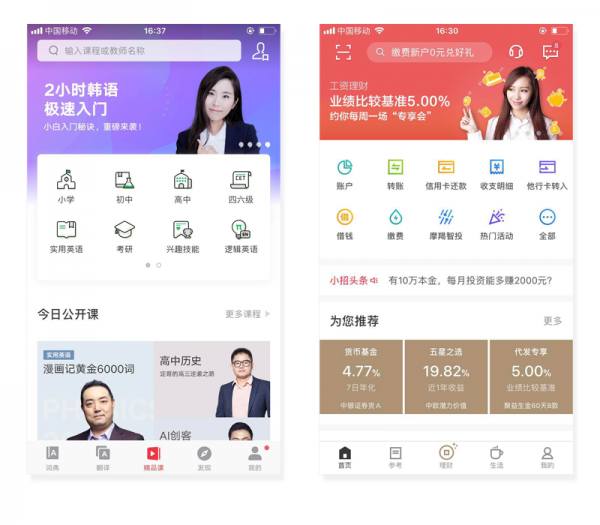
上面阐述的是一级界面删标题的条件,接下来我们来说说删标题的动机。一个产品的一级界面一般最多只有5个,我们必须在有限的空间中展示足够多的功能和内容,而删标题就是一个不错的方法。下图就是我对支付宝首页做的一个修改,如果加了标题,我们会发现首页展示的内容就会减少一些。

而一级界面也有优先级之分,“首页”的用户点击率最高,所以我们可以看到很多产品的首页标题都删除了,但是其余一级界面的标题依旧保留。就以上面提到的两款产品为例:b站“首页”和“我的”删除了标题,而支付宝只有“首页”删除了标题。
可点击
在我们日常印象中,顶部栏除了icon其余都是不可点击的。但是我最近遇到一些特例,以登录/注册界面为多,这里的顶部栏我们可以看成是登录/注册按钮。

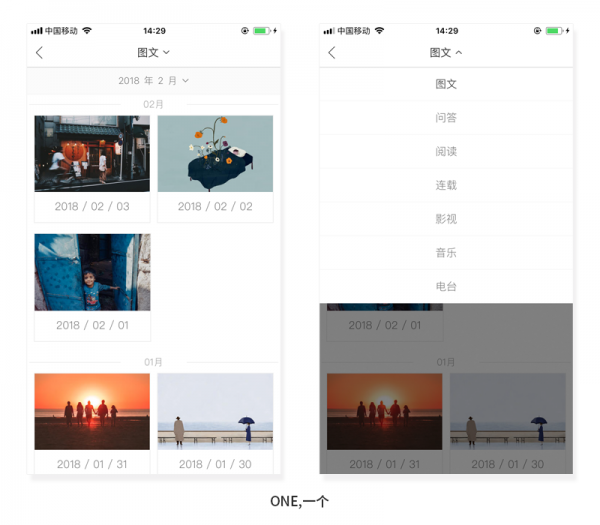
One界面中顶部栏做成下拉框样式,用户可以点击筛选。

另一个比较常见的例子就是iPhone点击状态栏会快速返回界面顶部。
这种转变我觉得以后会越来越多的,因为一款产品随着不断迭代功能会越来越多,空间越来越紧张。在这个前提下,装饰性元素转变成功能性元素是一个必然的趋势。极简化设计一个重要理念就是删减与用户任务无关的非功能性元素或者把装饰性元素转变成功能性元素。
背景色
关于顶部栏的另一个趋势是透明背景。透明背景的使用跟第一个去除标题的目的是一样的,都是为了节省界面空间。

既然提到背景,我们来说一下顶部栏的背景配色。常见的顶部栏背景色有四种:企业色,白色,深灰色和透明。
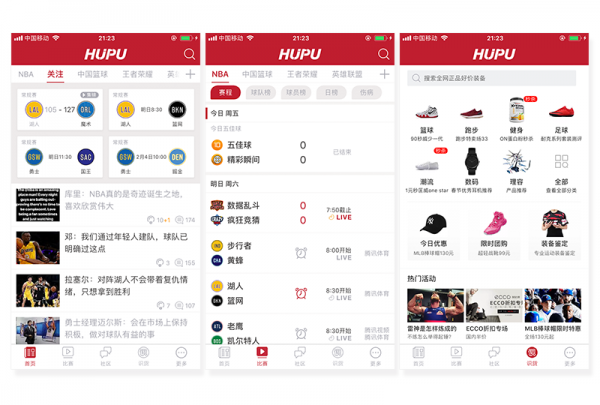
企业色背景的一大好处就是对顶部栏进行了品牌化处理,用户一看到就知道这是什么产品。虎扑的顶部栏直接企业色背景加logo,我不能评判这种设计好坏与否,但是我一看到顶部栏就知道这是虎扑,从品牌化处理这个角度来说是很成功的。

说到品牌化处理,前段时间有个朋友问我,支付宝里的icon在配色上为什么不统一使用蓝色,这样多和谐统一啊。他还给我发了一张其他产品的例子,我觉得脱离产品定位去谈设计都是耍流氓。支付宝是一个体量非常大的产品,每个模块单拎出来就是一个app,都有其特有的标志色,例如网商银行的青绿色。不能盲目进行品牌化处理,下图我们发现icon配色换成蓝色之后,界面的完全丧失了层次感。

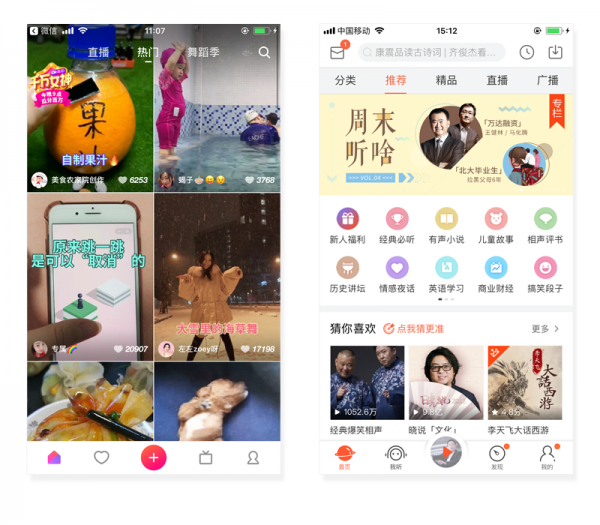
除了节省界面空间和品牌化处理,影响背景色是另一个因素是用户目标。并不是每一个用户使用你的产品都带有明确的目的性,例如我打开京东,可能我并不知道自己要买什么,只是单纯的进来看一下。或者我打开喜马拉雅fm或者蜻蜓fm,我自己都不知道自己想要听什么节目。在这种用户目标不明确的情况下,我们要让用户的注意力聚焦于内容本身,帮助用户尽快的挑选出自己感兴趣的内容。所以我们在设计上我们要对顶部栏进行弱化,使用白色或者直接透明背景,避免对用户造成干扰。

顶部导航栏
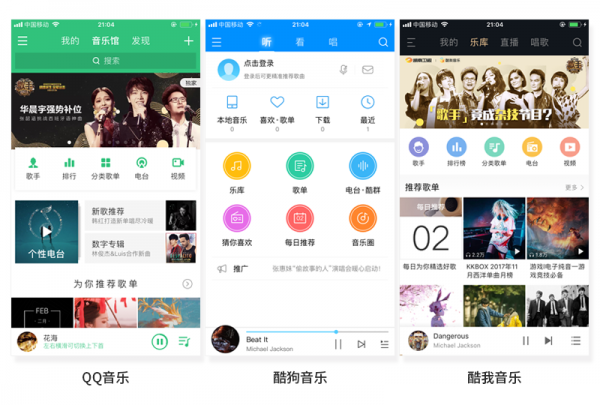
我还发现了一些产品没有使用底部导航栏,转而把顶部栏做成一级导航栏。常见的产品有QQ音乐、酷狗音乐和酷我音乐。这三款产品的界面布局非常相似,都舍弃了底部栏菜单。

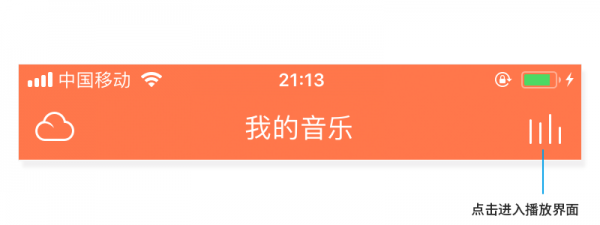
这样的好处在于用户可以一直看到播放条样式,可以直接进行暂停、播放、切歌等操作。而在网易云音乐中,用户如果想进行类似操作则需要点击右上角的icon进入播放界面,多了一个步骤。

并且QQ音乐其顶部栏设计包含了搜索框这个重要功能,同样用户可以随时随地去搜索歌曲。而网易云音乐则需要点击回到“发现音乐”,也是多了一步。看到这里,可能会有人说,既然顶部栏导航有这么多好处,那么我们干嘛还用底部栏导航,网易设计师怎么那么傻。

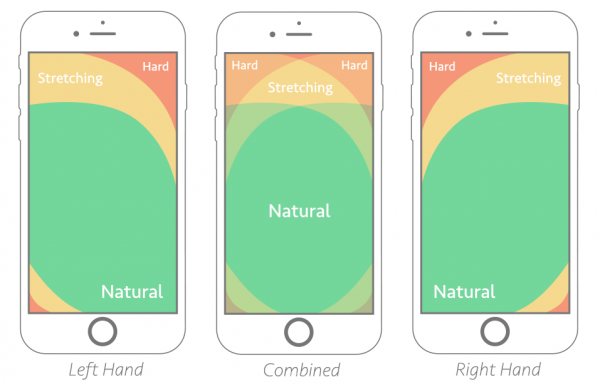
网易大佬们没那么傻,从导航体系来分析,网易云音乐的一级导航是通过底部栏菜单来完成的,其优势在于用户操作方便。其余三款产品一级导航都是顶部栏,大屏手机的话用户拇指很难触摸的到,这是网易云音乐比其他三家做的更好的地方。
隐藏
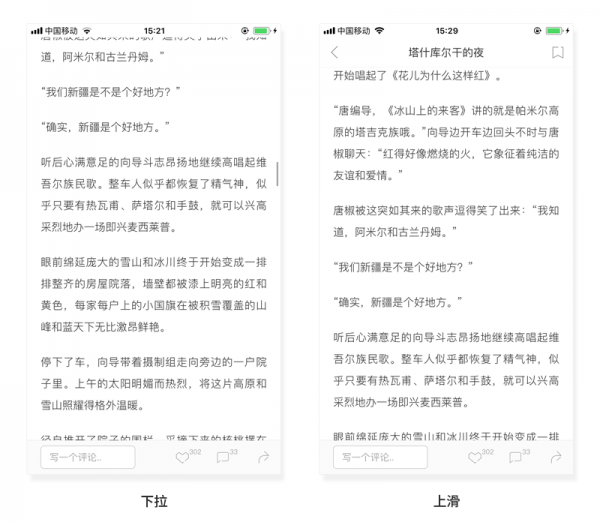
当我打开one里的一篇文章时,发现顶部栏是隐藏起来的,我继续往下阅读,一旦我往上滑动那么顶部栏就会出现。

我们不妨去分析其背后的原因,用户下拉代表了用户正在阅读,那么为了增加阅读区域,我们选择隐藏顶部栏。而且用户上滑这个手势说明他中止了当前的阅读流程。出现这种情况有两个原因:1,写的太次了,不感兴趣,我要返回到上一级。 2,写的太好了,我要知道文章标题或者作者信息。这种“下拉隐藏,上滑出现”的设置我发现在简书和知乎都存在,不过简书里展示的是作者专栏,而知乎里展示的文章标题。

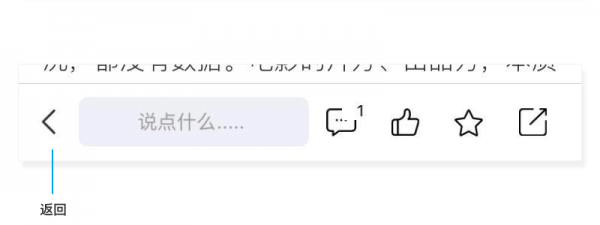
另一款同类产品“人人都是产品经理”就比较特立独行了,全程都隐藏了顶部栏,也能理解,因为其返回按钮是放在底部栏的。

总结
以上就是我对移动端顶部栏设计做的一个简单的分析和总结,希望可以帮到大家。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布。未经许可,禁止转载。
题图来自 PEXELS,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

