如何设计和运营品牌形象?
本文主要分享美啦兔形象设计及运营的详细记录,从项目背景、形象更新、形象规范到设计应用的深度总结记录。enjoy~

一. 项目背景
美啦App形象萌兔,设计于2013年,当时设计了萌兔三视图及2个表情。由于萌兔形象自设计之初一直没有优化,我们对当前形象提出一个疑问:萌兔的视觉形态,是否符合美啦App的产品调性。基于这个问题,我们开启这次形象更新的设计。
现有版本的视觉问题
萌兔形象与市面的兔子类形象相似度较高,个性不够突出,无法给用户留下深刻印象。

△ 兔子形象设计集合
萌兔形象的设计风格、表现手法较为陈旧,仍是2013年的设计风格。同时也比较低龄化、性别不明显,缺乏美观度。

△ 萌兔形象问题分析
设计内部的几次探索设计也暂时不能满足美啦的产品调性。

△ 设计内部形象探索
形象更新目标
美啦兔定位美啦App5.0的形象代言人,与用户情感化沟通,引发用户对美啦品牌的好感。去掉萌兔的「萌」,改名为美啦兔更便于用户记忆,也将形象从侧重低龄可爱转变到侧重女性个性化的设计方向。符合美啦App5.0升级后的产品调性。
二. 形象更新
美啦兔需要更个性女性化美观,创意过程中对兔子元素进行不同尝试。色彩方面,美啦兔使用「美啦」的品牌色、女性代表的粉红色作为主色。
设计角色设定提出了2个方向,对美啦兔形象的拟人化或拟动物化进行探索。过于拟人化的设计,由于形象太具体难以引起用户共鸣,拟动物化的设计由于局限于兔子的固有形态,与市面现有的兔子形象难以区分,于是最终选择介于拟人与拟物的设计表达形式,进行了15稿设计尝试。

△ 美啦兔设计方案探索
介于拟人与拟物的设计表达形式。

△ 初稿形象
设计优化
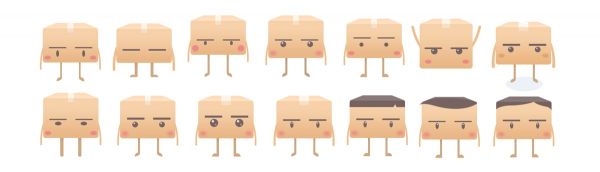
介于拟人与拟物的设计表达形式得到了大家的认可,于是开始了一系列的微调。美啦兔对身体形态比例,脸型,发型,五官位置,眼睛,腿型,脚等方面调整,最终输出了16个调整形象。博克斯从盒子比例和配色,五官,眼睛,发型等方面进行调整,最终输出18个形象。

△ 美啦兔形象优化方案

△ 博克斯形象优化方案
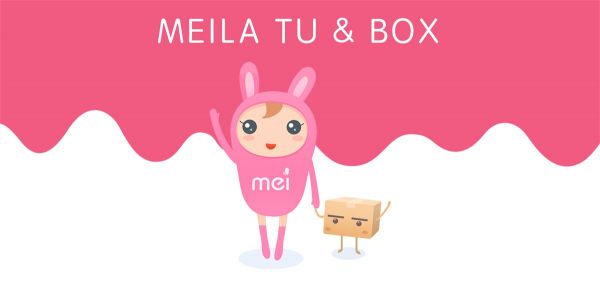
最终输出美啦兔和小助手博克斯。

△ 美啦兔和小助手博克斯终稿
设计提案
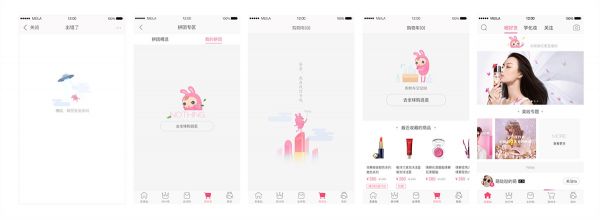
把方案放在移动端的场景中,使方案更清晰呈现上线效果,便于决策判断。

△ 美啦兔形象界面应用
三. 形象规范
形象确定后,梳理了美啦兔的形象,制定了美啦兔基本形象年龄性格特征爱好、出场故事背景及视图等。
故事背景
萌兔接到了美啦星的讯息,被召唤返回美啦星,美啦星女王为萌兔升级了造型,添加女性化特征——白皙的脸蛋,纤细的手臂,修长的腿,让她也可以像女性一样妆扮美丽,重新为她取名美啦兔。同时给了他一个新的助手——快递小盒「博克斯」,帮助她传递美丽,实现美啦兔的新使命:「把美带给世界上所有女性」。博克斯定位是帅气的包裹守护者,是美啦兔的助手。 活跃气氛,拉近与用户的距离。

△ 美啦兔出场漫画
视图展示
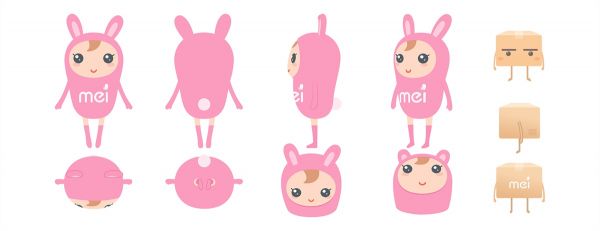
视图的确立有助于形象的推广应用。

△ 美啦兔及博克斯视图
四. 形象应用
表情设计
使用面部表情传递情感时使用半身的美啦兔形象,如「哇塞」、「怎么这么美」、「就你了」。在需要整体肢体语言传递情感时使用了全身的美啦兔形象,如「赞」、「撒浪嘿哟」、「海购」等。

△ 美啦兔表情设计
闪屏设计
节日闪屏设计,在众多的节日中选择了与女性相关度高的节日。

△ 美啦兔闪屏设计
壁纸设计
壁纸设计使用了可拓展性强的表情,进行设计,在美啦App微博微信平台,与用户互动。

△ 美啦兔壁纸设计
五. 设计总结
从参与美啦app品牌形象从无到有的设计:设计部内部司徒大大(司徒子安)提出美啦app旧品牌形象过时且低龄化,与美啦app5.0设计风格已不匹配。数名设计师共同小组脑暴出形象定位,4次设计提案,最终与宝宝(黄俊俊,现魅族高级UI设计师)共同设计出美啦兔和博克斯形象,为其设定了全新的故事背景。
在设计部内部评审,选定初稿,进行新旧形象在美啦女性员工、美啦appL8资深用户、潜在女用户的接受程度调研。初稿优化,提案,公司范围内推广,美啦app的loading应用、空白页情感运营,专利申请。
与Lenfer(张立芳,美啦高级UI设计师)共同负责续延展设计,包括:表情设计、漫画设计、壁纸设计、app内运用、贴纸、节日闪屏运营及规范、公仔物料、公司内品牌应用、设计总结、规范梳理,看着美啦兔一路成长。
作者:Jenny黄静雯 (微信公众号:「Jenny黄静雯」),平安银行视觉&插画设计师。微博设计美学博主,花瓣认证设计师,优优网入驻设计讲师,深圳市插画协会专业会员,视觉中国签约设计师。
本文由 @Jenny黄静雯 原创发布。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

