简析APP提示设计:场景化的用户提示
在APP中随处可见提示通知,有的设计美观大方,有的简洁清晰,但是无论怎样的提示都应该从场景化中去考虑用户的行为,本文通过用户的场景分析,简析场景化的用户提示。

弹框提示【需要用户操作的提示】
场景分析:在用户场景下,弹框提示出现的情况是需要用户点击操作的,如退出时需要二次确认的场景,或者删除时需要二次确认的场景,这些都是需要用户引起重视的场景;
弹框提示作用:能够让用户清晰的知道自己的操作,并且进行二次确认,这样看似增加了用户的操作步骤,但是弹框出现的场景一般都是较为“危险”的操作场景,因此这样的弹框提醒可以让用户加以确认,如果是误操作,则可以有效的防止不必要的麻烦;
常见用户场景举例:
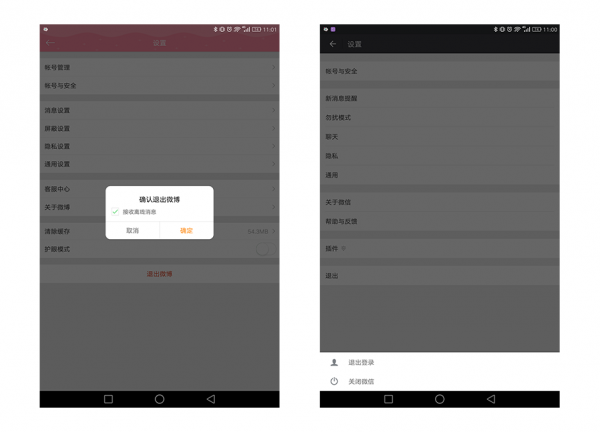
1、退出账号时,需要用户二次确认,防止误操作:

2、编辑/删除信息时:

toast提示【用户完成动作后或者异常情况下的提示】
场景分析:在用户场景下,toast提示,通常出现时显示几秒后自动消失,或者数据正在加载时显示,一般当用户刷新了朋友圈或微博时,会提示用户更新了多少数据;也出现在网络异常或者数据异常的场景下,提示用户当前网络不佳;
toast提示作用:是提醒用户已经完成的动作,或者已经达成的目的,或者当前网络的状态、数据加载的情况等;这样的提示是实时更新变化的,同时提示的都是没有必要一直提醒用户的条目,状态会在用户的操作中或者网络的影响下,发生变化;因此,toast提示能够告诉用户实时情况,并且不会增加用户的操作成本;
常见用户场景举例:
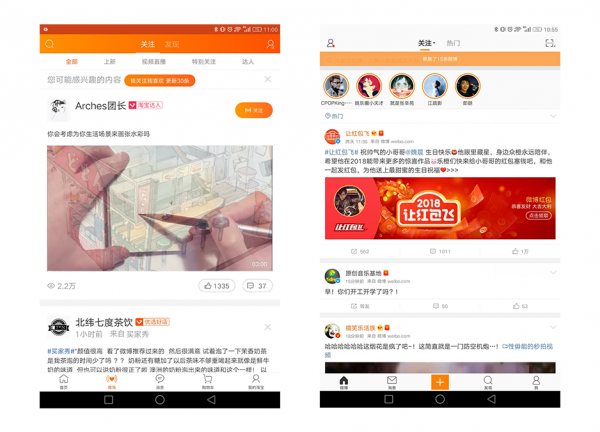
1、刷新页面时,提示更新的条数:

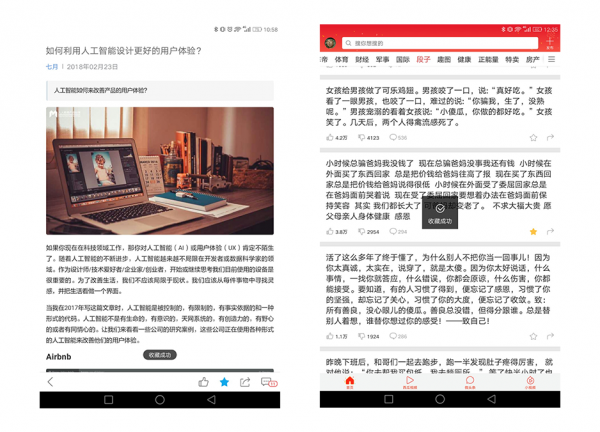
2、收藏或者其他操作,提示用户操作成功:

红点提示
场景分析:在用户场景下,如有更新或者发布了新的版本等场景,会有红点提示;
红点提示作用:通过红点告诉用户有新的信息或内容可以查看,并可以引导用户去点击查看内容/信息。
常见用户场景举例:

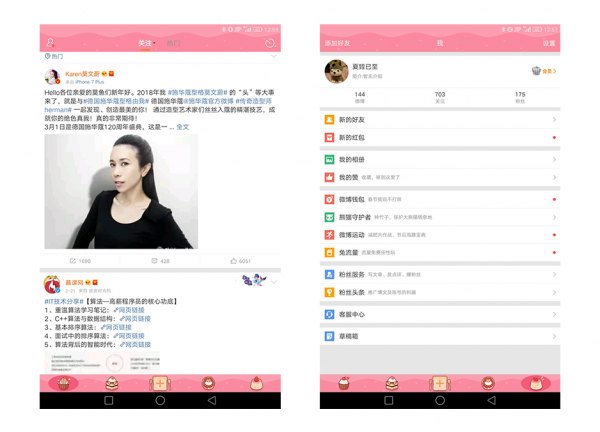
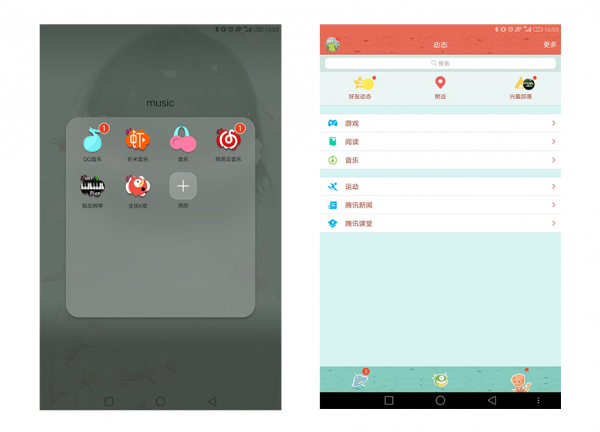
数字提示
场景分析:在用户场景下,通过数字提示,可以直观的显示出信息的数量,常见的场景为消息列表的提醒,以及手机桌面上APP右上角的消息数量提示;
数字提示作用:直观的告诉用户有新的信息数量,让用户知道目前的消息数量,更能够激起用户去点击操作的行为。
常见用户场景举例:

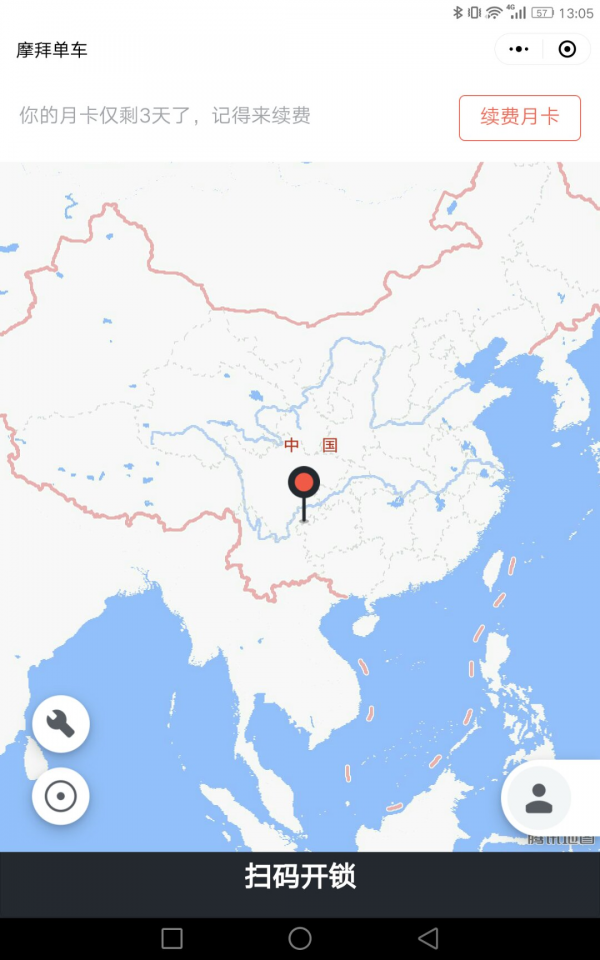
个性化提示【根据用户使用情况的个性化提示】
场景分析:在用户场景下,APP希望用户下载新推出的新版本,又或者用户使用的某付费项目需要续费;一些地图或者订餐APP还会根据用户的地理位置,推出适合用户口味的餐厅或娱乐活动等等;
个性化提示作用:这样的提示往往会以文字或卡片的形式展示在界面上,不会立即消失,也无需立即操作,在适当的时候给出适当的提示,很贴心,又不会打扰到用户,能够带来更加的用户体验。
常见用户场景举例:
1、提示用户有新版本

2、提示用户续费

3、根据地理位置等个性推送通知:没找到合适的图,非常抱歉不能展示。
思考
简单的总结,并不是非常全面,还有很多需要继续挖掘的技巧,还有很多需要学习的东西;有一点能够肯定的是,要从实际的用户场景中去考虑问题,用户体验就必须站在用户的角度,不能为了设计上的美感,而让增加用户学习成本,好的体验应该就是用户一眼就能看懂,操作简便。
APP和网站的提示远不止这些,本文通过一些用户场景,讨论一下提示框的设计,初衷是希望能够更深入的理解用户,设计更符合用户心理的提示反馈。
本文由 @ 落浅 原创发布。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

