UI原则会话:网站聊天机器人设计全过程(下)
继上篇文章,本文来谈谈网站聊天机器人设计的第二部分:非语言类沟通的设计。

1.信息排布
机器人和用户的头像及其消息的排列方式也不应随意。以下有两种最常见的对话显示类型
A.头像+消息对齐(在多数情况下左对齐)一个个纵向排列

消息对齐的布局
B.头像+信息两端对齐

两端对齐的消息布局
我们认为方案B更能反映真实的对话。通常,当两个人谈话时,他们会互相看着对方。因此为了使对话式UI更自然,对话者的头像和他们的消息也应该这样显示。
2.聊天机器人的形象
我们很幸运,因为chopchop有一个品牌形象。更重要的是,因为他拥有一个预先设计好的外观素材库可供我们使用,所以Cody可以非常完美的适用于任何目的的对话式UI。我认为很快公司就会开始通过测试不同的聊天机器人头像来衡量和优化对话式UI的转化率。
不仅如此,我可以肯定,如果我们有Cody的女版形象,那么用户的反应将与现在使用男性形象的表现完全不同。

Cody的头像变体
另一方面,我认为应该避免使用真人照片作为聊天机器人头像。这将令人困惑——我是在跟机器人说话,还是跟人说话?设计师对于机器人的视觉外观真的应该非常小心。顺便说一个,这是一个进化的事实过程:面部识别是儿童成长的首要能力之一,而且通常在他们学会说话之前几个月就会发生。
注:这块笔者是举例人类幼儿在成长过程中的自然发育过程,如果聊天机器人使用人类形象可能会对幼龄及其他方面有困难的用户在使用过程中带来阻碍
除此之外,如果你想用你的真名作为你的机器人的名字,请确保你的脚本也反映了你的真实性格。否则和机器人聊天可能会对你的真实形象产生不利影响。
3.聊天机器人的面部表情
面部表情是非常重要的。我们也想把它包含在我们的项目中。
眨眼的讯息:
人们平均每分钟眨10次眼。Cody也是如此。此外,眨眼可以是一个额外的非语言信号(例如:呃,我只是开玩笑,只是开玩笑)。

眨眼状态下的聊天机器人头像
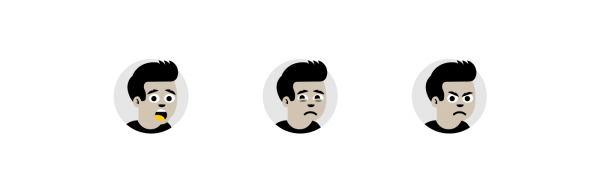
六种基础的情感:
另外,聊天机器人的反应可以归结为6种基本情绪之一:
幸福
悲伤
惊讶
恐惧
厌恶
愤怒

科迪的表情样本
4.用户的面部表情(实验)
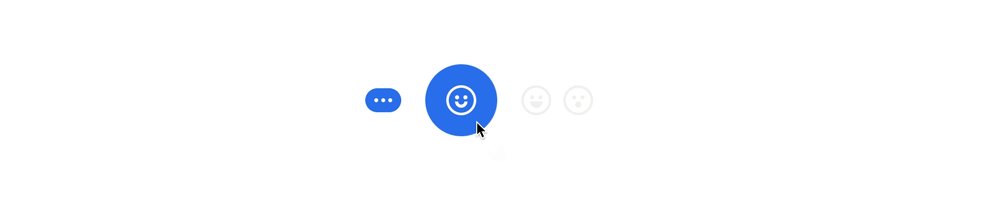
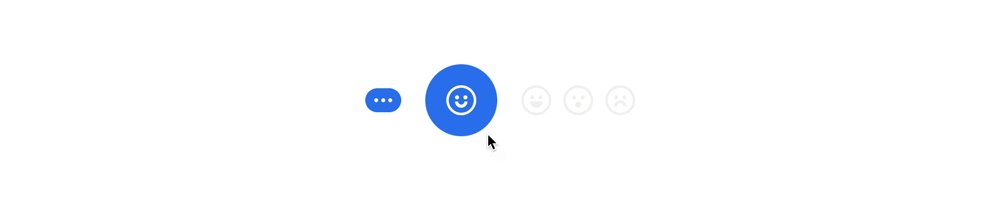
我们希望用户能够向Cody发送非语言类信息。我们使用用户头像来做到这一点。通过将光标悬停在头像处,用户可以改变他们的面部表情,作为对Cody信息的反应。它并不能很明显地反映真实的面部表情,但它会利用对话式UI进行另一种形式的交流。

代替用户的面部表情
5.使用表情符号
现在人们都使用表情图这并不奇怪。这很普遍也很有用这些表情图大大丰富了非语言层面的书面沟通。
比较以下两条短语
A.我讨厌你!
B.我讨厌你!
我想对于我们大多数人来说,B可以很容易地被翻译成:我喜欢你,伙计! 显然,Cody和我们大多数人一样使用表情符号。

带有表情符号的信息
6.交流感情的表达——动画对话
动画可以将对话式UI的用户体验提升到下一个层次,使用户的UI交互过程更加自然和愉快。但这并不是全部,动画元素可以在整个对话中扮演一个重要的角色,负责所谓的phatic expression(情感表达)的部分工作。简单地说,这就是使谈话顺畅的一切。
注:此处动画化对于聊天机器人的意义译者认为:更多的是增加机器人的情感化图像表达,phatic expression在此处更多的是代表“图像化情感(回应式)表达”联想一下我们平时使用表情的情景吧,也许对于你的理解有所帮助
动态化的聊天机器人头像
当两人见面时,他们通常会用握手来开始交谈。它可以让谈话者更接近对方,观察他们的眼睛,更清楚地看到他们的脸。因此,Cody的头像在对话开始时稍微大一些,允许用户熟悉Cody,当第一个消息被交换时,头像又会变小。
输入状态
简单的输入状态展示可以起到情感上语言交流的效果,它可以告诉用户:保持冷静,亲爱的,我还在这里,请给我些时间回复。
输入状态有很多种形式。这是最常见的一个:

输入状态展示
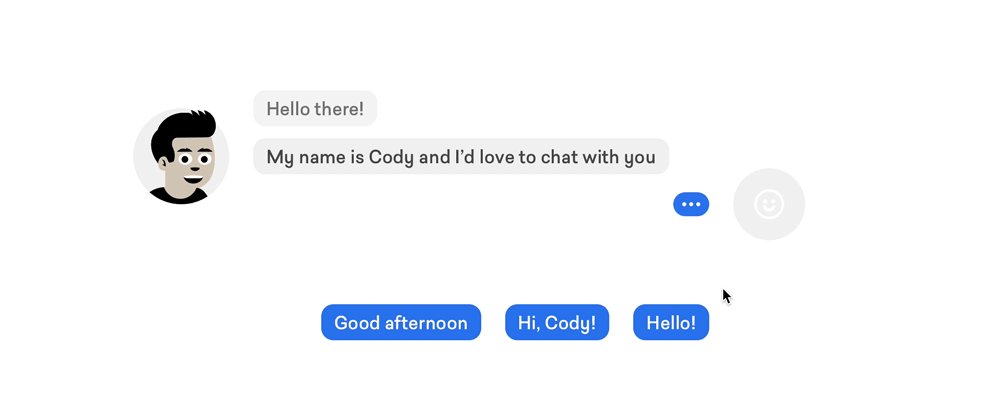
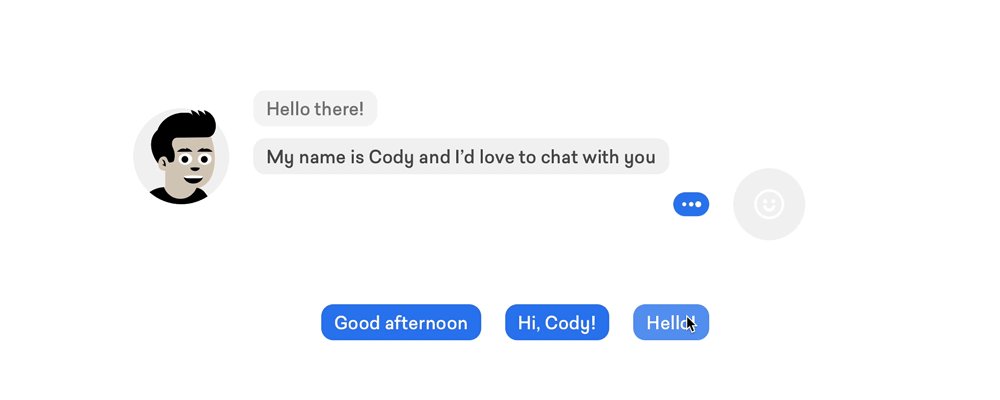
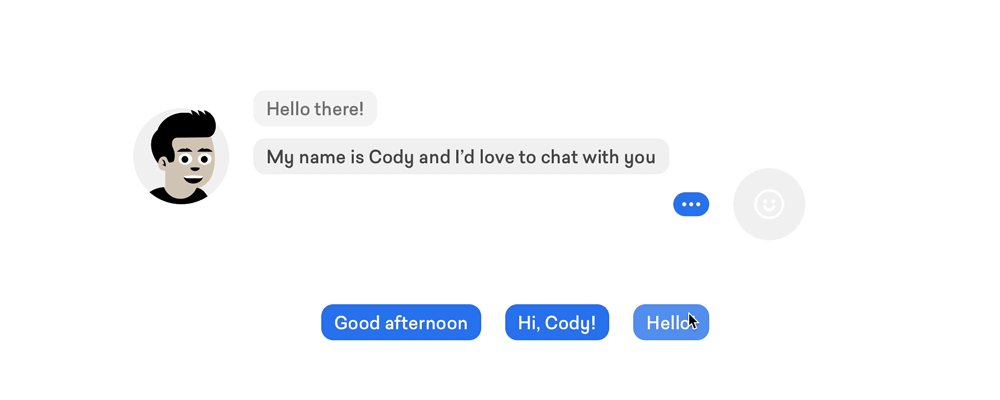
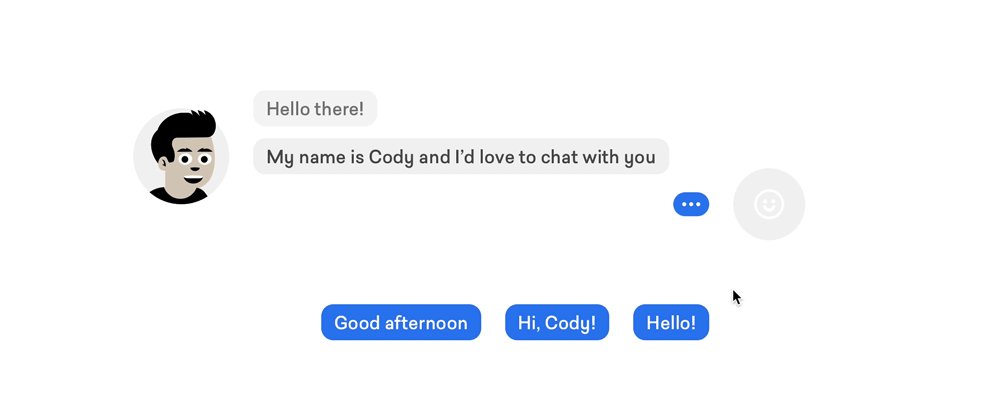
输入状态和悬停状态
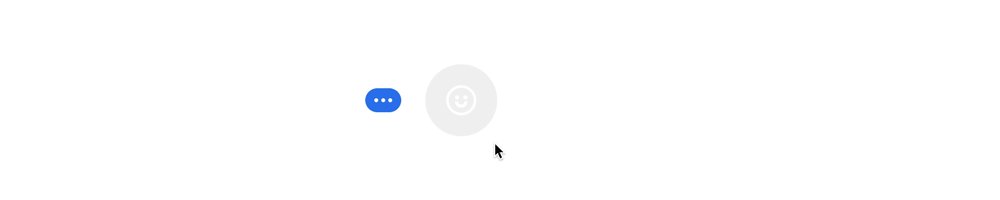
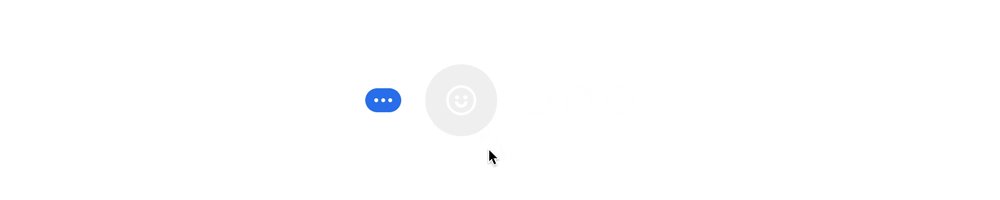
此外,我们决定利用表达输入状态的图标来启发用户——嘿,该你说了。用户头像旁边会显示一个静态的输入状态图标,然后当用户的鼠标划过或悬停在一些区域时,比如说下图所示的按键,输入状态的图标将会进行动效展示。

悬停激活输入指示器
结尾
这绝对是 The Rectangles(团队名)近期研究的最有趣的项目之一。 当他们在线的人还是很少的时候,为他们设计一个对话式的网站,对我们的团队来说是一个有趣的挑战。 这让我们学到了很多东西,说实话 – 我们可能等不到另外一个这样的项目。
现在,我们也可以看到 – 用户体验设计的未来已经到来。
原文链接:https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376
本文由@百度UXC 翻译发布,未经许可,禁止转载。
题图来自unsplash,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

