简单聊聊,如何设计电商APP的消息通知
消息通知的目的是为了让用户获得需要的消息,并且进行处理。那电商营销的时候,要怎样才能利用好这个工具,使得用户及时查看了又并不反感呢?

一、概述
消息通知,顾名思义即通知信息的传达处理系统,目的是为了让用户获得需要得到的消息及提醒并进行处理(百度百科)。目前app的消息通知,能干的事情包括打开应用、下载应用、打开网页、打开应用页面等,还可以根据需要对用户进行筛选,包括区域、机型、ROM版本、app版本、IMEI号等。
二、内容2.1 物流
物流提醒,是作为个人中心订单状态的补充,因为消息通知一般是全局的,在大部分页面都可以多看到,而订单状态只有进入个人中心才能看到。
从图5-1可以看出:物流包括拣货、发货、派送、签收、评价几个主要节点,其中用户最关注的,也就是需要我们提醒用户的节点。
如下:
已发货 – 不要着急;派送中 – 准备收货;待评价 – 引导好评。

图5-1 物流节点 & 淘宝物流提醒(图片来源:淘宝)
2.2 通知
通知的内容可以分为人、钱、物3类,如图5-2。
人 – 会员积分的到账、使用、到期,会员等级的升降;钱 – 优惠券到账、使用、到期,代金券到账、使用;物 – 购物车商品降价,收藏夹商品降价,缺货商品到货。

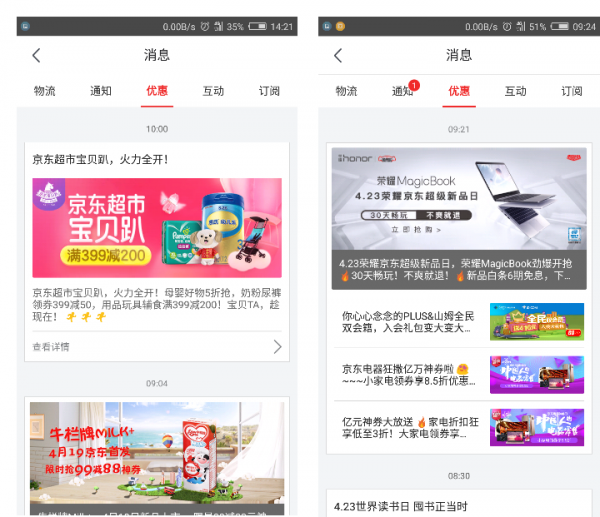
图5-2 京东&天猫通知消息(图片来源:京东商城、天猫)
2.3 活动
活动很简单,神马618、双11、品牌日,这个节那个节,往里面丢吧,运营的同学,开心了没?

图5-3 京东活动消息(图片来源:京东商城)
三、时机
根据通知的内容我们可以看到:有些内容是实时的,比如:物流信息,状态变更后立即通知用户,越快越好。而有些内容可以通过人为的控制,提高触达率,比如:活动内容,可以根据一天当中的访问曲线,选择用户活跃的时间段推送。
四、方式
通知的方式一般有3种,消息通知红点/数字角标、产品icon红点/数字角标、通知栏,提醒的强度依次增强。产品icon红点/数字角标、通知栏虽然提醒效果最明显,但对用户的打扰也最严重,很容易适得其反,用户可以通过手机设置屏蔽信息甚至卸载产品。
所以目前电商产品普通采用的方式是,通过消息通知数字角标、产品icon数字角标,显示所有未读消息个数,通知栏只用于推送个别重要信息。
已读消息一般通过点击消息的分类来识别,如图5-4:通知分类在点击之前角标显示1,点击后角标消失,而不需要点击具体的某一条内容才消失。也就是说,让用户自己来决定是否有必须查看详情。
虽然有些类型的内容,我们是很想让用户点击的,比如:购物车商品降价,但如果做成用户不点击角标就不消失,对于强迫症用户来说,很可能点击只是为了让角标消失,而没有看具体内容。另外从程序判断上,有的内容不用点击角标就消失,有的内容必须点击才消失,也会给用户造成理解困扰。

图5-4 已读消息识别(图片来源:京东商城)
五、断网
影响消息通知触达效果的因素,除了内容、时机、方式,如果推送的时候用户没有联网,就没办法收到。之前我申请过一个专利,就是为了解决这个问题(已公开不算泄密,呵~),其实原理非常简单,在用户联网的时候,可以把消息内容存放在客户端本地,到了指定的时间点再显示给用户看。

图5-5 推送信息的显示装置及方法(图片来源:国家知识产权局)
六、总结
消息通知的文章很多,一般讲的产品类型比较广,我们这里重点研究下电商产品的消息通知。
作者:张旭东,微信公众号/新浪微博:旭东爱折腾,努比亚手机商城产品经理,前华强旗舰店产品经理,FON乐队吉他手。
本文由 @张旭东 原创发布。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

