延长or缩短:用户操作路径的设计方法应用
用户行为路径在产品设计中是一条隐形的推动力。

用户行为路径,即用户达到目标时的一一系列操作行为。在产品功能的设计中,很多时候会看到PM在需求价值中描述到“缩短用户操作路径”。
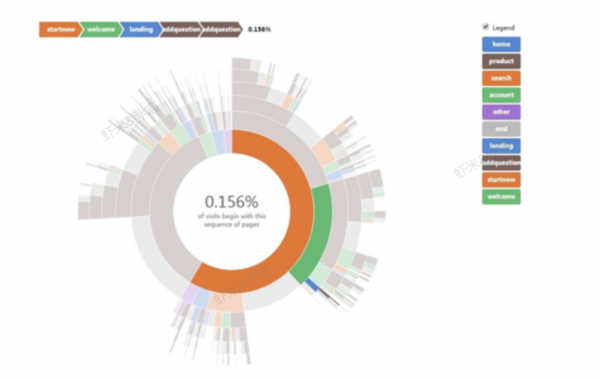
在一些设计研究中,也会看到这样的统计图

Sunburst事件路径图(图片来源:http://tech.163.com/15/1119/07/B8P3BUPB00094P40.html)
这些其实就是用户行为路径。
既然是“路径”,必然存在“缩短”和“延长”的问题。拿起手机摆弄一下里面的APP,发现用户的行为路径的“延长”和“缩短”其实是十分常见的设计思路,只是因为“行为”本身是隐性的,不是一个页面或者一系列动效可以表述清楚的,所以往往会被大家忽略掉。那么,现在逆向思维一下,看看不用用户路径来分析,而是通过用户行为路径指导设计和产品策略时,用户行为路径这种设计方法究竟有哪些应用吧。
首先,先定义一下用户行为路径延长与缩短的表现形式与功能:

(笔者自绘)
延长用户路行为径设计方法
使用延长用户行为路径设计方法时,应用的前提是用户的操作预期是负向的,即一些退出、注销、卸载等行为。这些行为对于社区氛围、互动量会造成负增长;众所周知,操作路径越长,用户越容易“半途而废”,因此延长用户行为路径,实际上是通过建立“门槛”对用户一种“挽留”策略,避免老用户的流失。包括以下具体设计方法:
1.文案要“动情”
因为是要挽留用户,所以在文案上要更加凸显操作后“失去”的权益内容,从感性认知上去感动用户;
2.拆分操作步骤
用户需要多次操作才能完成操作目的,例如爱奇艺泡泡圈的退圈流程,用户点击“退出圈子”按钮后,出现二次确认弹窗,卖萌的弹窗文案与“再考虑考虑”的按钮文案首先打动用户,若用户执意退圈,点击“我要退出”按钮后,会“再次”出现一个弹窗,弹窗主题文案是告知用户相关权益归属,但是在确认按钮的设计上凸显了一个小“心机”,就是放上了“重新加圈”按钮,而这个按钮和“确认退出”的按钮都在弹窗右侧,因此如果用户按照操作惯性点击的话,最后可能发现并未退出圈子……

(爱奇艺泡泡圈)
当然,拆分操作步骤,除了用在“挽留”用户过程中,还可以用在“催促”用户策略中,避免用户流失;
例如贴吧的建群过程,如果选择地址、新建群名称、新建群描述、新建头像都在一个页面完成,那么用户在页面中的操作心理负担会有多重?生怕一不小心之前辛苦输入的内容丢失;而对于相对『懒惰』的用户,看到需要有如此多的内容要填写,可能直接就跳出该页面而放弃了。
所以,百度贴吧的建群流程将步骤进行了拆分,当用户一步步参与建群流程时,其实已经掉入了煮青蛙的温水锅中,当用户想放弃时,发现需要一步步退出,回到起点的路径很漫长,而达到目标只剩下两步,成功尽在眼前时,总有一部分用户会“硬着头皮”去完成。

(百度贴吧建群流程)
由此可见,适时地延长用户路径,能够有效的缓解用户的行为和认知压力,实现产品目标。但是路径延长是对用户耐心的考验,因此对应的延长路径的页面上,需要留有一定的图形和文案引导来留住用户,避免半途而废。
3.加深层级,隐藏入口
目的在于避开用户注意力,减少曝光度,避开“所见即所得”的视觉范围,降低用户的点击或者浏览次数。这样当用户需要主动获取该功能是,需要开启多个层级页面去完成,“延迟”或者“阻碍”用户的负向行为。
例如常见的关注逻辑,用户可在详情页面快速关注用户,但是取关如果是隐藏的,但是取关逻辑需要用户进入个人空间操作。

(抖音关注逻辑)
4.在路径中设置其他入口,引导用户脱离当前行为路径
这种方式给了用户更多选择权,同时也会稀释原操作路径的清晰度,用户很可能会选择其他流程而放弃原行为路径。但是对于目标明确的用户或者过多使用这种方式时,会给用户带来厌烦感。

(金山毒霸卸载流程)
缩短用户路行为径设计方法
相对于延长用户操作路径的设计方法,缩短用户行为路径的设计方法反而是更加常见,毕竟与『缩短』对应的往往是『快捷』『高效』等行为结果。
首先来看2张图:

(用户行为路径)
左图:用户想要对ABCD4个同样属性的内容完成一样的操作P,正常的行为路径是——AP-BP-CP-DP;
右图:用户需要触发某个功能Q,正常的行为路径需要经历E-F-G-H-Q共5个步骤;
这是两种不同的场景,相应的,缩短行为路径的方式也不同。两张图代表了两种不同的缩短用户行为路径的对象,即内容层和功能层。
一.内容层缩短用户行为路径的方式
1.对于同类内容执行同操作,缩短用户行为路径的方式很常见,即『批量处理』按钮。
在同一个页面同可以设置批量编辑或者操作入口,触发后用户可以改变独立的功能操作,转变为批量操作,优先选择对象,确认后再选择操作行为。
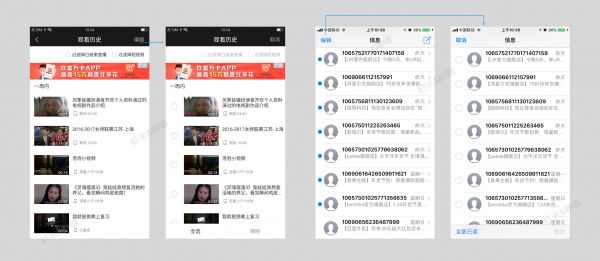
这种操作相对比较常见,例如购物APP购物车页面的修改、付款流程;通讯录、短信列表页面的操作;咨询内容浏览历史等。

(浏览历史) (短信列表)
批量操作适用范围需要注意:
列表页面:一屏内可以显示更多内容,与批量操作行为相辅相成;
操作逻辑单一:操作行为需要明确且单一,复杂的操作本身就是需要用户消耗注意力去完成的,批量操作会降低行为本身的准确度和功能权重,例如爱奇艺泡泡中的圈主审核逻辑,每一条都需要单独处理,而并没有设计批量操作入口;KEEP的个人动态列表,需要独立完成对应内容的操作。

(KEEP) (爱奇艺泡泡)
2.推荐算法,对相似内容进行聚合化
利用推荐算法逻辑,将用户的高频查看的内容或者相似内容进行推荐,将页面内容进行个性化呈现;或者对相关类型、相同明星等具有相似属性的内容进行聚合推荐,引导用户浏览更多相似内容;这种场景描述相信大家一定很熟悉,在资讯类、视频类产品中经常使用。

(你感兴趣的内容推荐:淘宝、腾讯视频、饿了么、下厨房)
二.功能层缩短用户行为路径的方式
功能逻辑往往都是线性的,每个页面构成了路径的节点,因此不难看出,缩短功能层的行为路径,简单粗暴的方式就是消除『节点』。
1.缓存内容,减少操作成本
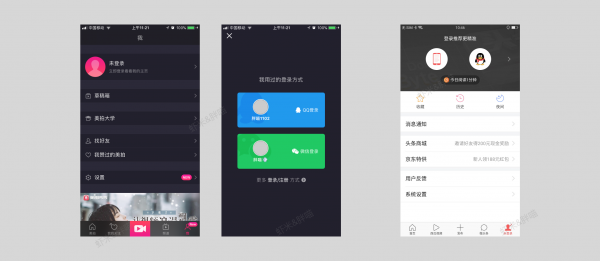
用户已经输入的内容进行缓存处理,尤其是输入内容较多时,再次触发操作时,用户只需确认即可。这种场景是不是很常见呢?没错,在passport的登录逻辑中经常遇到。

(美拍)(今日头条)
2.系统push和消息气泡
这种缩短路径的方式,实际上是将深层信息显著化呈现在用户面前,从而让用户快速到达目标页面;这种方式更加适用于内容类、对内容的精准传达是核心体验的产品。

(各种消息)
当有新的内容时,需要快速将内容push给用户,让用户可以直接调起内容详情页,而不是需要一层层点开页面来查找;
APP内的消息起泡也是如此。例如视频播放中的『随视购』功能,在视频流中插入对应的购物入口,当视频播放内容中出现用户感兴趣商品时,消息起泡能够实时出现,引导用户点击购买。

(视频播放时的随视购入口)
3.功能互动入口常驻,提升入口曝光量
将核心功能在页面内常驻,能够让用户需要是快速触达,触发用户操作的『爽点』。常见的案例是社区类产品中的发布入口,一般都会在页面底部常驻;

(百度贴吧)(内涵段子) (爱奇艺泡泡圈)
尽管社区类产品应用这种功能常驻方式比较普遍,但是同质化比较严重,亮点较少,而设计相对巧妙的则是支付宝的扫码付款功能,如下图。

(支付宝首页上滑)
当用户首次进入支付宝后,付款等核心功能入口在页面上方显示;由于首页中很多运营活动等模块,用户往往会上滑页面,这个时候顶部的功能入口会被划滑走隐藏,但是支付宝将这些入口巧妙的出现在了标题栏中,这样既不会干扰用户的浏览行为,不占据页面高度,又将入口在页面内进行了常驻显示,用户无需回滑页面即可使用付款功能。
4.功能聚合缩短路径
这种方式相对简单粗暴,就是将相关多条流程融合在一个线性流程中实现。可以直接拿具体场景来举例。
例如朋友圈的拍照发动态流程,用户拍照后往往会有『美颜』行为,而这种行为更多是有第三方软件支持的,这个时候就给微信增加了跳出的风险,因此所当前的微信拍照流程中也提供了美颜修图的功能,由此来避免用户的跳出率,提升用户黏性;或者截图操作唤起对于操作预期的浮层,如分享、反馈浮层等;

(微信的拍照美颜)(支付宝截图反馈)(淘宝截图分享)
5.手势等体感快捷操作
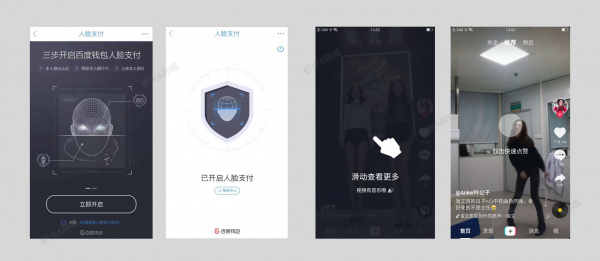
在众多缩短用户行为路径的方式中,手势操作等一系列体感操作都是比较隐晦的,在用户经过一段时间熟悉和习惯后,往往会成为最有效的功能触达方式,如指纹、声波或者人脸支付等付款功能。
手势等体感操作与正常的页面切换操作的维度不同,因此可以快速唤起某种功能,同时提升操作的娱乐化效果。比较显著的如播放页面左侧滑动调节亮度,右侧滑动调节音量的手势,以及人脸支付功能等。

(百度人脸支付)(抖音)
对人脸支付感兴趣的可以戳一下视频链接
总结
用户行为路径在产品设计中是一条隐形的推动力,有些时候产品用起来比较滞涩,很可能是在一些路径的策略和设计上除了问题。
用户行为路径不仅可以用于产品上线后后行为分析,同样可以作为设计阶段的指导策略,在设计之初除了跟随功能上线外,将用户行为路径重新梳理,能够自查出很多接近线上使用情况的问题,避免采坑。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师,夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

