案例研究:手机APP的UI设计流程
UI设计,不仅仅是创造漂亮的图像。

面临的挑战
我为自己提供了一个绝佳的机会来训练我的视觉设计技巧,并通过创建一个移动app用户界面库来学习其设计过程。UI库也称为可视样式或主题,是一种自定义的图形界面元素包,应用于特定的应用程序或网站,为用户创造高雅的体验。
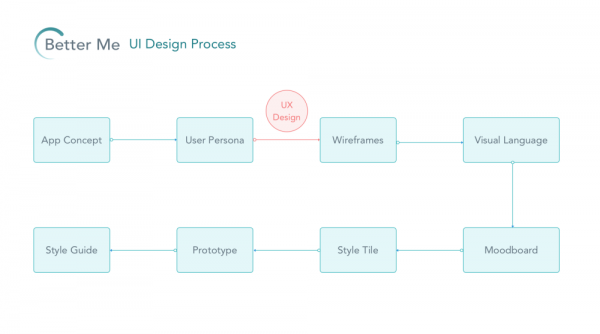
我的设计过程:

有一点需要注意的是,这个项目是关注UI /视觉设计,而不包括用户体验设计; 例如用户研究,可比评论,用户行程映射,信息架构等。
App概念
问题定义
通过我的新应用程序可为用户解决他们在寻找课程和研讨会中所遇到的困难。对于像我这种想要学习新东西的人来说,找到合适自己的课程还是很有难度的。
价值主张
一般来说,一个价值命题以陈述的形式出现,通常是第一个呈现在大众面前的句子。它的主要目的是传达客户期望从产品中得到的好处。
这类似于电梯推销的场景——当你把你的app概念提炼成一个易于记忆、引人注目和可重复的短语时,便可在“用户体验战略”一书中体会到JamieLevy的价值主张公式。
这是个为客户提供服务的平台。
介绍下BetterMe ——“Yelp的课程和研讨会。”
这是一个帮助多伦多伙伴以方便快捷的方式查找课程和研讨会的APP。
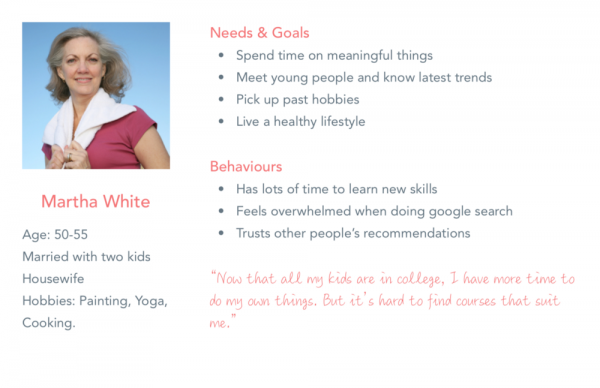
用户角色


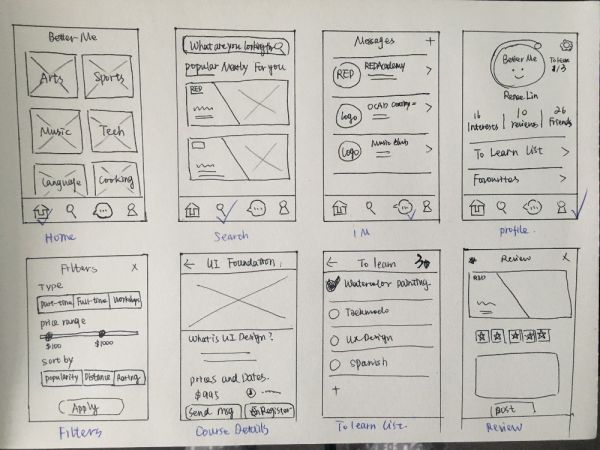
线框
在我对用户目标和行为有了更好的理解后,我列出了这款app的一些关键功能,以创建低保真线框。
课程列表(按流行度,附近,即将推出,为你推荐)
搜索(按类别,类型,价格范围,地点,评分等)
即时消息(查询)
用户资料(游戏化,学习列表)

以上是草图

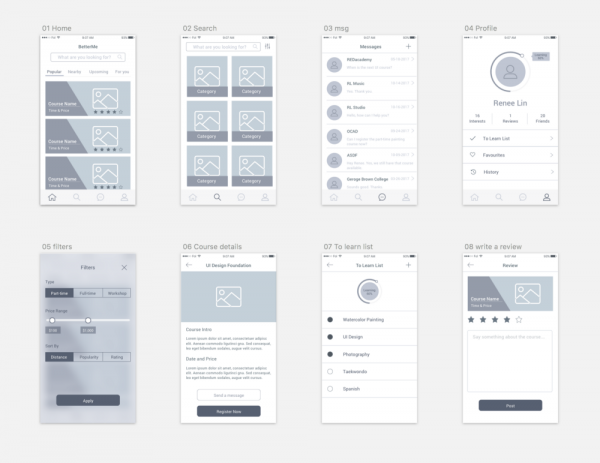
部分完成度的线框
可视化语言
语言由不同类型的单词组成,却可以组合起来创建一条消息,视觉语言也与任何其他语言一样,其可以分为风格,距离感,应景度和趋势。
我采访了一些用户并了解他们的需求,发现了app呈现出给人的情绪引导,从而进一步定义视觉语言。
面试问题:
你为什么要使用这个app?
什么样的情绪会使得这些需求得到满足?
你如何通过视觉语言来传达这种情绪?
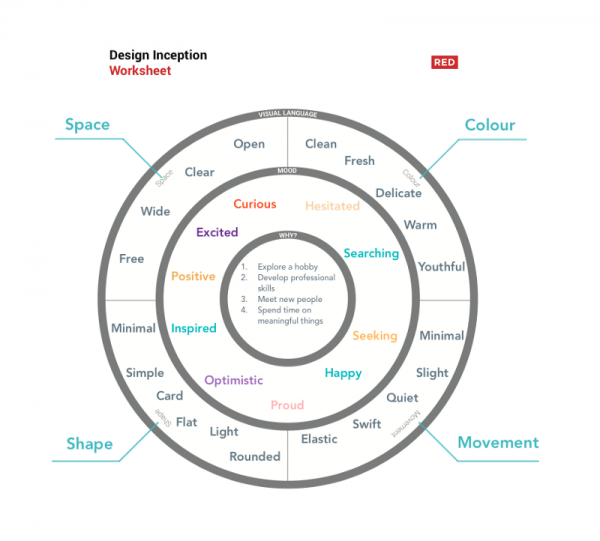
设计初始工作表

情绪板
作为设计师,我们的目标是优化和加速进程。 Atomic Design的想法是允许用户体验设计师,UI设计师和前端开发人员并行工作而不是瀑布式的方式工作。
我们如何设计一些视觉上的东西,在更早的阶段呈现给用户?
情绪板是设计过程中视觉可交付成果之一。这是一个拼贴画,通常由图像,文本和物品组成,除了描述了页面的实际布局以外,还有我们通过产品获得的感受,。
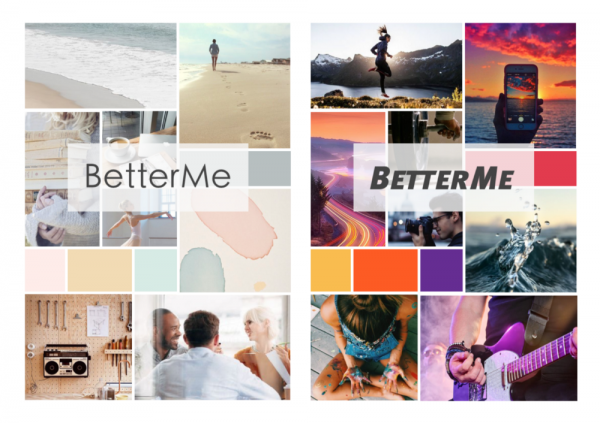
我创建了两个独特的情绪板来呈现针对不同用户群体的感受。一种是安静,干净,简洁的,适合学习和研究的目的; 然而第二种则是令人兴奋的,年轻,快节奏的,传达着激情和积极的情绪。

情绪板(左 – V1;右 – V2)
然而,对很多人来说,情绪板可能太抽象了,因为要设计一个情绪板如何表现为有形的视觉设计元素是很困难的。
瓷砖式风格设计
瓷砖式风格是有形的视觉设计元素拼贴,如调色板,字体或按钮样式,这有助于通过具体的视觉语言与参与者交流沟通。它弥合了情绪板和线框之间的空白,在早期获得设计反馈是非常有用。


瓷砖式风格可以帮助人们想象如何将各个元素融合在一起。我采访了15位朋友,让其选择自己喜欢的风格。结果,2/3的人更喜欢第一种视觉风格。以下是他们的回答:
“我喜欢第一个,因为在视觉上很有吸引力,我会花更多的时间去发现和研究这款app。”
“第一种简约,我喜欢图标胜过图片。”
“第二种风格更令人兴奋,但这对于课程列表应用来说,有点过了。”
用户界面和原型
“如果一张图片值1000字,那么一个原型就值1000次会议。”—— 在IDEO上的专家如是说。
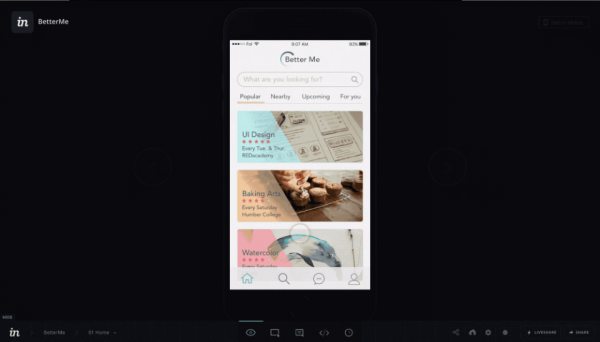
在决定使用视觉风格之后,我将其应用于中保真度的线框,并进行了一些设计迭代。 然后,我创建了具有以下高保真用户界面的交互式InVision原型:

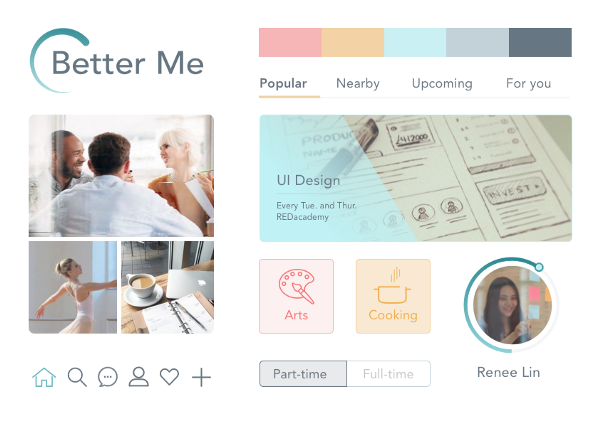
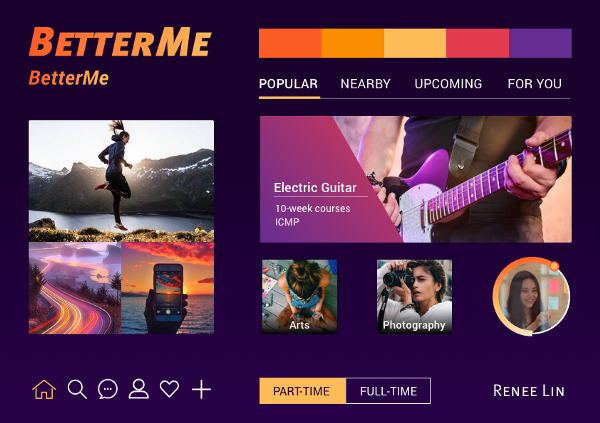
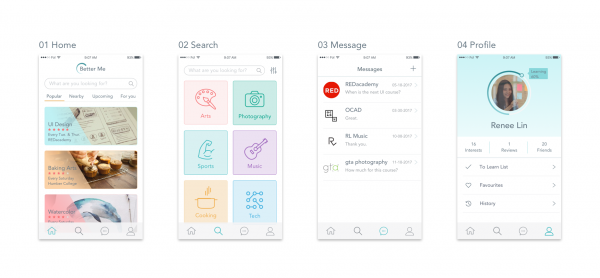
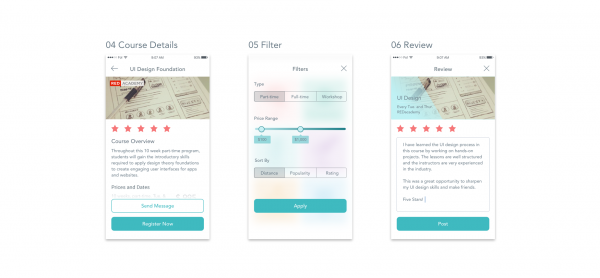
UI——主页面


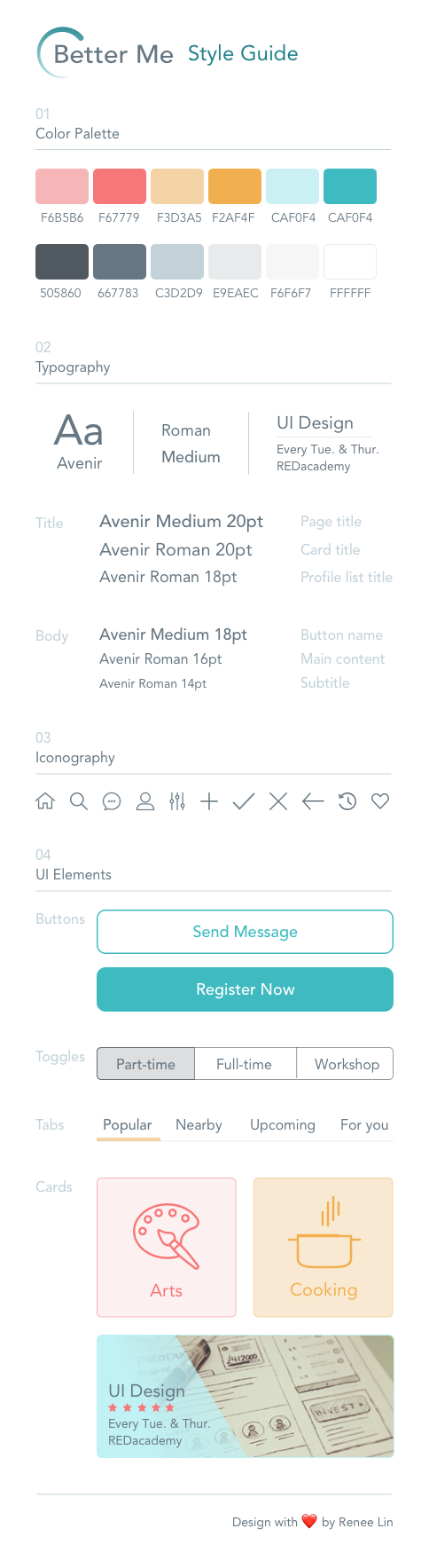
风格指南
风格指南是一套建立和强化风格以提高沟通的标准。它统一设计标准,并对团队协作力有这显著影响。

深思
“风格来来去去。 好的设计是一种语言,而不是一种风格。”——MassimoVignelli
这个项目是由red书院的UI设计基金会提供的兼职项目。我花了两个周末的时间来试验和探索各种UI设计方法,以把我的应用——从概念到实际原型做得更好。
作者:Renee Lin
地址:https://blog.prototypr.io/ui-design-more-than-just-creating-pretty-images-cc1f46a7c81b
本文由@Mockplus团队翻译 原创发布,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

