这款帮你科学养护绿植的APP是怎样设计出来的
现如今,我们的日常生活和各种各样的APP密不可分。常用的诸如日历、计算器、待办事项列表辅助我们管理生活中的各种事物,不同的细分领域和不同的需求则可以使用各式各样的APP来应对。其实就和GTD一样,使用APP来作为自己的辅助工具来进行管理,无需过多占用自己的精力。
而今天的设计实战案例,则是一款针对细分功能的iOS平台的APP,它是一款帮助用户管理植物浇水频率的创意应用。

项目简述
这款iOS 平台的应用将会跟踪植物生长过程,提醒用户及时浇水,设计师需要为这款应用设计用户界面和交互。
预处理
日常生活中需要处理的事情太多了,因此忘记给自己所养的绿植浇水是非常常见的事情。为了让自己所养的植物能够茁壮成长,不会因为浇水施肥不及时而出状况,设计一款能够帮助用户管理这一任务的APP。这款APP能够帮助用户有效地管理家中或者办公室中的植物,通过提醒,让用户在合适的时候浇水,并保存相应的数据。
正如同在之前的诸多UX设计的文章中所提到的,高质量的用户界面通常应该足够和谐,并且满足下面4种基本的要求:
可用性:APP 应该便捷,清晰,合理,易于使用
实用性:APP 应该为用户提供有用的内容,并且帮助用户解决实际问题
可访问性:APP 能够适用于不同的场合,应对不同类型用户的需求
可欲性:APP 应该应该有吸引力,能够解决问题,能够留住用户,创造让他们想要不断回来的积极的用户体验
在这些要求之下,Tubik Studio 选择让设计师 Anton Morozov 在艺术总监 Ernest Asanov 的指导下来设计这款APP。为植物浇水进行管理和规划是一个相对小众的需求,但是在对生活品质有所要求的用户群体当中,它的市场并不小。相应的,这款APP 应该有着引人瞩目的视觉设计,因为它在日常生活中使用频率不会太低。所以,设计师应该让它看起来足够优雅,使用体验上要给人一种成熟老道的感觉,满足用户对于品质和审美的需求。
设计过程
在绘制UX线框图的时候,设计师为这款APP 规划了如下的基本功能:
在APP 内添加新的植物
为用户推送通知,提醒他们为植物浇水
对于特定的植物,为用户提供特定的养护信息和建议
为用户提供未来一周的浇水和养护的计划,并统计数据
接下来,我们看看整个应用的布局是怎么设计的,并且为了计划内的功能设计师是如何设计整个APP的交互流程的。

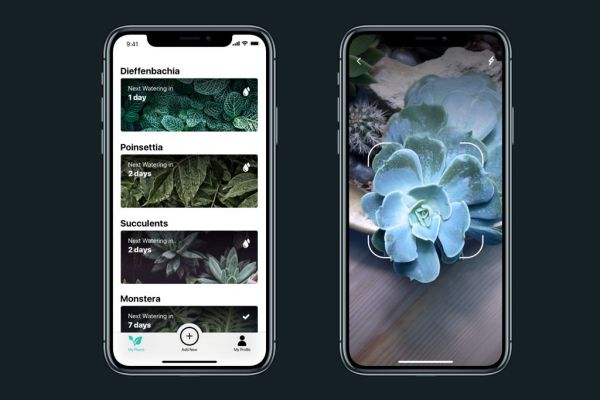
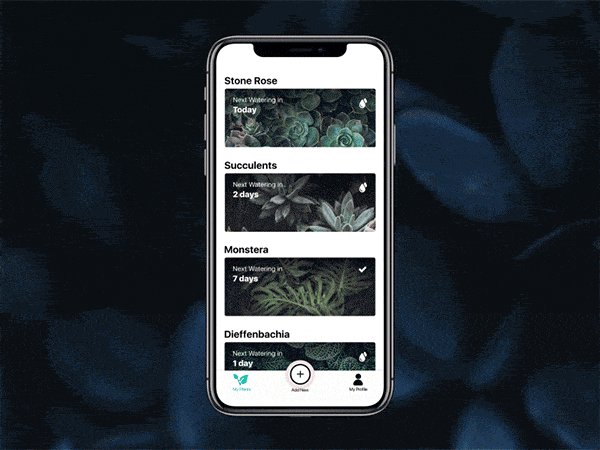
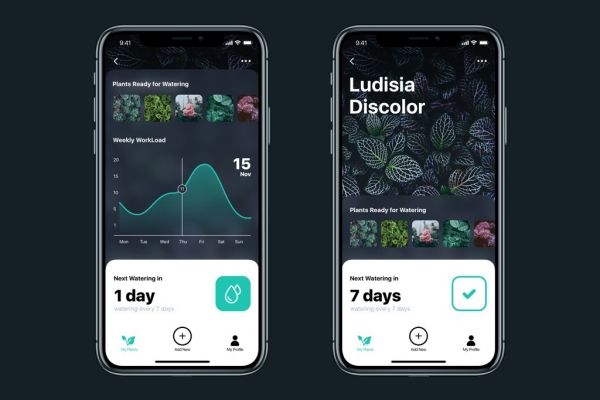
首先,用户在这个界面可以将自己所拥有的植物添加到目录当中。在下图当中,用户所添加的不同的植物分别在不同的选项卡中显示,标签上会显示相应的植物的名称,而在下一次需要浇水的时候,标签上会显示相应的提醒通知。标签的右上角会用水滴的图标标识出这一植物需要浇水了,而浇过水的植物的标签上,则会显示一个勾,标识出它已被浇水的状态。
这一的信息组织方式让用户可以在当前屏幕下,快速获取每一种植物的当前状态,是否需要浇水。而每个标签的背景都使用了特定植物的图片,在视觉上有了更为明显的分辨。如果用户想要添加新的植物,则只需要添加一张照片,就像在下图上所看到的那样。

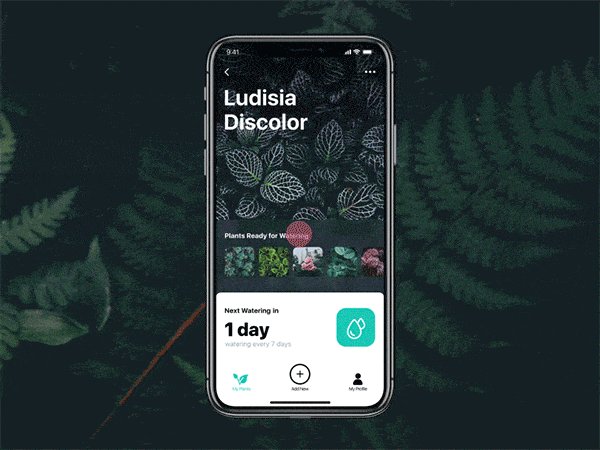
进入每个植物对应的子界面之后,底部会有一个功能强大但足够件的标签栏,它包括有三个最基本的交互区域:“我的植物”(My Plants)会打开浇水追踪的目录,“新添加”(Add New)按钮则让用户可以添加新的植物,而“我的资料”(My Profile)则让用户可以查看相应的历史资料和统计数据。
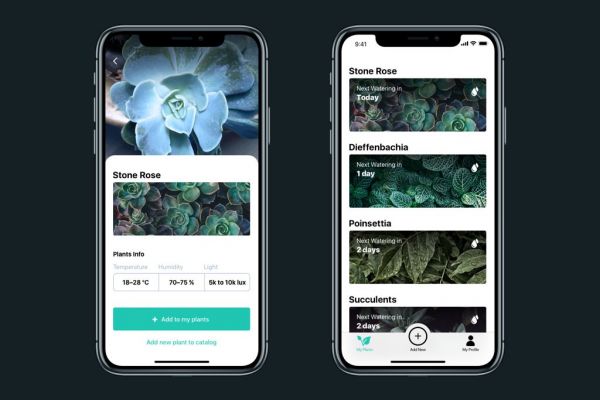
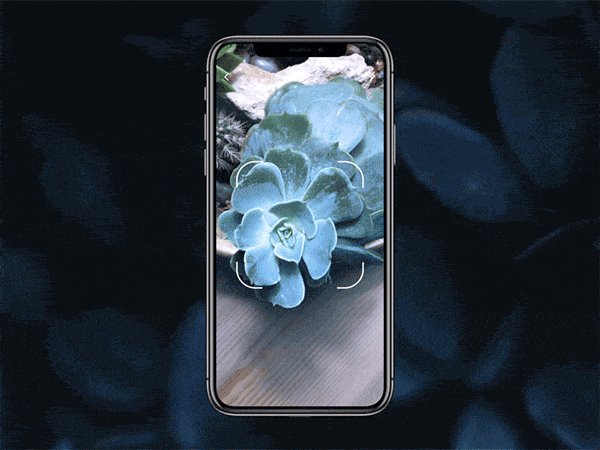
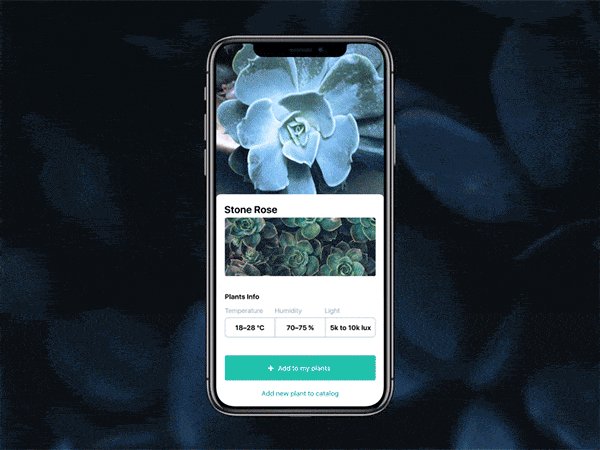
添加植物只需要很短的时间。当用户使用移动端设备给植物拍照的时候,APP 会通过影像识别所拍摄的植物类型,并且通过后台的数据库调处相应的数据,包括植物的名称、专门的植物图片和植物相关的养护的条件、数据等。这当中,最主要的数据包括温度、湿度和光照率。添加植物之后,用户可以在自己的列表当中看到它的当前状态。如果APP 的数据库中没有相应植物的数据,那么用户还可以手工添加,创建一个新的项目,并且添加在APP 的数据库当中。这种设计有几个好处,首先它会增加APP 本身的拓展能力,可以让用户产出内容,另一方面,它会通知APP 的开发者,并且让他了解数据库当中要完善哪些数据,让用户可以更加顺畅地使用产品。

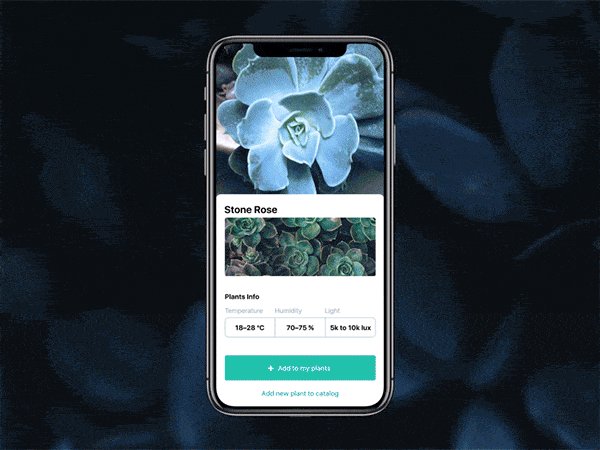
下面的动画展示了上述的交互过程:

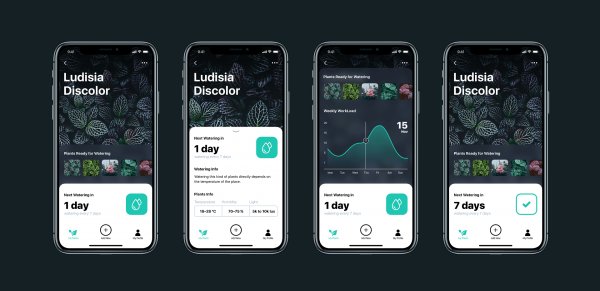
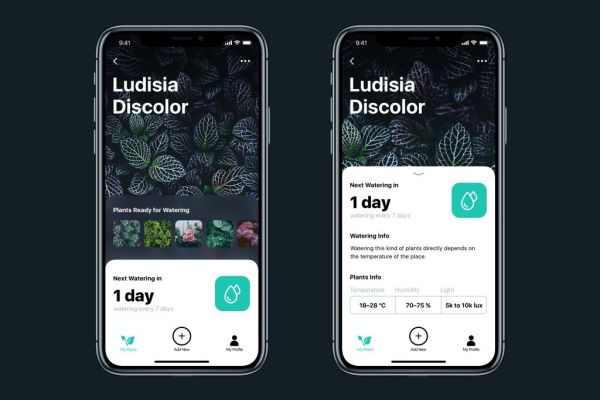
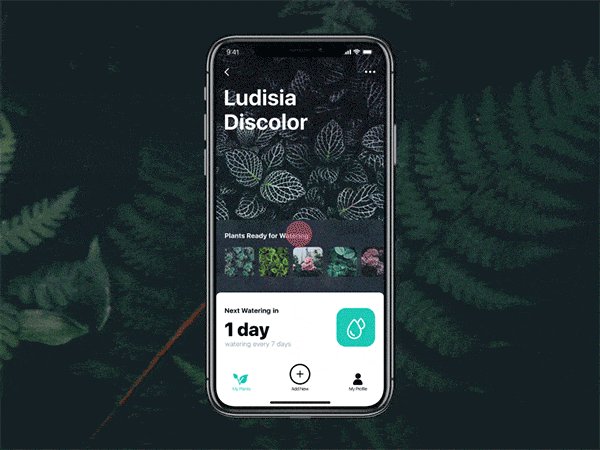
接下来,我们看看 APP 跟踪用户浇水的一些细节设计。当植物需要浇水的日期到来的时候,APP 会发送通知,督促用户浇水。打开植物对应的页面,用户会看到:
用户会在屏幕的上半部分看到植物的名称和背景图片
页面的中间有标签式的交互区域,可以快速切换到其他的待浇水的植物页面
屏幕下方有对比度不那么高的标签导航,还有抽屉控件,拉开可显示植物的相关信息

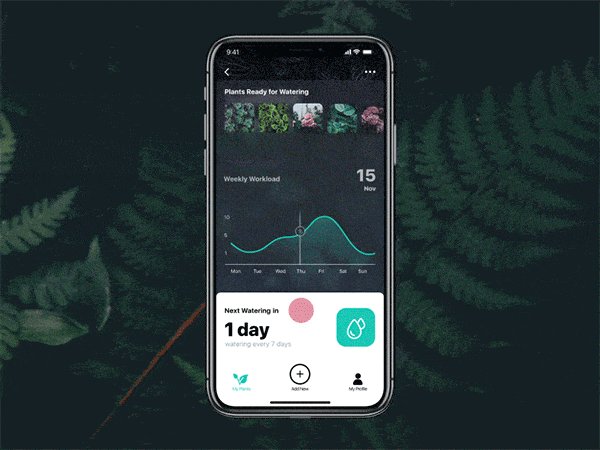
在页面中间的交互区域不仅可以快速切换到其他的植物的页面,而且还可以继续展开。展开之后,会显示本周的浇水进度表,你可以看到有待完成的工作量有多少。这个模块的展示背景是黑色的,这使得信息图的展示有足够的对比度,且足够时尚。在信息图的展现上,通过结合加粗的非衬线体,使得信息的可读性非常强,对于整个布局的视觉层次也有了提升。
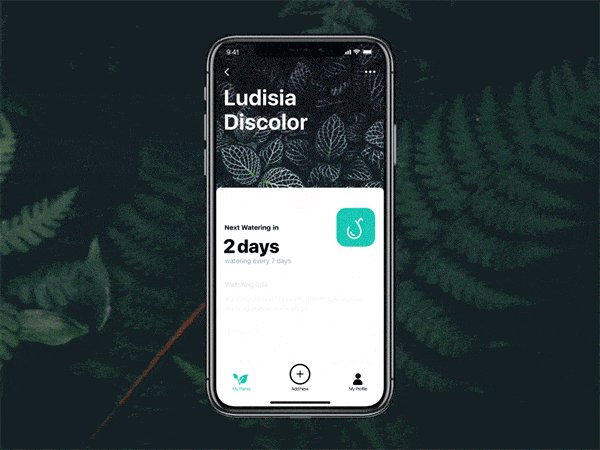
当用户收到提醒,并且为植物浇过水之后,只需要点击水滴图标,它的状态就会变成对勾,表示已完成操作。

设计师还加入了微妙的动画,来强化交互反馈,让整个界面的可用性有所增强。

结语
如何解决生活中的各种“简单”的问题,是设计师所需要面对的永恒的问题。为了设计真正贴合用户、足以顺畅自然解决问题的界面,从来都不是看起来那么简单的事情,它需要设计师周全地考虑全部的情况,应对不同的场景,还要让信息自然地呈现,内容高效而又足够时尚。我们总希望我们的生活能够更好一点,而这些改变通常需要设计师和开发者花费数倍的努力,来完善和实现。虽然这款应用比较小众,但是它的设计思路是值得学习和借鉴的。

声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

