从“免费试用”模块设计反思UI的设计思路
在App大版本的迭代中,免费试用作为小模块,交互逻辑不变,仅做视觉层面的优化。然而在视觉优化过程中,免费试用的体验问题浮出水面,此时对免费试用的设计从表层进入相对深的层面。设计的过程也引发静雯对于视觉设计师职能的一点思考,抛砖引玉。
文章大纲:
背景
设计后的再思考
竞品分析,寻找普适的解决方案
输出新的设计方案
小结与反思
一. 背景
美啦5.0的风格确定后,App其他页面的视觉设计也需要跟进,免费试用的优化也由此展开。因美啦5.0版本改动大,工作量大,所以免费试用的交互逻辑与旧版本保持一致。通过状态区分,依次是进行中、预热中、已结束,用户进入活动详情页可以进行分享报名,查看试用名单及试用报告。

△ 免费试用交互逻辑
因此免费试用主要是视觉层面的优化,包括导航的统一,icon等的调整,使之视觉上轻盈。视觉的优化极快完成了,但原本的逻辑真的有结合免费试用本身的作用与功能吗?于是我们停下来做了一些思考。

△ 快速更新视觉层面的设计图
二. 设计后的再思考
首先分析免费试用的作用,因为免费,所以对用户也有比较大的吸引力。吸引用户流量,增加活跃度,给做试用活动的产品更多的曝光,引导用户种草。吸引来的流量就应当物尽其用尽量增加产品曝光。
再分析用户来到免费试用的目的:一是看看有什么喜欢的产品在做试用活动,参加该活动;其次,如果没有喜欢的产品,那就看看以前的试用活动,而以前的试用活动里比较吸引用户的内容便是优质试用报告。
分析完免费试用本身的作用及用户的目的后,我们发现了两个问题:
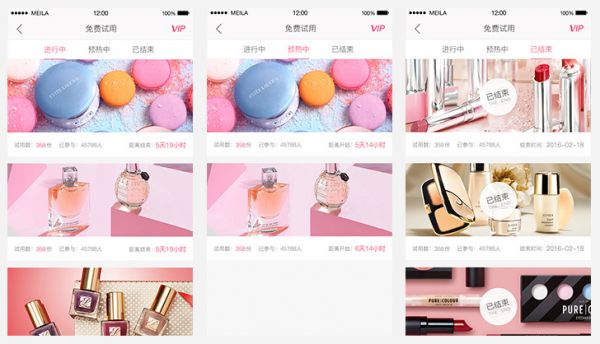
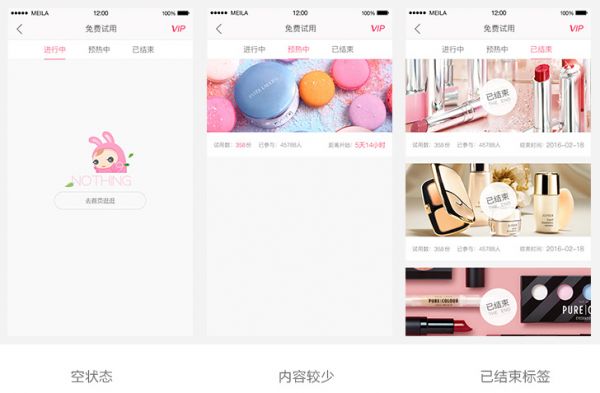
第一,免费试用的tab栏分别是进行中、预热中、已结束,进入免费试用后默认是进行中。在极端情况下,会出现内容较少或没有内容的空状态,破灭了用户来免费试用的目的,也浪费了免费试用重要的曝光位置。已结束的文案及banner图的已结束标签,降低了用户的点击欲。这些细微的体验问题都会间接减少用户在免费试用的留存。

第二,经过对免费试用的使用挖掘,沉淀在已结束页面内的部分优质试用报告,即关于产品的使用结果反馈,是除了试用活动,对用户比较有价值,同时可以引导用户种草的内容。但目前查看试用报告的路径比较长:点开免费试用、点击已结束、点击某个活动、下拉2屏左右的距离,点击查看试用名单和报告按钮,点击试用报告,进入试用报告feed页,查看某条试用报告。需要操作8个步骤才能看到,路径比较深,用户在其中任何一个环节都可能离开免费试用。

△ 查看试用报告的路径
三. 竞品分析,寻找普适的解决方案
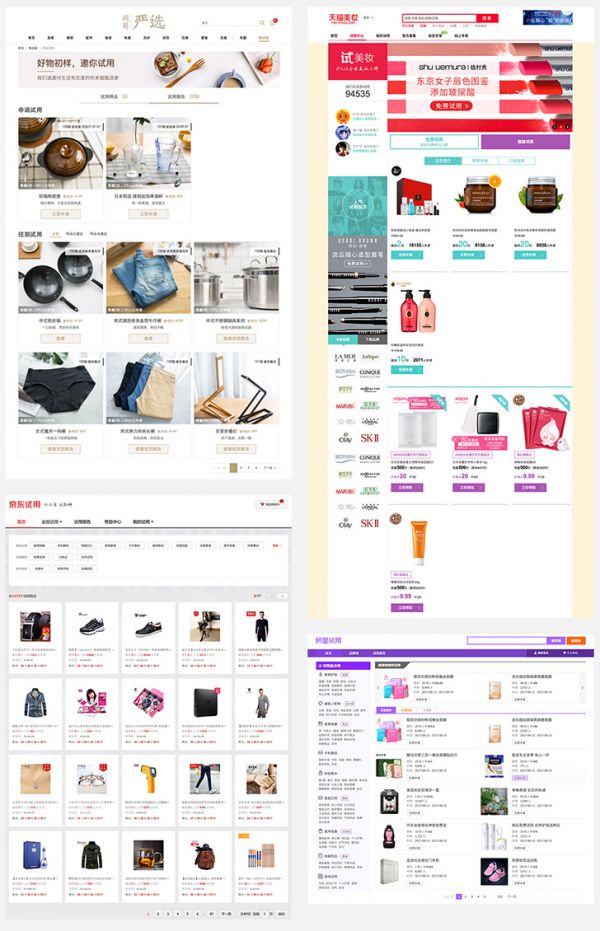
由于有免费试用的竞品较少,因此选择了网易严选样品试用、京东试用、淘宝阿里试用、天猫美妆试用。这几个平台的免费试用虽然是web端,但是对于美啦免费试用的设计参考是相通的。
我们对4个平台的免费试用使用后,得出如下分析:
第一,四个平台里,网易严选样品试用、天猫美妆试用的试用产品比较少,网易严选样品试用将所有的试用活动放置于一个页面就没有页面冷清的感受,天猫美妆试用就会觉得内容冷清。京东试用、淘宝阿里试用的试用活动很多,没有上述问题。

△ 竞品的免费试用页面
第二,京东试用、淘宝阿里试用、网易严选样品试用给予了试用报告比较高的优先级。展示优质试用报告,对于电商平台的转化理论上有一定的帮助。

△ 试用报告的优先级
第三,网易严选样品试用及天猫美妆试用在已结束的活动页面,都提供了查看报告的按钮,引导用户查看试用报告,这对于电商平台而言,可以间接提高用户转化。京东试用已结束页面比较隐藏,也只显示文案「名单已发布」,用户难以判断内部是否有值得查看的内容。淘宝阿里试用已结束页面没有任何文案提示。

△ 已结束页面的试用报告入口
由上述竞品分析,我们得出这样的结论:
在使用产品较少的极端情况下,将所有活动放置于一个页面可以营造出热闹的活动氛围,可以比较大程度避免极端状态。
提高优质试用报告的展示优先级,3个竞品给予了试用报告较高的优先级,2个竞品在试用结束页面引导用户查看试用报告。
四. 输出设计方案
我们把竞品分析所得到的结论应用到美啦免费试用的优化上:
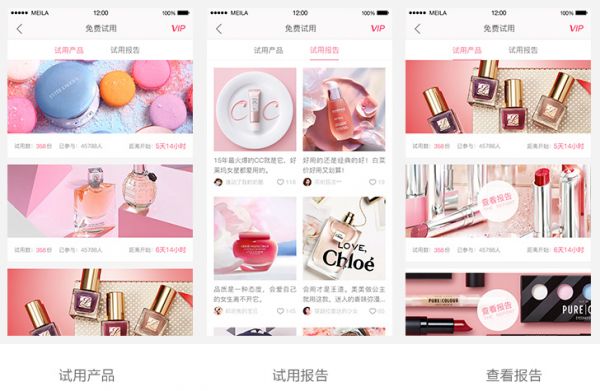
将所有的试用活动放置于一个页面,顺序按照进行中、预热中、往期试用,去掉已结束的标签,增加查看试用报告的标签,引导查看试用报告。
将同样有吸引力的试用报告优先级提高,放置精华试用报告。

五. 小结与反思
面对设计迭代的优化,视觉设计师除了做出视觉层面的更新,也需要从更深层次的考虑产品的功能是否顺畅的实现、用户的使用感受是否良好。具备一定的产品思维,挖掘设计优化深处的需求与视觉层面的设计同样重要。
声明:OurSeo登载此文出于传递更多信息之目的,并不代表本站赞同其观点和对其真实性负责,请读者仅作参考,并请自行核实相关内容。如有侵权请联系我们,会及时删除,如若转载请注明出处。

